
Neil Patel和 Google所做的研究表明,如果加载时间超过三秒,将近一半的用户会离开网站。页面加载时间每增加一秒(最多5秒),您的收入可能就会减少。在本教程中,我们将学习如何优化加速WooCommerce跨境电商网站。
您的WooCommerce跨境电商网站运行得越快,您完成的销售额就越多
快速网站会导致更高的搜索排名,这意味着更多的流量来自自然搜索,从而带来更多的销售额。
更好的转化率还取决于您的电子商务商店的速度,因为它们可以使访问者在网站上停留的时间更长。普通用户的注意力持续时间为八秒或更短。在他们点击离开之前,您需要引起他们的兴趣。
因此,在本文中,我们将讨论 WooCommerce 商店运行缓慢的各种原因,然后我们将讨论解决这些问题的解决方案。
为什么需要优化加速WooCommerce跨境电商网站?
在当今世界,速度很重要。
人们太忙了,无暇处理速度慢的网站。如果您的页面加载时间过长,则很有可能有人会放弃它并转向加载速度更快的页面。
现在,如果您经营一家电子商务商店,风险会更高。网站速度慢会影响您的 SEO 排名、转化率和销售额——所有这些都会对您的业务产生深远的影响。
正如我们稍后将在本文中看到的那样,提高WooCommerce网站的速度还可以提高用户参与度并增加收入。
WooCommerce跨境电商网站缓慢的原因
WooCommerce 商店速度缓慢的原因可能有成千上万,但是,以下是最常发生的一些原因。
- 缓慢或编码不当的主题
- 编码不当的插件
- 缓慢的网络托管服务
- 大量未优化的图像
编码不当的主题可能包含不必要的 CSS 和 JavaScript 文件,最终会减慢您的网站速度。同样,一些插件可能会使用糟糕的编码实践并占用过多的 CPU 资源。
除此之外,无论您进行了多少优化,如果您使用的是缓慢或缓慢的托管服务,那么您将继续遭受缓慢的 WooCommerce 商店的困扰。
如何识别缓慢的 WooCommerce 商店?
那么,在您尝试加速您的网站之前,您需要首先确定您的 WooCommerce 商店的速度,您的商店有可能已经很快了。
所以,让我们先找出答案。100% 的情况下,只有 2 个因素会减慢您的网站速度。
- 您网站的前端(CSS、Javascript、图片)
- 您网站的后端(实际处理发生的地方也包括数据库处理,我们已经详细讨论了WordPress 数据库优化)
衡量 WooCommerce 商店的前端性能
要衡量商店的前端性能,您可以使用GTMetrix或 Pingdom 等工具。
打开 GTMetrix 并输入您的域名:

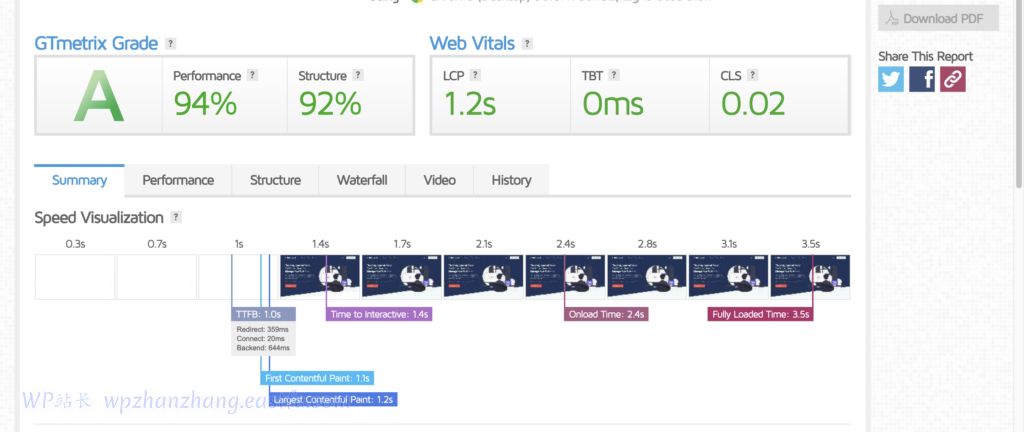
一旦你点击Test your site,GTMetrix 将运行各种测试并向你展示这样的结果

这个结果将为您提供如此多的信息。例如,有性能选项卡、结构选项卡、瀑布选项卡等
您可以浏览每个选项卡以了解有关每个选项卡的更多信息,并查看您网站的哪些部分可以改进。
衡量 WooCommerce 商店的后端性能
测试商店的后端很棘手,大多数人都忽略了这个性能指标。但是,测试您的站点在高流量下的性能非常重要。
要测试后端性能,您可以使用 loader.io,有一个完整的指南可用于测试后端:WordPress 负载测试。
提高WooCommerce商店速度的7种方法
最后,我们现在将讨论加速 WooCommerce Store 的 7 种方法。
使用快速主题
主题可以对页面加载时间产生巨大影响。您需要使用一个编码良好且速度快的主题。
根据WooFocus 的说法, GeneratePress是最快的 WordPress 主题。列表中的第二个是Shoptimizer,然后是 Storefront(这是 WooCommerce 的官方产品,完全免费)
请记住,在购买主题时,请确保它看起来不错,但同时您需要确保它在速度方面也表现良好,否则不会很好。
你怎么知道一个主题是编码良好还是速度快?
- 使用 GTMetrix、Pingdom 工具和 Google PageSpeed Insights 测试演示站点——所有这些工具都会让您了解演示站点的加载速度。这显然不完全是您网站的得分,但它会让您了解主题是如何构建的。
- 检查作者是否包含任何带有主题的缓存插件(如 W3 Total Cache)。如果他们这样做,那么这是一个很好的迹象,表明他们正在考虑性能并相应地开发了他们的主题。但我仍然会考虑其他一些因素——毕竟任何人都可以包含缓存插件!
使用编码良好的插件
许多插件由专业团队开发,而其他插件则由1人团队拼凑而成。这些插件可能更便宜,但它们通常有错误的代码,会导致速度变慢并与其他插件发生冲突。
插件并非生而平等!有些具有出色的代码和功能集,而另一些则编码不佳或未针对速度进行优化。
仅将插件用于您真正需要的东西。如果您不需要特定插件的功能,则不要使用它——它只会增加您的网站膨胀。
如果您的主题可以在不使用插件的情况下执行某些操作,那么请避免使用插件来实现该功能,以使您的网站更简洁、更快。例如,如果您的主题具有内置的页面构建器功能,则使用它而不是单独的页面构建器插件来保存一些数据库查询和在前端加载的文件。
选择一个优秀的虚拟主机
正如我上面提到的,您可以进行世界上所有的优化,但最终还是会出现缓慢的 WooCommerce 商店。
您的虚拟主机负责您网站的性能,通过选择正确的虚拟主机,您可以显着加快网站速度。共享主机和专用主机之间的成本差异略高,但值得为一台好的专用服务器多付一点钱。
出色的主机将提供快速的加载速度、安全性和出色的客户服务。如果您的业务增长,它们还将提供可扩展性——这是更便宜的共享主机无法做到的。一定要选择一个提供定期备份的主机,以防出现任何问题。
减少您使用的插件数量
当我启动我的第一个WordPress 网站时,我真的被误导了,安装了太多的插件。大多数人都会犯同样的错误。WordPress 存储库包含 10000 多个插件,但并非所有插件都适合您的商店。
插件是导致 WooCommerce 网站运行缓慢的最常见原因。您应该始终使用尽可能少的插件。
停用并删除您不使用的插件。如果您已经使用您的网站一段时间了,很可能在某个时候您测试了一些插件,然后稍后就忘记了它们。这些不活动的插件可以通过多种方式减慢您的网站速度:
它们消耗数据库空间,使查询变慢。
它们可能被编程为在每次页面加载期间执行某些任务,即使它们没有在您网站的任何地方使用。
优化 WooCommerce 插件设置以提高性能
更改您的登录页面 URL 是第一步,即使您运行一个简单的 WordPress 站点(没有 WooCommerce,建议这样做)。
WordPress 网站的登录 URL 默认为 example.com/wp-admin。尽管这很容易记住,但它也带来了一个主要问题:每个人都知道它,包括机器人和黑客。
黑客会尝试使用自动机器人入侵您的网站,无论成功与否,机器人都会通过频繁发出请求来减慢您的网站速度。通过将登录 URL 更改为唯一的内容来保护自己免受暴力攻击。
使用免费插件(例如Change wp-admin login)完成此任务非常容易
下一步是在您的网站上禁用 pingbacks。它通常会生成无用的垃圾邮件。
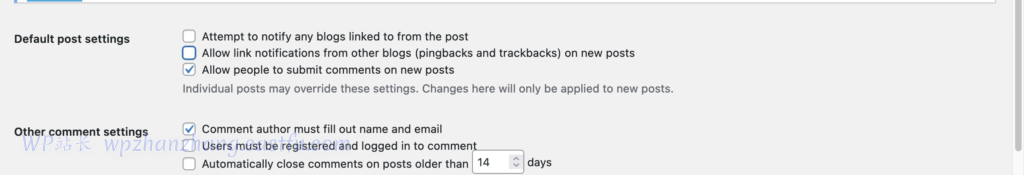
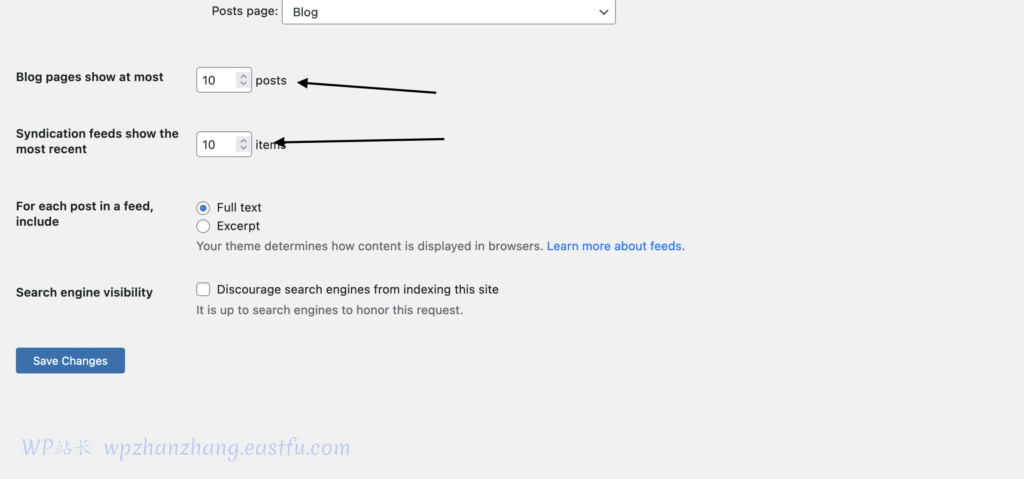
转到设置 – >讨论

默认情况下,前两个选项处于启用状态,禁用它们可以进一步缓解您的网站压力。
除此之外,如果您的电子商务网站还托管博客,则可以限制博客提要中的帖子数量。WordPress 的默认设置是 10 个帖子,但您可以设置一个下限。
尽管这看似无关紧要的好处,但如果您运行高流量博客,性能节省会增加(这里有一些方法可以让您的网站获得流量)。阅读选项可以在 WordPress 仪表板中找到。
转到设置 – >阅读

除了我们在WordPress 数据库优化中解释的那样,垃圾评论也确实会减慢您的网站,因为它们只是 WordPress 数据库中的行,所以我建议使用Akismet插件自动捕获和过滤垃圾评论,这将对您的网站非常有帮助。
增加 WordPress 站点的内存限制
默认情况下,WordPress 内存限制为 32 MB。但是,您的站点可能需要超过此数量,特别是 WooCommerce 商店需要超过 32MB。
如果您曾经看到过这样的消息,那么您的限制很可能是错误的:
致命错误:在第 341 行的 /path/to/wp-includes/functions.php 或
Fatal error: Out of memory (allocated 524288) (试图分配 71 字节),那么你需要增加你的 PHP 内存限制。
增加 WP 内存限制的一种方法是在wp-config.php中添加以下行
define( 'WP_MEMORY_LIMIT', '256M' );使用全页缓存
全页缓存是一种技术,可让您在第一个用户访问网站页面后将其保存为静态文件。随后的用户将获得这些缓存文件,而不是每次都动态生成它们。与每次请求时都必须生成页面相比,此技术使用的资源更少,从而大大加快了您的网站速度。
棘手的部分是大多数WordPress站点不能像那样容易地缓存,因为许多元素是根据每个用户的请求和从第三方(如社交网络、分析平台等)收到的信息动态生成的。然而 LSCache 足够智能,可以使用基于标签的缓存来缓存动态资源。
让我们看看如何使用LiteSpeed Cache for WordPress插件打开整页缓存。
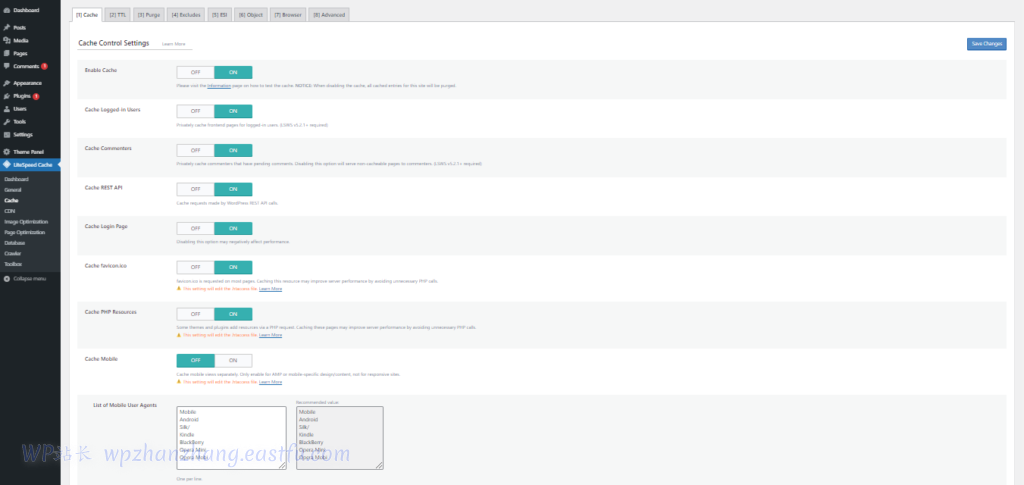
安装后,转到LiteSpeed Cache->Cache。
您会看到很多选项,例如缓存、TTL、清除、排除、ESI、对象、浏览器、高级。

- 启用 LiteSpeed 缓存 (保持开启以便缓存工作,这是 LSCache 的默认页面缓存)
- 缓存登录用户(登录用户的缓存页面)
- 缓存登录页面(你可以保留它,因为登录页面不会有太大变化)
- 缓存PHP资源 (这基本上会缓存您的动态资源并将它们存储为静态页面)
- Cache Mobile(如果您的手机有不同的主题,请保持打开状态。)
- 删除查询字符串 (为了实现更好的维护和更高的性能,值得从 URL 中删除查询字符串并创建一个缓存副本。)

时间:
最好保留默认值,因为它们已经足够好了。
清除:
升级时清除所有:
继续。并保持其他默认。
不包括:
如果您想从缓存引擎中排除任何 URL,请使用此选项。
对象缓存:
启用Redis 缓存,这将有助于减少数据库的负载。
浏览器缓存:
将此设置打开以减少对静态文件的重复请求。
优化您的图像
优化主页图片的原因有很多:
- 这是您的访客看到的第一件事
- 它通常包含大量大图像,这会显著减慢页面加载时间
您可以做的第一件事是延迟加载图像。早些时候你不得不使用第三方插件来延迟加载图像,但最近它已经在 WordPress 核心中实现,你可以在这里看到。这意味着它真的很重要。
根据 HTTPArchive,图像是大多数网站请求最多的资产类型,通常比任何其他资源占用更多的带宽。在第 90个百分位,站点在桌面和移动设备上发送大约 4.7 MB 的图像。
Web 的本机延迟加载,web.dev
WooCommerce 商店展示产品,所有产品通常都带有图片。所以如果你有很多很多的产品,他们所有的图片都会一次加载,这真的会减慢你的网站。
这就是延迟加载这些图像很重要的原因。
使用 LSCache 插件优化您的图像
LSCache 插件预装在通过 CyberPanel 部署的每个 WordPress 站点中。LSCache 插件有专门的图片优化工具,可以做很多图片优化,一起来看看吧。
如果您不使用 CyberPanel,请确保先安装LiteSpeed Cache for WordPress插件。
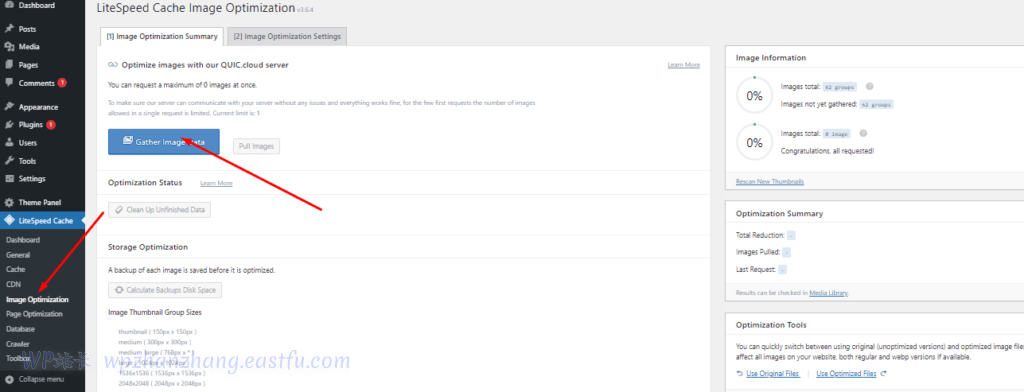
导航到LiteSpeed 缓存 -> 图像优化 -> 收集图像数据。

单击此按钮将启动优化过程。进度将显示在侧边栏中。
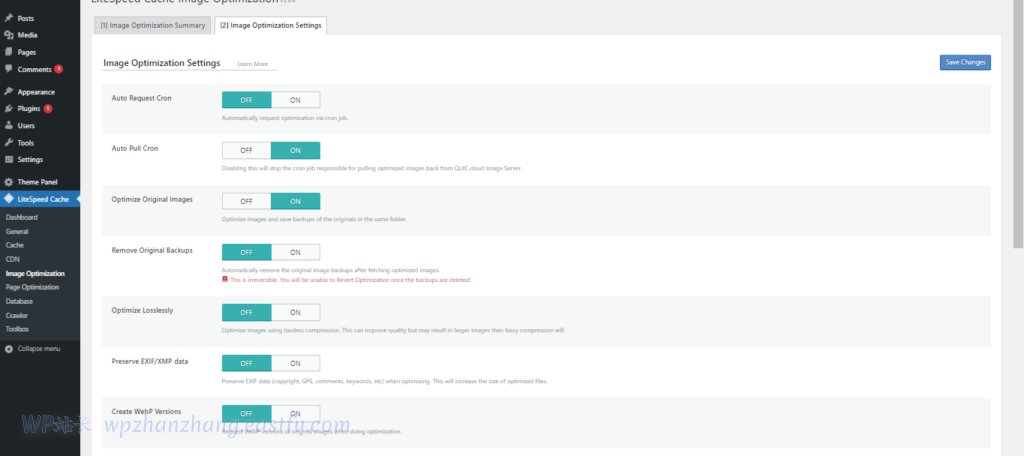
要对图像优化进行任何更改,请单击图像优化设置。

注意:LSCache 插件会使用 QUIC Cloud 服务优化你的图片,这意味着你的服务器不会有任何额外的负载,强烈建议只使用在远程服务器上优化图片的插件,否则它真的会减慢你的店铺速度。
在本节中,您可以选择:
- 使用 cron 自动优化新图像
- 无损优化:这意味着您不会降低图像质量,但它们的尺寸会更大(建议将其关闭)
- 创建 WebP 版本:LSCache 插件可以自动用 .webp 版本替换图像
如果你谈论图像优化,还有其他插件,比如 WP Rocket,但是 LSCache 是免费的,而且超级容易使用,并且做得非常好。
通过 CDN 交付静态资源
将静态资源视为很少(如果有的话)更新的内容。当用户访问网站时,他们的浏览器需要下载静态资源,例如 CSS 或 JavaScript 文件。
静态资源通常缓存在用户的浏览器中。这意味着在第一次访问之后,资源将从缓存中提供,这有助于提高感知性能。
现在您知道了什么是静态资源,让我解释一下为什么通过 CDN 传送它们很重要。通过 CDN 交付静态资源有很多好处:
- 它可以在浏览器中进行并行下载,从而提高页面速度和性能。
- 它通过将静态文件卸载到 CDN 来减少服务器加载时间
- 它减少了原始服务器上的带宽使用
现在如果你已经安装了LSCache,就不需要安装任何第三方插件来使用CDN分发静态资源了。

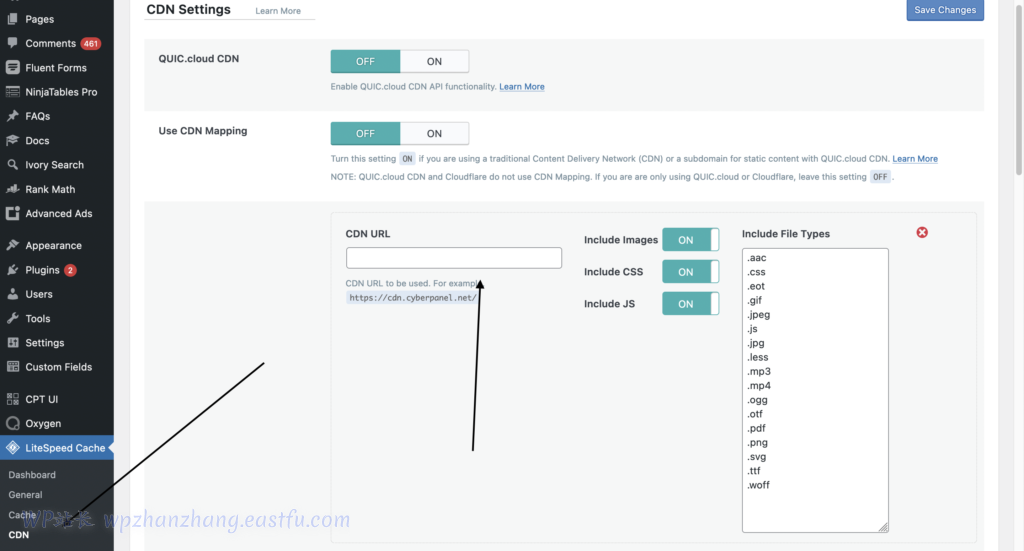
从左侧菜单中选择 LiteSpeed Cache 下的 CDN,在 CDN URL 部分输入您在 CDN 上使用的域。
重要说明:如果您使用的是QUIC Cloud或 Cloudflare,则不需要使用此选项,因为默认情况下您的静态资源是通过 CDN 提供的。
仅使用此选项设置第三方 CDN,如 BunnyCDN 或 KeyCDN(如果选择此选项,请确保您不使用 Cloudflare 或 QUIC Cloud)
缩小 JavaScript 和 CSS 文件
缩小 CSS 和 JS 文件可以帮助加速您的 WooCommerce 网站(前端)。它消除了代码中的空格、注释以及网站运行所不需要的其他额外代码。
CSS 和 JavaScript 优化是 LSCache 插件的核心功能。让我们看看如何使用LiteSpeed Cache for WordPress插件优化 CSS 和 JavaScript 。
LiteSpeed 缓存 CSS 优化
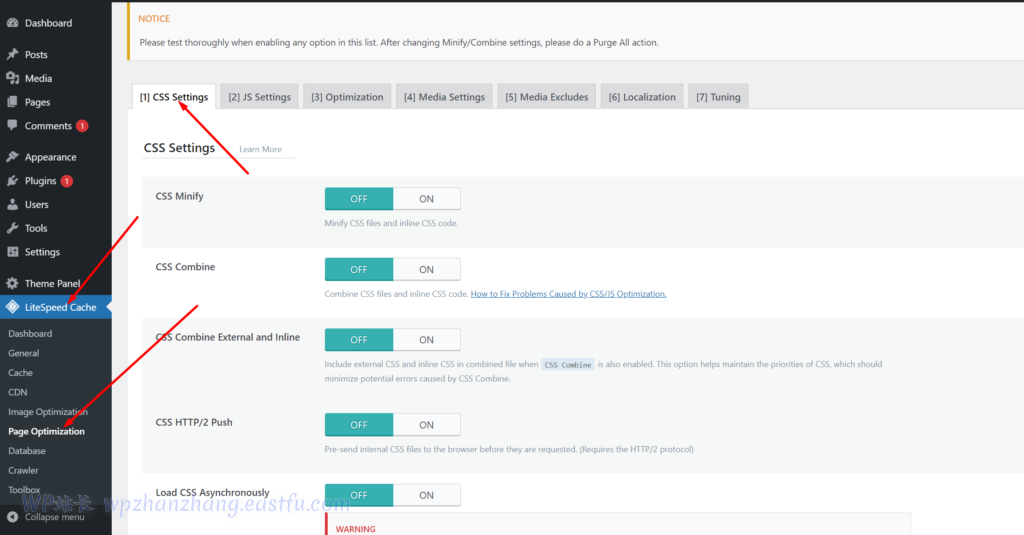
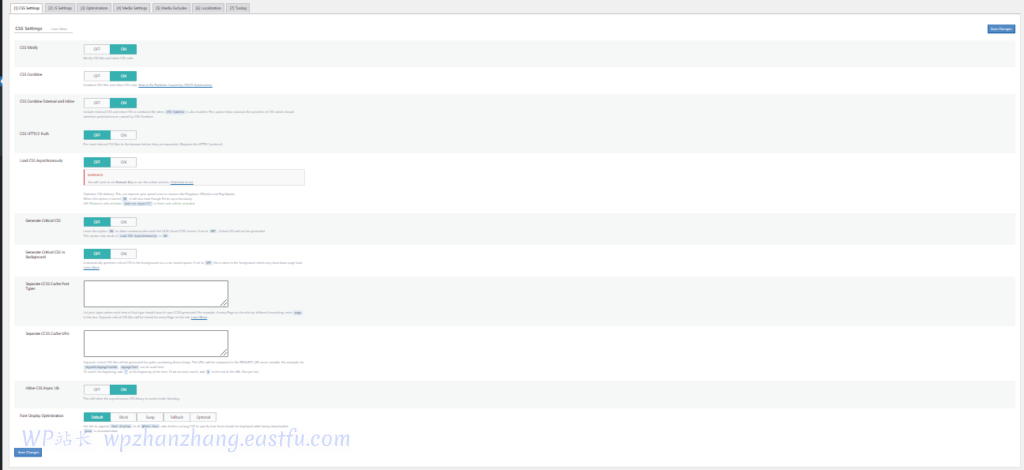
LiteSpeed 缓存-> 页面优化-> CSS 设置。

CSS 缩小:
使用此功能,您可以缩小 CSS 文件和内联 CSS。
CSS 组合:
您所有的 CSS 文件都将合并。确保您的网站设计在您打开并仔细检查时不会出错。
CSS 结合外部和内联:
当还启用 CSS Combine 时,在单个文件中包含外部和内联 CSS。CSS Combine 能够维护 CSS 优先级,从而最大限度地减少潜在错误。让我们启用它。
异步加载 CSS:
这可能会提高速度测试平台上的分数,但在您网站的初始显示方面可能会出现问题,因此大多数时候不要使用它。
生成关键 CSS:
在加载其余 CSS 之前,会生成并加载关键 CSS。在启用此选项之前,您必须彻底检查您的网站以确保它不会损坏。我们暂时将其关闭。
在后台生成关键 CSS:
基于 cron 的队列用于自动生成关键 CSS。关闭它。
单独的 CCSS 缓存帖子类型:
为每个列表帖子类型生成 CCSS。
CSS 的优化设置:

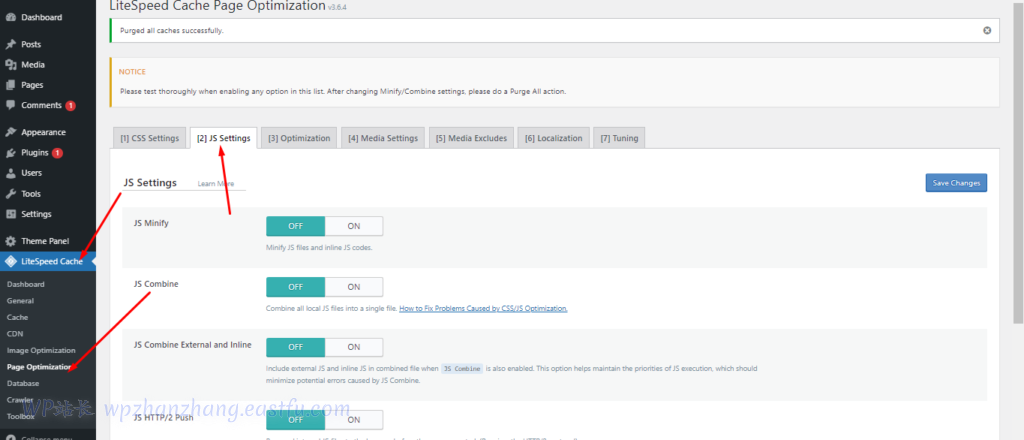
LiteSpeed JavaScript 优化
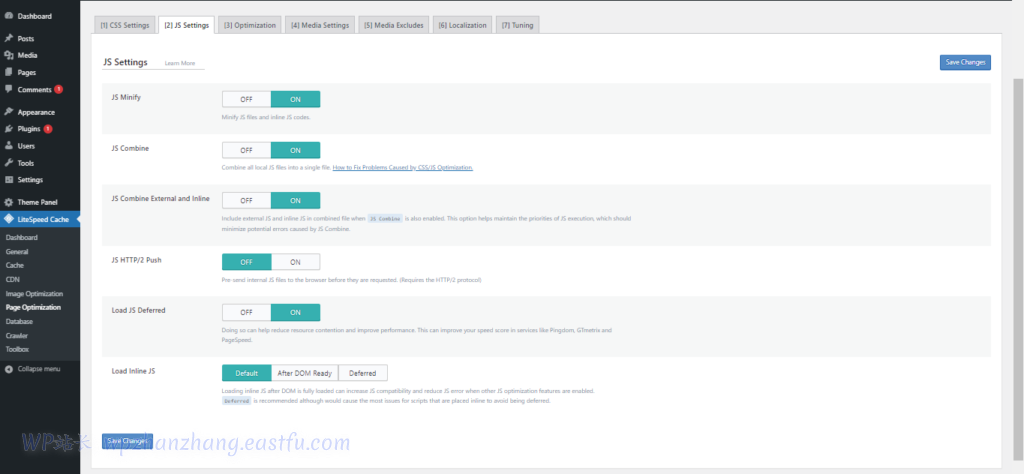
LiteSpeed 缓存-> 页面优化-> JS 设置。

JavaScript 缩小:
内联 JavaScript 和 JavaScript 文件将被缩小。
JavaScript 组合:
JavaScript 文件和内联 JavaScript 代码将以这种方式组合。如果它不会破坏您网站的功能,您可以启用它。
延迟加载 JavaScript:
结果,性能将得到提高,资源争用将减少。它可能会帮助您在 Pingdom、GTmetrix 和 PageSpeed 等服务上获得速度分数。我们建议您打开它,但只有在它不影响您的 JavaScript 功能时才这样做。
加载内联 JavaScript:
保持默认。
优化的 JavaScript 设置:

删除不需要的 JavsScript 和 CSS 样式表
大多数时候,开发人员都很懒惰,他们会在基础文件中导入 JavaScript 或 CSS 文件,然后它会将这些文件包含在您网站的所有页面中,即使在没有使用的地方也是如此。
现在假设您的“联系我们”页面上加载了 20 个 JavaScript 文件。这种做法确实不好但很常见,你需要找出某些页面上使用了哪些 JavaScript 和 CSS 文件,然后排除不需要的。
您可以使用名为Asset CleanUp:Page Speed Booster 的插件来去除未使用的 JavaScript 和 CSS。这个过程可能很累,但结果会非常丰硕。如果你有一个巨大的网站,我建议从你的主页开始,因为你的大多数用户都会登陆那里,然后你可以查看其他重要的登陆页面或定价页面。
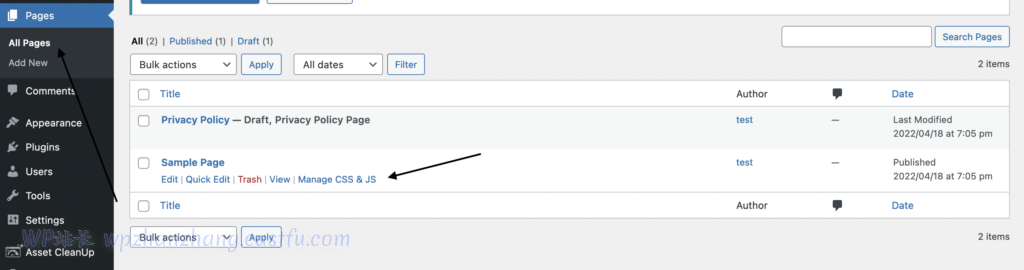
安装并激活插件后,从左侧栏打开页面并单击管理 CSS 和 JS
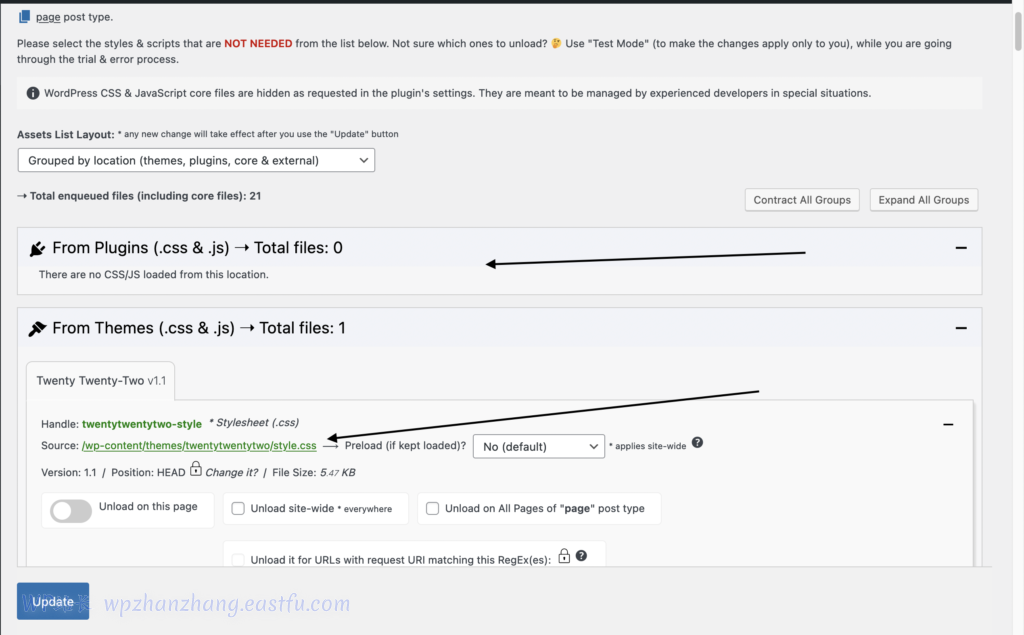
这将打开另一个页面,插件将向您显示从您的主题、第三方插件或 WordPress 核心加载到该页面的 JavaScript 和 CSS 文件。

在第一个箭头上你可以看到没有 CSS 和 JavaScript 文件是从第三方插件加载的,因为它只是一个新的 WordPress 站点,但是有一个 CSS 文件是从主题加载的,我们不能排除它,因为它是需要的加载您的页面。
但我希望您了解如何使用此工具排除不需要的文件。

优化您的 WooCommerce 数据库
我们有一个关于WordPress 数据库优化的完整指南,它是一个关于清理和优化 WordPress 数据库的非常全面的指南,因为 WooCommerce 也是基于 WordPress 的,同样的原则也适用。
如果用户访问您的商店,它会请求您的站点内容,这些内容大部分是静态的并且不会经常更改。为了下订单,他们发出动态请求。
如果您商店的数据库未优化,这些请求的处理速度可能会减慢。缓慢的服务器最终会导致缓慢的网站。通过从数据库中删除不必要的垃圾,您将能够优化它。
您可以通过 6 种方式优化您的 WooCommerce 数据库。
删除过时的修订
如果您的 WooCommerce 商店中的页面、帖子和产品已经运行了很长一段时间,它们将有旧版本。这需要清理,我们已经在此处的另一篇文章中解释了如何删除修订。
以有限的数量存储修订
限制帖子和页面的修订数量,这样您就不会有太多的旧修订。您的网站内容可能需要经常更新,这将防止修改变得过于庞大。
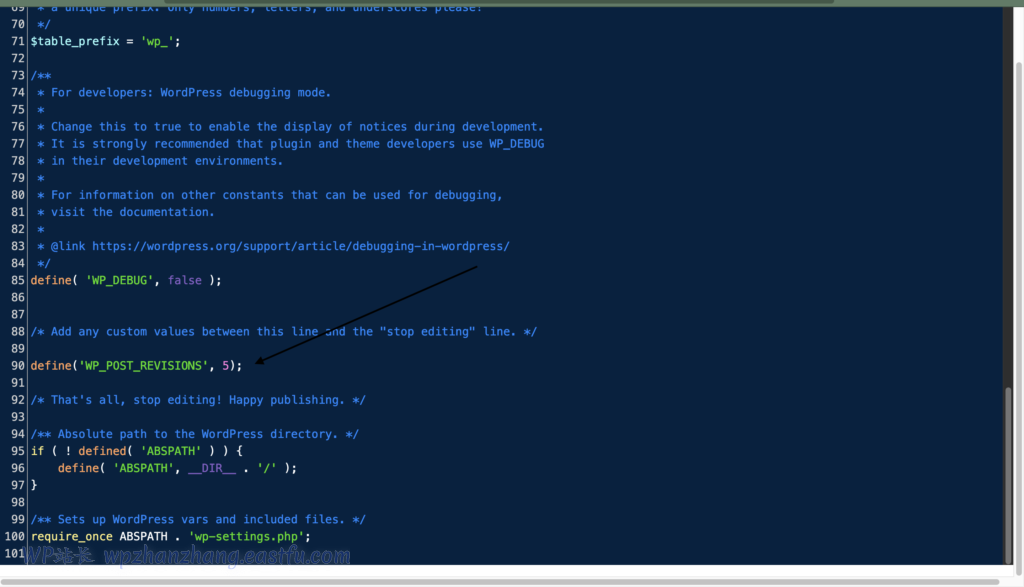
您可以通过在 wp-config.php 中添加以下代码来限制修订
define('WP_POST_REVISIONS', 5);
在声明ABSPATH之前添加此代码段。
允许完全禁用修订(如有必要)
您可以在您的网站上完全关闭修订。为此,只需将以下代码粘贴到您的 wp-config.php 文件中。确保将此代码段放在声明 ABSPATH(如上所述)的行上方,如前所述。
define('WP_POST_REVISIONS', false);就个人而言,在我们的网站上,我们会不断修订,因为有时 2-3 个人在处理一篇文章,我们需要回顾更改的内容和更改者,因此您可以继续修订并将其限制为 5 或 10 次修订。
应该清理过期的瞬变
瞬态文件是具有唯一名称和设定到期日期的临时文件。它们通常保存在 WordPress 数据库的 wp_options 表中。
瞬态与选项相同,只是它们具有到期时间的附加属性。它们可以方便地存储瞬态数据,例如远程 API 答案或大量查询。
WordPress Transients API 指定了如何处理瞬变并自动清除过期的瞬变。
有问题的临时缓存有时会产生近百万个垃圾条目,而且看不到尽头。客户会话可能会随着时间的推移而累积,从而导致数据库表中出现数千行多余的行。在这些情况下,膨胀的数据库会使您的站点停止运行。
应该清理过期的数据库
管理电子商务商店所需的一切都存储在 WooCommerce 数据库中。
随着数据在整个数据库表中的添加、提取和移动,它变得效率低下并最终保留了很多运行商店不需要的信息。
您必须清理数据库表以删除这些多余的数据。wp_options 表尤其容易膨胀,从而导致数据库性能问题。
应该禁用对数据库征税的过期功能
WooCommerce 主题和插件具有大量巧妙的功能,乍一看似乎非常出色,但最终会破坏数据库。
这些功能可能会导致大量站点范围内的查询,特别是如果您有大量产品。如果您确实需要这些功能,请考虑手动将它们添加到您的页面中。
专注于移动优先体验
值得注意的是,手机的转化率还不到台式电脑的一半。这里有很多改进的机会。
建立适合移动设备的 WooCommerce 商店是一个不错的起点。要查看您的网站是否符合基本的移动可用性指南,请使用 Google 的移动友好测试工具。

该测试将为您提供您的网站在移动设备上的显示效果的可视化表示。如果发现任何与移动可用性有关的问题,它们将被列出。
使用响应式主题是使您的 WordPress 网站适合移动设备的最简单方法。
移动用户不喜欢无限地滚动。因此,使您的业务页面尽可能简单。不要让他们超载信息。
如果您的商店有很多产品,请让您的移动客户使用搜索轻松找到它们。部署 WooCommerce 产品搜索插件,以帮助您的客户使用实时产品过滤器快速查找产品。
同时优化 WooCommerce 管理面板
商店的前端并不是速度很重要的唯一地方。快速的后端对于管理您的商店和在需要时进行快速更改同样重要。
提高工作效率需要高效使用 WooCommerce 管理面板。它还可以让您腾出时间专注于 WooCommerce 商店性能的更重要方面,例如在线营销。
消除膨胀并保持一切最新
确保 WordPress、WooCommerce、插件、扩展和主题都定期更新。如果一个主题或插件的开发者不再维护它,是时候考虑删除它了。
如果主题/插件给您的仪表板增加了不必要的混乱,请开始寻找替代方案。
对象和数据库缓存应该被禁用
缓存插件是一种让您的 WordPress 网站加载速度更快的出色技术。但是,如果它们设置不正确,它们可能会产生意想不到的效果。减慢你的后端是其中的一部分。
对象和数据库缓存通过最小化数据库查询来提高网站性能,但代价是将工作外包给服务器内存。如果您的托管服务器足够强大和智能,这应该不是问题。
优化 WordPress Heartbeat API
通过在浏览器和服务器之间保持定期连接,WordPress Heartbeat API 允许近乎实时的更新。API 每 15-60 秒向网络服务器发送一次请求,当收到数据时,它会触发事件(或回调)。
它有一些很棒的功能,例如自动保存帖子、锁定帖子和关于登录到期的通知。但是,当您以管理员身份登录时,每分钟向服务器发送几次调用可能会导致您的管理面板变慢。
在仪表板、前端和后期编辑器上,WP Rocket 的免费 Heartbeat Control 插件有助于控制这些 API 请求的频率。它甚至提供了完全禁用 API 的选项。
禁用获取刷新片段
WooCommerce 实现了 Get Refreshed Fragments AJAX 查询,以在用户对其进行任何更改时动态刷新购物车的内容。从用户体验的角度来看,在重新加载购物车页面的同时刷新购物车页面似乎是个好主意。
但是,它经常会降低网站速度,尤其是那些位于共享服务器上的网站。此外,许多网站不使用此功能。
使用Query Monitor删除高资源使用插件
一些 WordPress 插件会占用您网络服务器上的大量资源。它们占用了服务器上的大部分 CPU 和 RAM。具有大量连续进程/扫描的插件会减慢您的 WordPress 后端。
结论
客户需要一个不会降低网站速度的高度互动和个性化的 WooCommerce 商店。这是因为速度慢的网站确实有很高的流失率。此外,高跳出率等同于较低的收入。虽然电子商务商店必须提供各种服务和体验来吸引他们的客户,但购物者也期望速度快。今天就使用我们久经考验的策略来加速您的网站,以提供丰富、灵活且快速的 WooCommerce 商店。
