
欢迎来到这个由 2部分组成的系列的第 1部分,我将在其中向您展示如何通过结合MemberPress和 Divi来构建一个完整的会员网站。我将带您了解如何设置您的会员网站,其中包含销售在线课程或产品所需的一切,包括自定义注册页面、电子邮件通知以及在一段时间内滴灌内容的三个级别的会员资格。我还将向您展示如何结合使用会员短代码和 Divi 构建器来设计您的会员页面。你不想错过它!
能够用Divi建立会员网站是一项非常有价值的技能。将 Divi 的强大功能与易于使用的会员插件的强大功能相结合是一件令人兴奋的事。但让我们面对现实吧。会员站点涉及很多活动部分,其中一些在教程中经常被忽略。
在本教程中,我的目标是向您展示如何使用 Divi 构建会员网站。我希望实现两个主要目标:
- 我想为您提供有关如何使用 MemberPress 设置会员网站的详尽说明。
- 我想向您展示如何通过最小化设计限制来设计您的会员网站,这些限制通常伴随着WordPress 会员插件与 Divi Builder 的集成。换句话说,我想向您展示如何尽可能多地使用 Divi Builder 来设计您的会员网站。
在这两个系列的第一部分中,我将引导您构建会员网站的功能和框架。我将向您展示如何设置 MemberPress、您需要哪些页面,以及创建免费会员、付费会员、不同会员级别、滴灌内容、电子邮件营销等所需的所有功能。
预先看
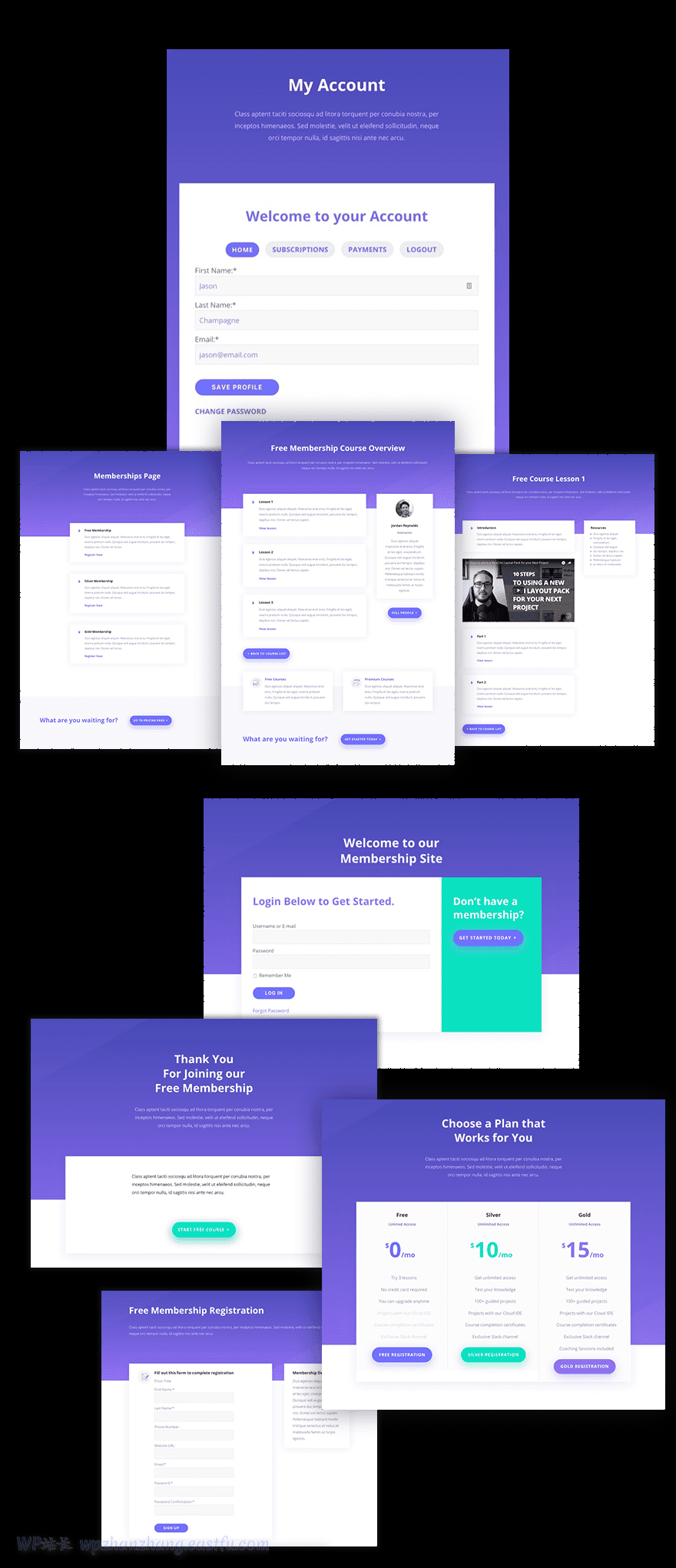
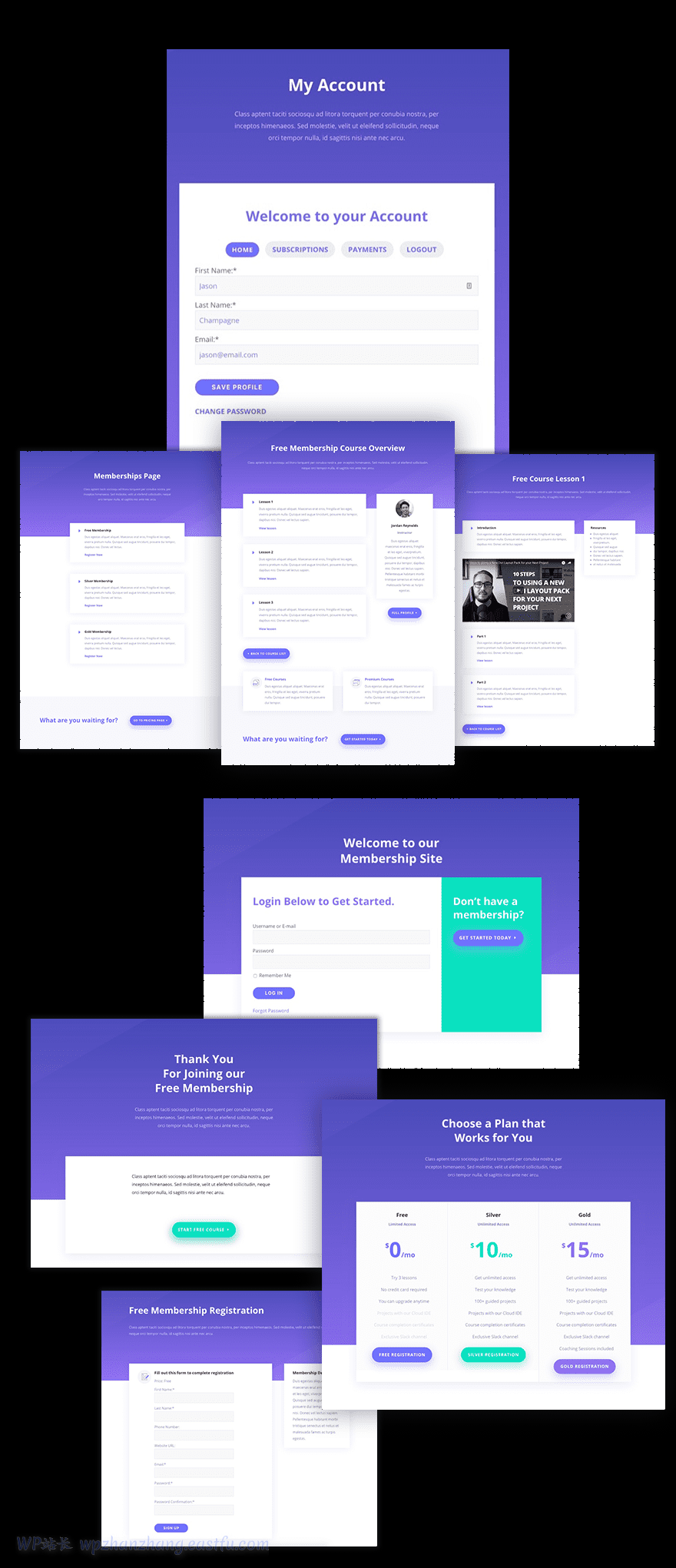
我们需要两个帖子才能完成,但最终结果将是一个由 Divi 设计的完整会员网站:

本教程需要什么:
- Divi
- MemberPress(基本版就可以)
- Learning Management System Layout Pack
您需要哪些页面?
此时,您不必花时间导入布局或设计页面。在您拥有所有功能之前,我会推迟设计。
根据您的特定会员站点,您的页面列表将发生变化。但为了清楚起见,我将把我的教程用于构建一个提供免费和付费在线课程的会员网站。如果您有兴趣创建完整的学习管理系统 (LMS),请随时访问我关于使用 Divi 创建 LMS 的博文。您还可以深入了解WordPress 必须提供的所有非凡的 LMS 插件选项。
现在,继续创建以下页面,以便您可以使用它们。
提供在线课程的会员站点所需的页面。
- 会员页面 – 包括在您的会员网站上提供的所有产品/课程/会员的摘要,以及对定价页面的号召性用语。
- 定价页面 – 包括有关所有会员资格和价格的信息。每个会员都应该有一个号召性用语,将他们重定向到会员注册页面。
- 会员课程概览页面 — 该页面用于概述您以特定会员资格提供的课程。它应该包括该课程的所有模块或课程。
- 课程页面 — 该页面应包括特定课程的一节课的所有内容。这应该是会员课程概览页面的子页面。
- 注册页面 — 为您将提供的每个会员创建一个注册页面。对于本教程,我将创建三个会员级别(免费、白银、黄金),因此我建议为每个会员级别创建一个页面。
特定于 MemberPress 的页面
- 账户页面 — 该页面将用于管理给定用户的所有会员信息。MemberPress 可以为您创建一个帐户页面。但是,最好创建自己的帐户页面,以便我们可以使用 Divi Builder 自定义页面的设计。别担心,您可以使用一个简码(稍后会详细介绍)。
- 登录页面 – 登录页面是会员登录以访问其会员内容的地方。您需要自己创建一个登录页面,而不是使用 MemberPress 生成一个登录页面,以便能够使用 Divi Builder 来设计页面。与帐户页面一样,有一个短代码可用于显示登录表单。
- 感谢页面 – MemberPress 需要一个默认的感谢页面,以便在注册后将用户重定向到。您可能需要多个感谢页面,这些页面与您将提供的每个会员注册表相对应。
- 结帐页面 – 您不必创建此页面,但会由 MemberPress 自动创建。
其他通用页面
您可能还需要本教程不需要的其他页面。
- 主页
- 关于
- 着陆页面
- 支持/联系页面
如何使用 Divi 建立会员网站 – 第 1 部分
配置会员选项
如果您安装并激活了 MemberPress 插件,则可以通过从 WordPress 仪表板导航到 MemberPress > 选项来开始配置 MemberPress。
页面选项卡选项
保留页
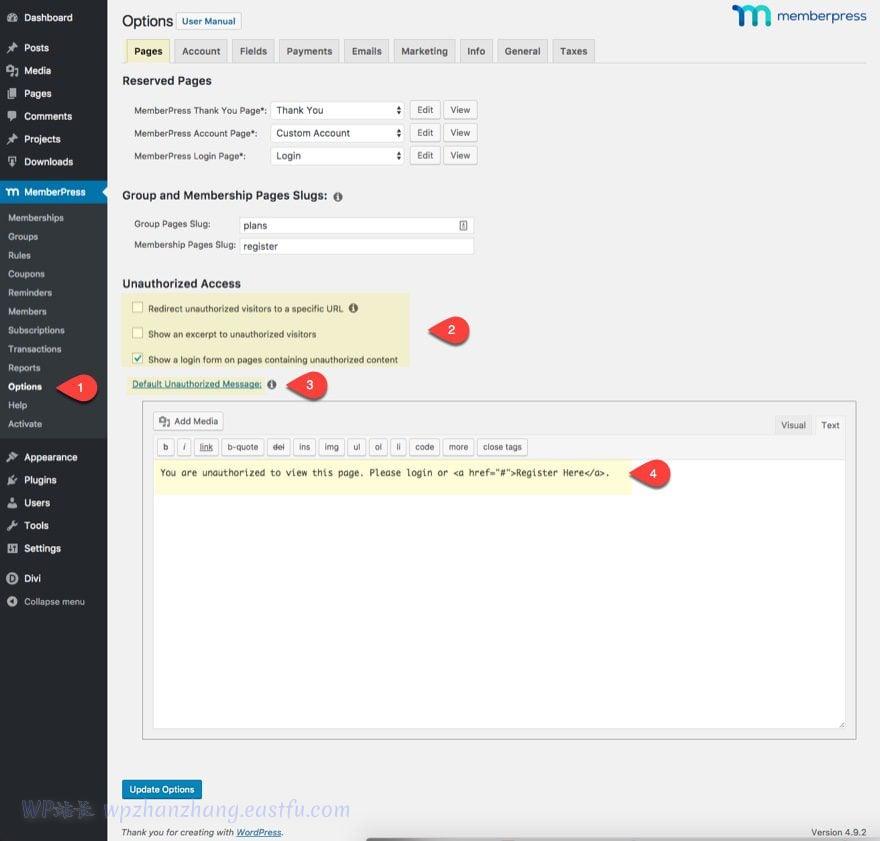
在页面选项卡下,您需要指定要用于 MemberPress 保留页面的页面(感谢页面、帐户页面和登录页面)。
群组和会员页面 slugs 很好,但您可以根据需要更改它们。如果需要,请更改它们。这是您为您的群组和会员页面自定义基本 slug 的地方。
除其他事项外,将您的会员资格放入群组中可以让您轻松地在群组页面上显示的自动生成的定价表中展示这些会员资格。我不会在本教程中使用群组页面,因为我想使用 Divi Builder 显示我的会员资格的定价表。
越权存取
如果用户偶然发现他们无权查看的页面,MemberPress 会显示一条默认消息,该消息可以在 MemberPress 选项中自定义。在这里您可以选择是否在页面上部署登录表单。您还可以使用所见即所得的编辑器自定义消息。我建议包括某种号召性用语,将用户链接到注册表单或定价页面,引导用户访问该特定内容。

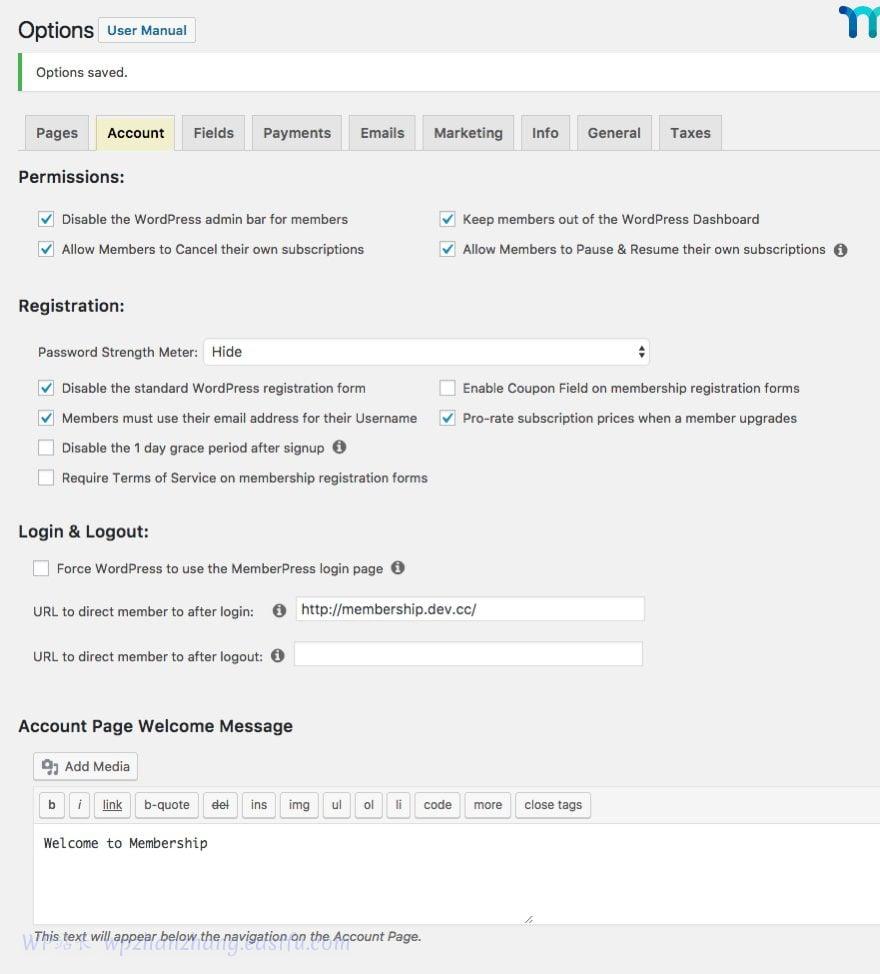
帐户选项卡选项

花点时间完成这些设置。我不会详细介绍此处提供的所有选项,但它们很容易解释。我确实想提一些我认为很重要的设置。
在权限下,我建议为成员禁用 WordPress 管理栏,并让成员远离 WordPress 仪表板。
如果您不想与愤怒的客户打交道,那么允许会员取消他们自己的订阅是一个不错的选择。
允许会员暂停和恢复他们自己的订阅也非常方便。如果选中,用户将在其帐户页面上看到一个“取消订阅”链接。
在注册下,一定要选中以禁用标准的 WordPress 注册表格。我还会选择成员必须使用他们的电子邮件地址作为他们的用户名。在我看来,这往往会简化注册和登录过程。
登录和注销设置允许您在登录后和注销后指定重定向 URL。通过将登录会员发送到他们的帐户页面、他们的课程或他们注册的任何内容来利用这一点。我会将注销的成员发送到登录页面。
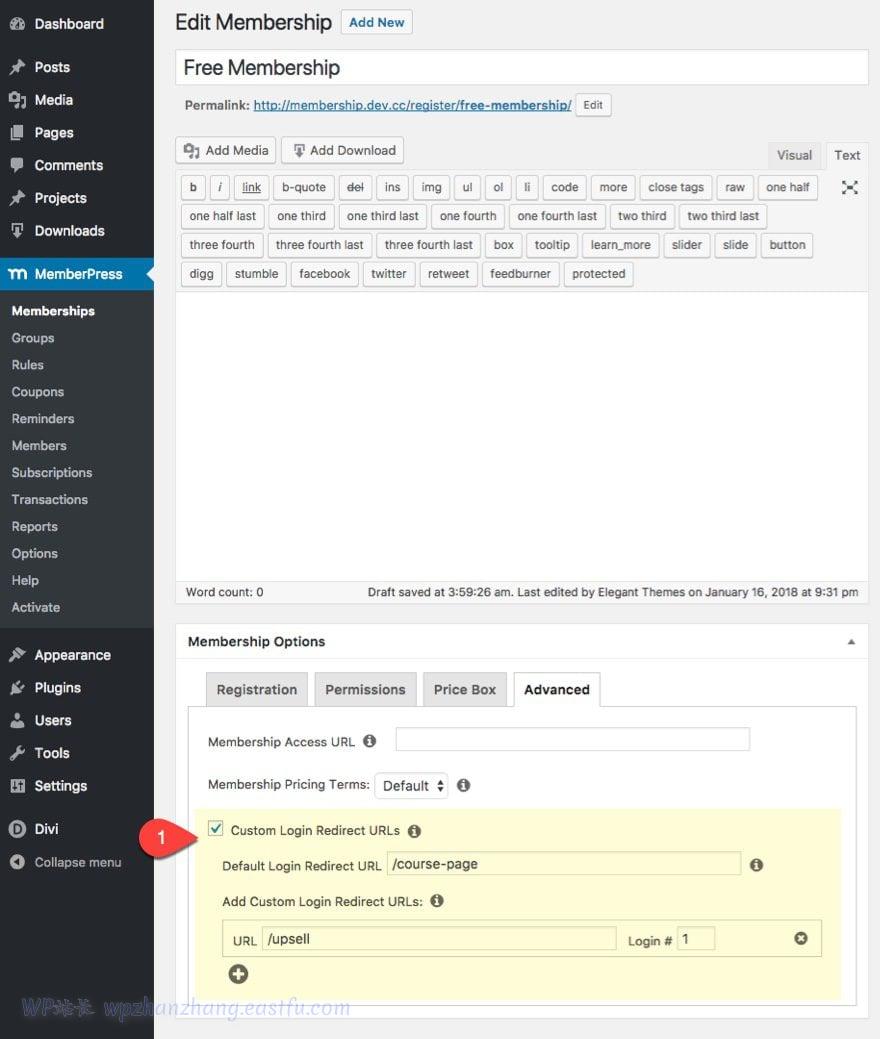
创建自定义登录重定向 URL 以改善用户体验
您还可以使用您创建的每个成员覆盖默认登录重定向 url。创建会员时,在“编辑会员”页面底部找到会员选项框,然后单击“高级”选项卡。您可以在那里为该特定成员设置默认登录重定向 URL。这样,如果您有多个会员资格,则不必在他们登录时将它们全部发送到同一页面。这些对在线课程很有帮助,因此当会员登录时,您可以将他们发送到与其会员资格相对应的课程页面。
额外提示:您甚至可以根据他们登录的次数添加不同的自定义登录重定向 URL。这非常适合追加销售。

对于帐户页面欢迎消息,我实际上只是删除其中的内容,因为我们将使用 Divi Builder 来自定义我们的帐户页面。暂时离开也无妨。
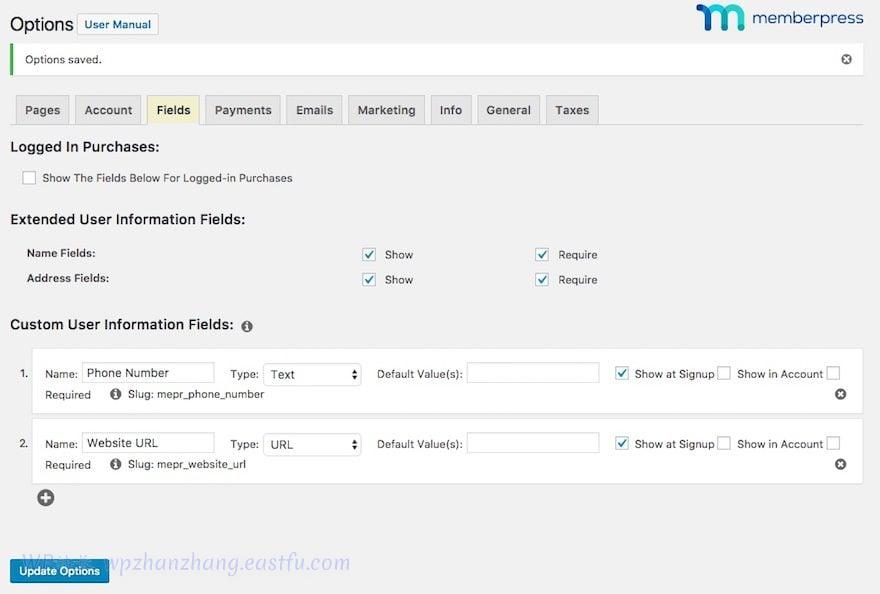
字段选项卡选项
字段选项卡是您构建注册表单和帐户表单字段的地方。我肯定会选择显示和要求名称字段和地址字段。
此外,您可以创建自定义用户信息字段,然后指定是否希望该字段显示在注册表单或帐户表单上。
这对于引导会员参加会员课程非常有用,您可以在该课程中尝试衡量人们在其业务中所处的位置。如果您计划为团队提供个人指导或领导策划者,则尤其如此。您将需要尽可能多地了解他们,以确定他们是否适合。
出于本教程的目的,我唯一需要的自定义字段是电话号码和网站 URL。

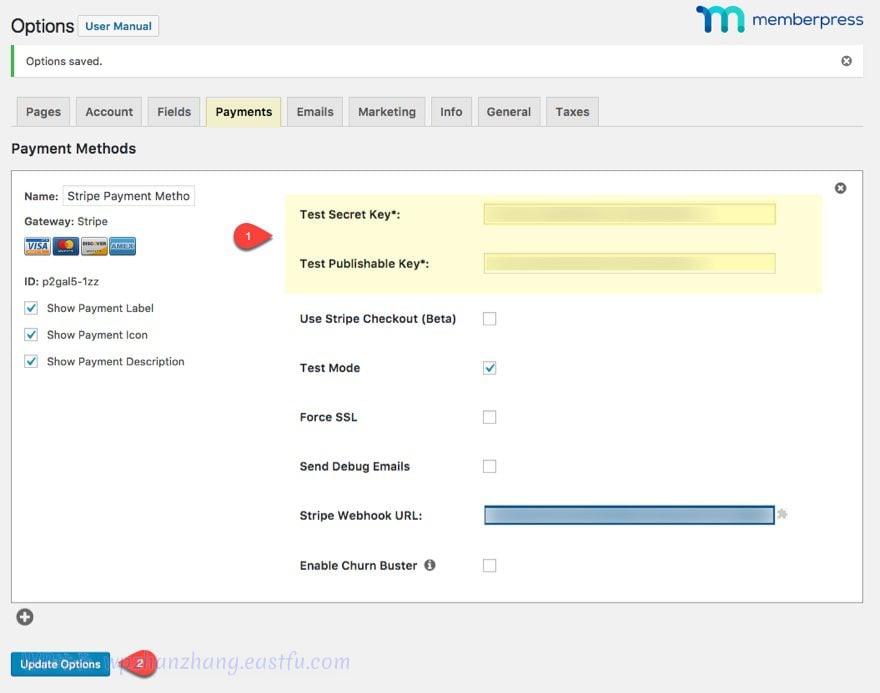
付款选项卡选项

在这里您将设置您的支付网关,以便您可以出售您的付费会员资格。我使用 Stripe。要添加 Stripe,只需单击加号图标即可添加新的付款方式。输入您的 API 密钥和更新选项。如果您没有 Stripe 帐户,则需要先注册一个。
其他支付网关包括离线支付、Paypal Express Checkout 和 Paypal Standard。
现在这些设置已经足够了。我们稍后会回来查看电子邮件和营销标签。
创建新会员
可以通过许多不同的方式设置成员资格。您可以拥有一个简单的免费会员网站,只需要用户注册即可一次性访问您网站的全部内容。您可以提供付费会员资格以访问您网站上一段时间内发布的内容。而且,您可以提供多种会员资格,使用户能够根据其会员级别获得更多独家产品或内容。这些或只是许多方法中的几种。
设置多个会员资格或会员级别的常用方法通常如下所示:
- 免费会员 — 允许用户访问部分内容;如果是在线课程,这将包括入门课程。这样做的目的是让用户对产品产生足够的兴趣,从而注册成为付费会员。
- 白银会员资格 — 第二级会员资格通常包括访问您的产品或课程的内容。如果您提供在线课程,这将包括访问整个产品、服务或课程内容。第二层会员的另一个常见名称是高级会员。
- 金牌会员资格 — 第三级会员资格通常包含超越您提供的基本产品、服务或课程的卓越价值。第三级会员资格的示例产品包括咨询、终身会员资格、访问私人群组、访问高级资源和工具等。
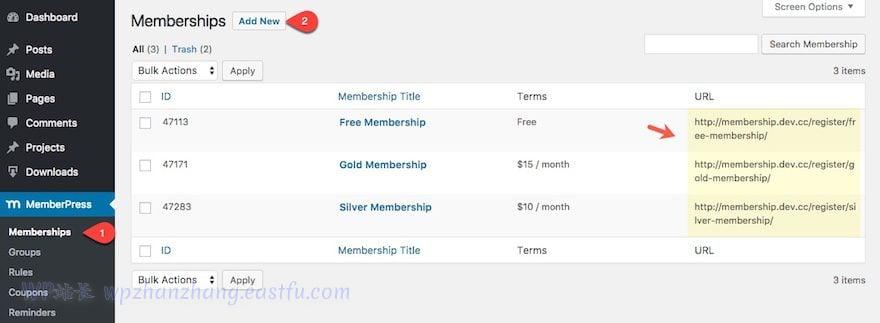
要在 MemberPress 中创建新会员,请导航至 MemberPress > 会员资格,然后单击新增。您还可以看到您已经拥有的会员列表以及每个会员默认注册页面的 URL。

现在您已准备好填写您的会员条款。
会员条款
对于每个会员(或会员级别),您可以设置一个价格。将价格保留为 0 将使会员资格保持免费。
您还可以设置计费类型(一次性或重复)。如果您设置一次性计费类型,您将需要决定用户是否可以终身访问或成员资格是否会过期。如果您设置定期计费类型,则需要设置间隔(即每周、每月等)。您还可以选择为会员提供试用期。因此,如果您想为您的会员提供 7 天的免费试用,您也可以这样做。
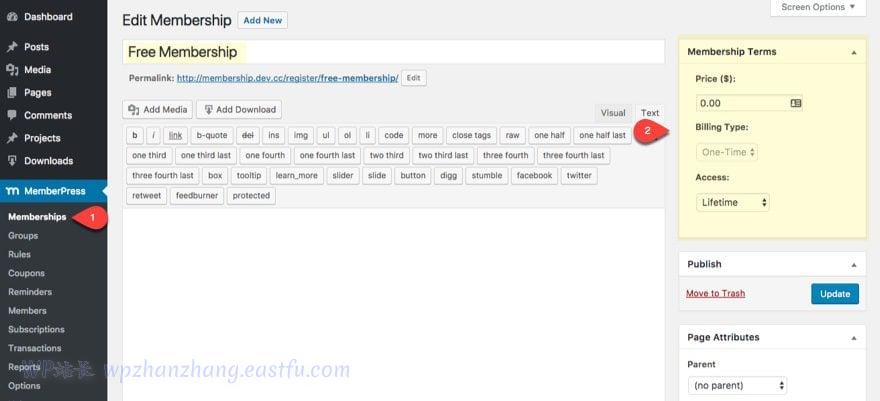
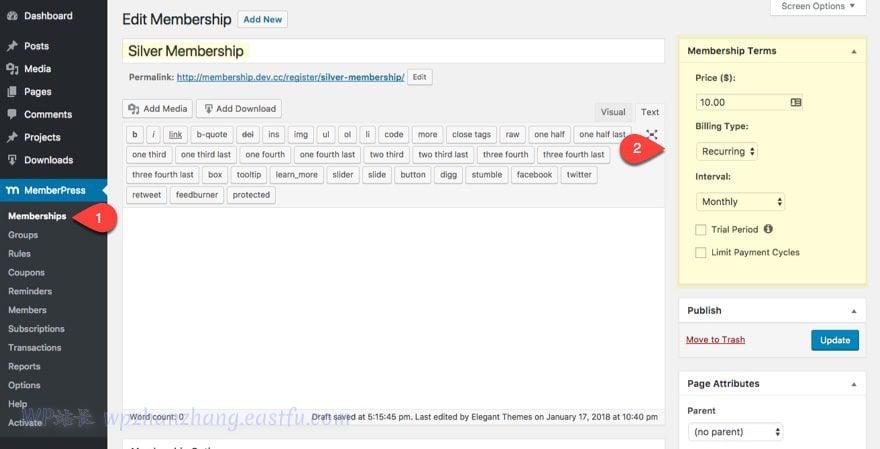
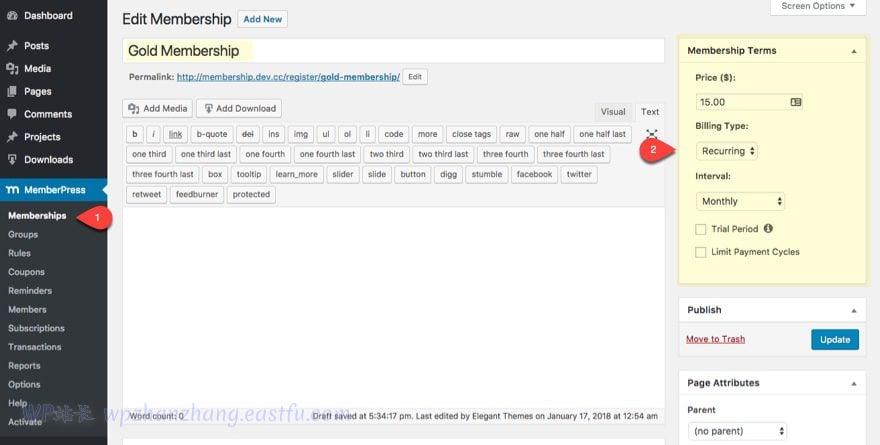
创建新会员时,您可以在“编辑会员”页面右上角的“会员条款”框中配置所有这些设置。
对于本教程…
我将终身访问权限的免费会员资格设置为 $0。

我将我的白银会员资格条款设置为每月 10 美元的定期付款。

我将我的黄金会员资格条款设置为每月 15 美元的定期付款。

会员选项
创建新会员时,您可以在页面底部找到所有会员选项。这些选项允许您覆盖 MemberPress 选项下的许多默认设置。我将在整个教程中提到这些选项。
会员注册
一旦您决定了您的会员级别和每个会员的条款,就该开始考虑您希望用户如何注册您的会员资格了。
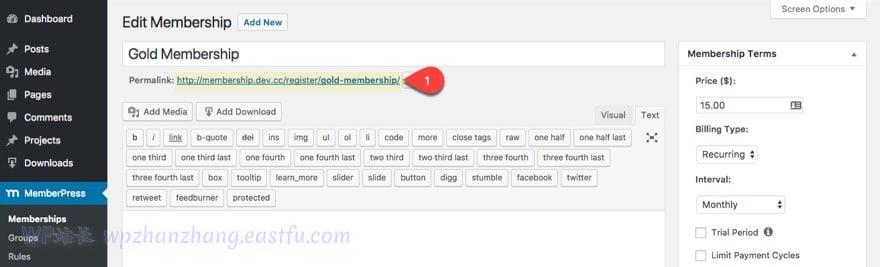
默认情况下,MemberPress 会为您创建的每个新会员自动创建一个注册页面。只需转到您的会员标题下的永久链接。

由于这些注册页面存在于 Divi 之外(这意味着您不能在这些页面上使用 Divi Builder),我们最好使用短代码将我们的注册表单部署到您可以使用 Divi Builder 创建的页面上。编辑特定会员时,您可以在“编辑会员”底部找到会员登记表的简码。它将在注册选项卡下的会员选项部分找到。确保您使用可用于任何其他 WordPress 页面、帖子或自定义帖子类型的简码。

使用此短代码,您就可以构建一个新的注册页面来显示您的注册表格。
我将在本教程后面介绍如何构建注册页面。但就目前而言,这是它的要点。
- 添加新页面
- 为您的 Divi 库选择布局
- 将文本模块添加到布局(或使用现有模块)
- 粘贴短代码以显示注册表
- 使用 Divi Builder 完成注册表格的设计。
会员填写您的注册表后会发生什么?
感谢页面重定向
默认情况下,一旦用户完成注册页面/表格,他们将被重定向到您在 MemberPress 选项中指定的感谢页面。
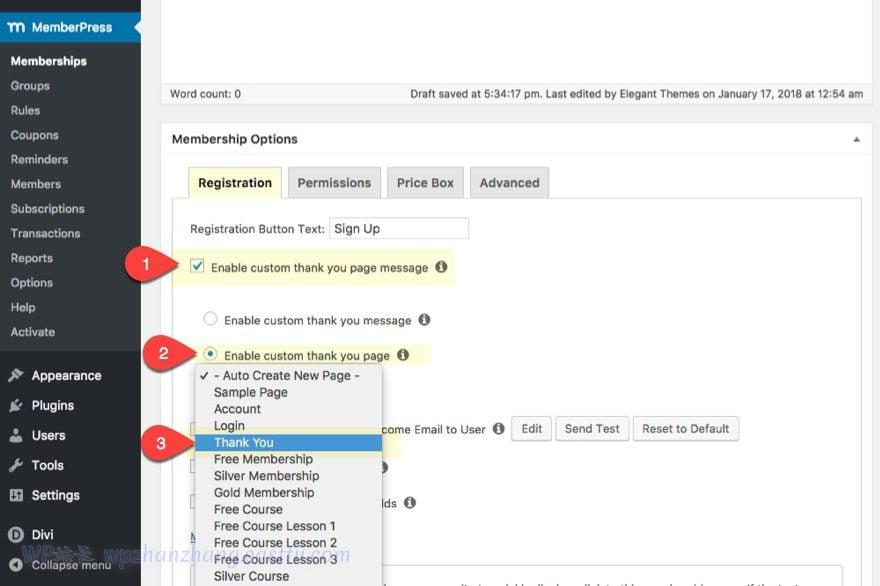
但是,您可以通过为您的会员启用自定义感谢页面来覆盖该设置。在“编辑会员资格”页面的“会员资格选项”框下,选中以启用自定义感谢页面消息。然后选择启用自定义感谢页面并从下拉菜单中选择您想要的感谢页面。

为每个会员注册表单定制感谢页面/消息是个好主意,这样您就可以向用户提供有关该会员资格的特定信息。
例如,如果您提供免费会员课程和付费会员课程,您将希望为每个课程提供不同的入职详细信息,因为课程会有所不同。
付费会员注册结帐页面
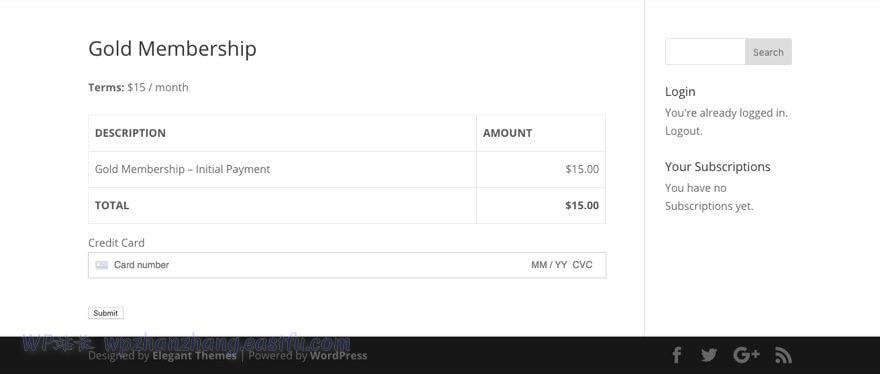
如果您有付费会员资格,用户将被重定向到默认注册页面以便结帐。即使您有一个使用注册表单短代码的自定义注册页面,用户仍将被重定向到与该特定会员相关联的注册页面永久链接。不幸的是,此页面无法使用 Divi Builder 进行自定义,因此您将不得不依赖默认的wordpress 编辑器和外部 CSS。
这是它的外观的一个简单示例:

稍后我会给出一些关于如何设计注册结帐页面的提示。
注意:如果您提供免费会员资格,用户将被直接带到感谢页面,该页面可以使用 Divi Builder 进行完全自定义。
注册和向导
处理会员网站的注册过程和向导是成功的关键。事情应该进展顺利,用户应该尽快获得访问您网站所需的信息。
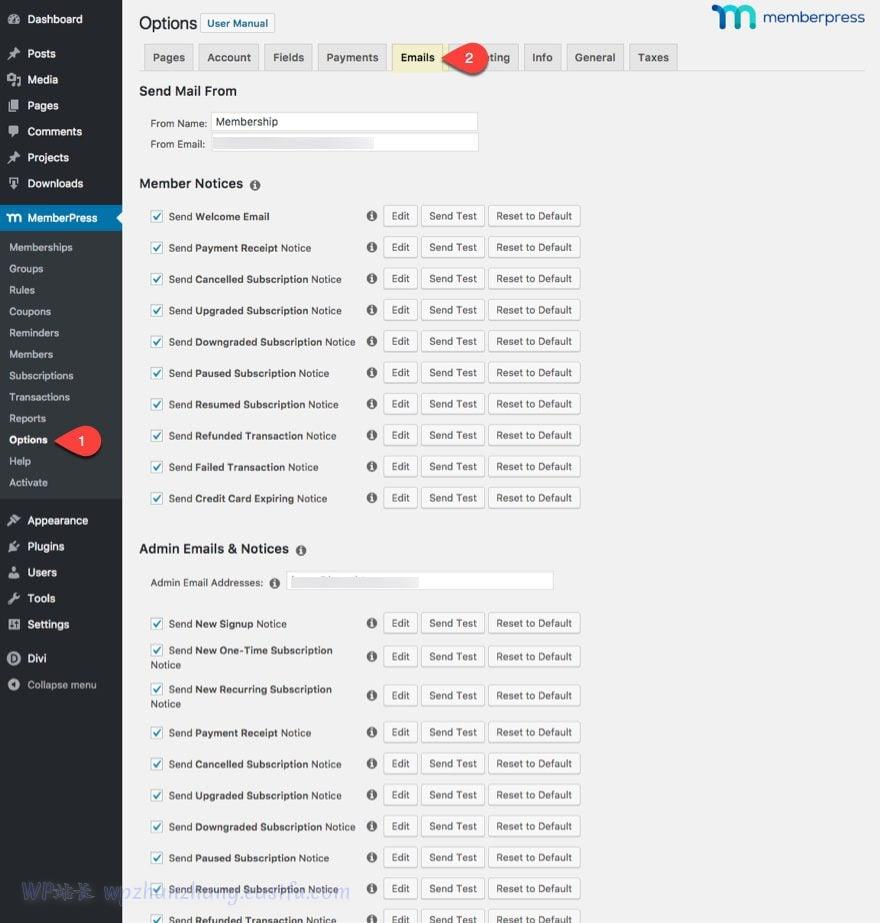
MemberPress 在处理发给您的用户和管理员的所有电子邮件通知方面做得非常出色。这包括非常重要的欢迎电子邮件,其中包含他们的登录凭据和登录页面的链接。
我喜欢所有通知电子邮件的列出、编辑和测试方式,所有这些都集中在一个地方。

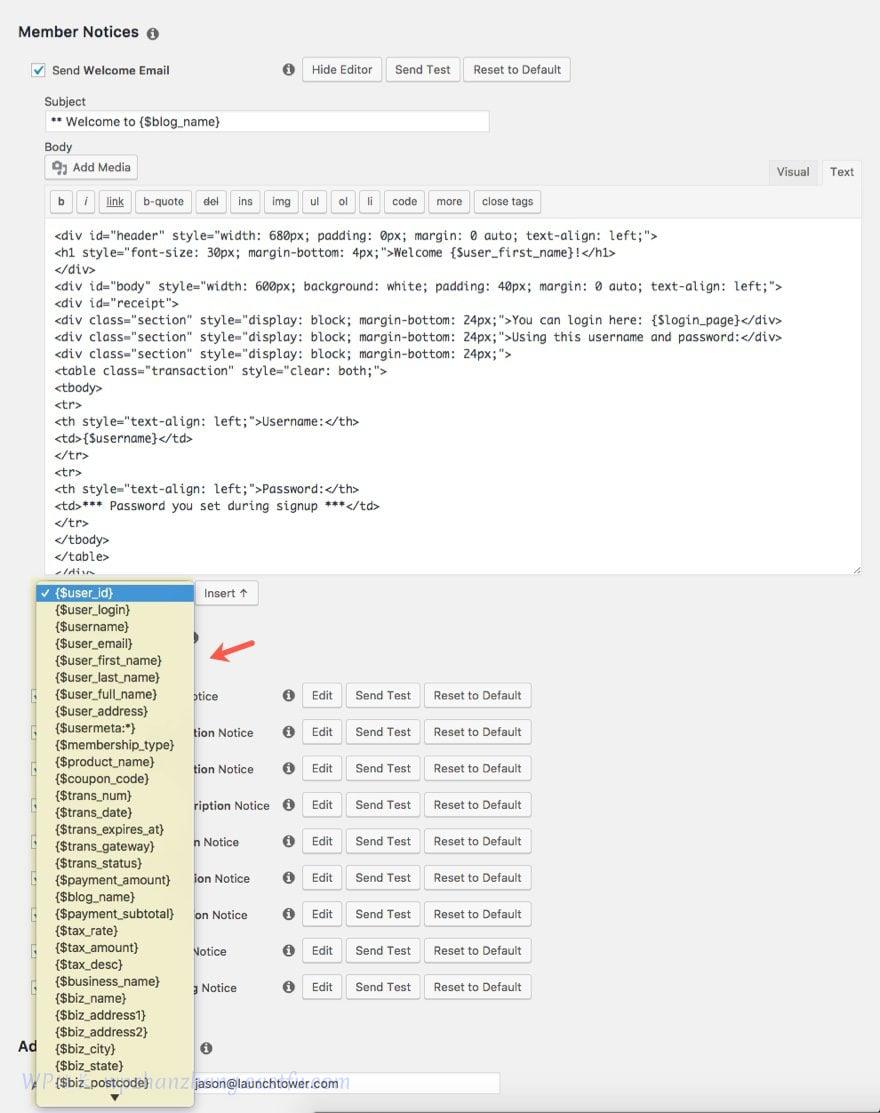
要编辑任何电子邮件,只需单击编辑按钮,模板就会在下方弹出,可供编辑。
此外,可以使用合并标签自定义电子邮件以显示用户特定信息。

额外功能:您甚至可以创建自定义合并标签来显示您可以在注册/帐户表单中创建的自定义表单字段。太棒了!
使用自动回复
MemberPress 中的电子邮件通知非常适合自动化会员物流。但是您应该考虑通过将您的会员整合到电子邮件营销平台(或自动回复器)中,将您的会员网站提升到一个新的水平。这样你就可以继续卖给他们。
我告诉你,自动化是一个强大的功能。就像您可以在 MemberPress 中为您的会员创建内容的点滴序列一样(稍后会详细介绍),您也可以创建带有电子邮件营销活动的电子邮件序列。这样做的好处在于,您可以每周发送与您每周发布的新内容相对应的电子邮件。例如,您可以安排电子邮件提醒会员查看可用的新内容。更不用说您必须向会员追加销售产品的所有机会。
电子邮件营销整合
要集成自动回复器,您需要通过转到 MemberPress > Activate > Add-Ons 为特定的自动回复器安装插件,然后为您选择的自动回复器选择安装。
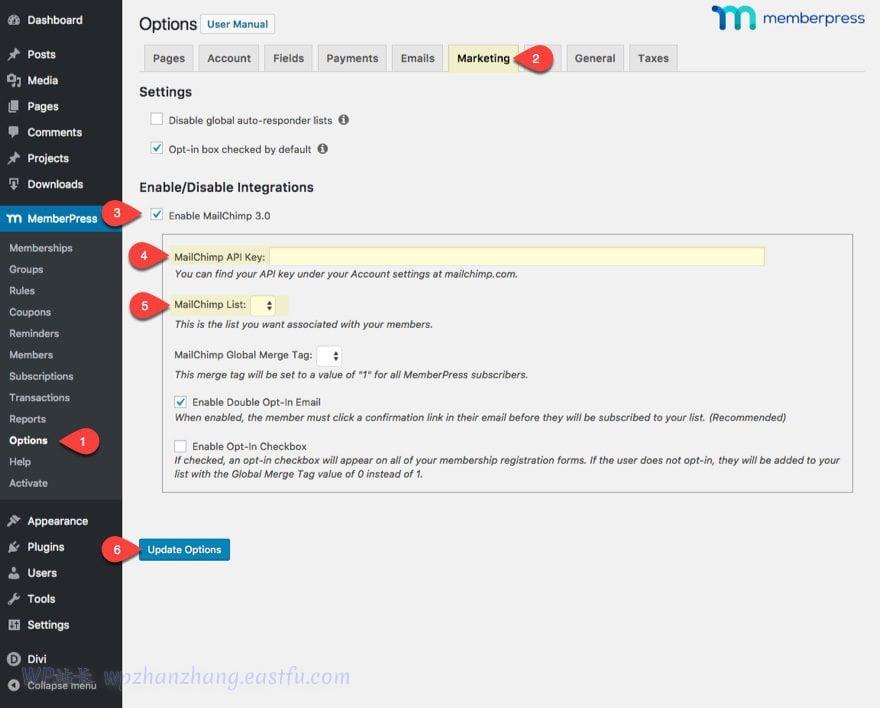
例如,如果您有一个mailchimp帐户,您可以通过安装插件将人们集成到该 mailchimp 帐户,然后转到 MemberPress > 选项 > 市场营销,然后单击以启用 MailChimp。然后输入您的 Mailchimp API 密钥并选择您要添加新成员的列表。

如何保护您的内容
规则
使用 MemberPress 规则保护您的内容非常容易。可以创建规则来保护页面、帖子、特定类别的帖子以及许多其他方式。
最好在所有内容(页面、帖子等)就位后开始创建规则。
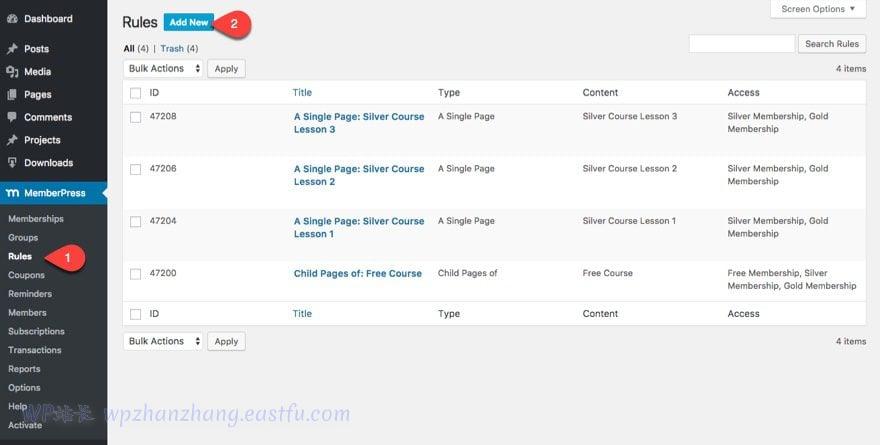
要创建新规则,请导航至 MemberPress > Rules > 并单击 Add New。

创建新规则时,您可以选择要保护的内容、您要授予该内容访问权限的会员资格或成员,甚至可以指定时间将内容滴给该成员。
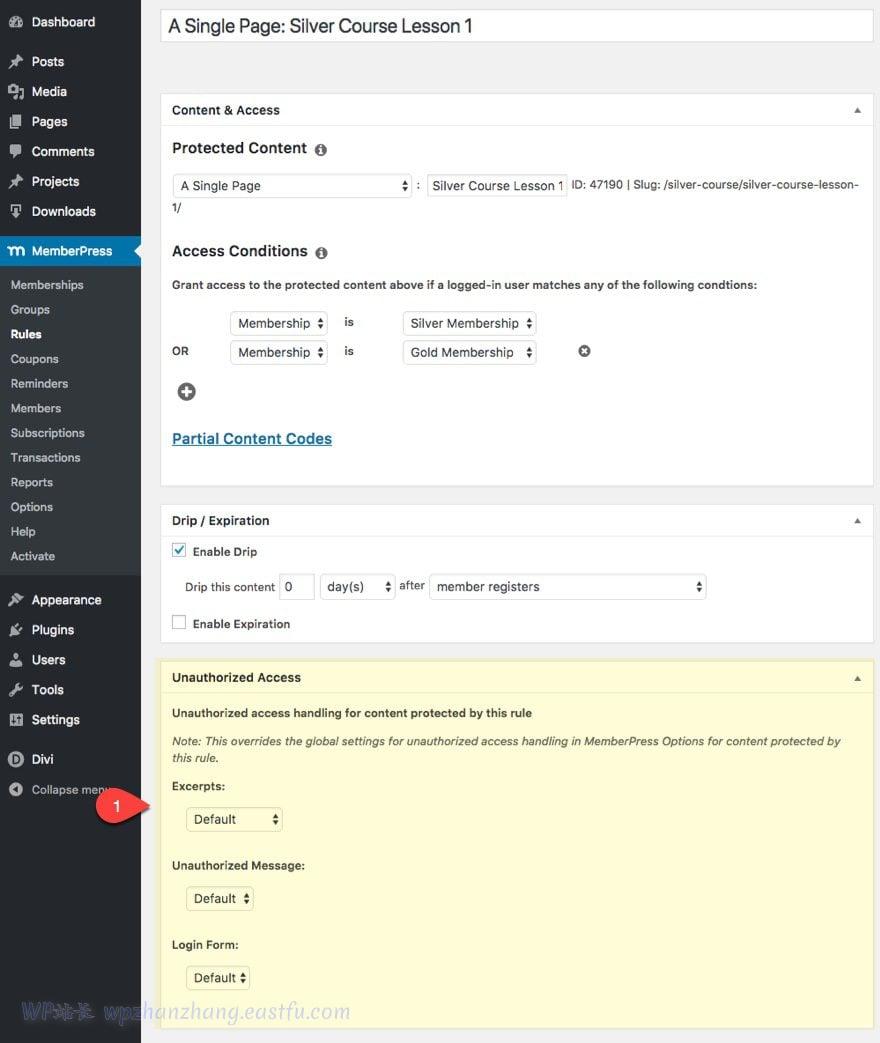
但是,您可以使用位于您创建的每个特定规则的“编辑规则”页面底部的“未授权访问”设置,以每个成员为基础覆盖这些默认设置。

创建规则时可用的点滴/过期选项是会员最强大的功能之一。这就是为什么我要在下面更详细地介绍这一部分。
滴灌内容
滴灌内容是指在一段时间内逐渐向会员发布内容的过程。
为什么这很重要?
它可以防止人们在第一周(或第一天)内消费(或下载)您的所有内容,然后要求退款。当发生这种情况时,您不仅会损失金钱,还会失去一位可能多年来一直与您一起购买您的产品的有价值的会员。如果您决定每个月逐渐发布有价值的内容,他们就更有可能长期与您保持联系。
如何在 MemberPress 中滴灌内容
每当您为内容创建规则时,都会处理内容滴灌。以下是设置规则的步骤:
- 转到MemberPress > 规则
- 选择添加新规则
- 在“内容和访问权限”框中选择您要投放的内容以及有权访问该内容的人员。
- 在 Drip/Expiration 框中,单击复选框以启用 Drip。
- 然后指定何时可以访问内容。您还可以通过选中“启用过期”选项来设置内容可用性的过期时间。
对于本教程,我将向您展示如何滴灌会员课程的内容。课程的每一课都有一个指定的页面。假设您想每周向拥有银牌会员资格的人发布一节课。
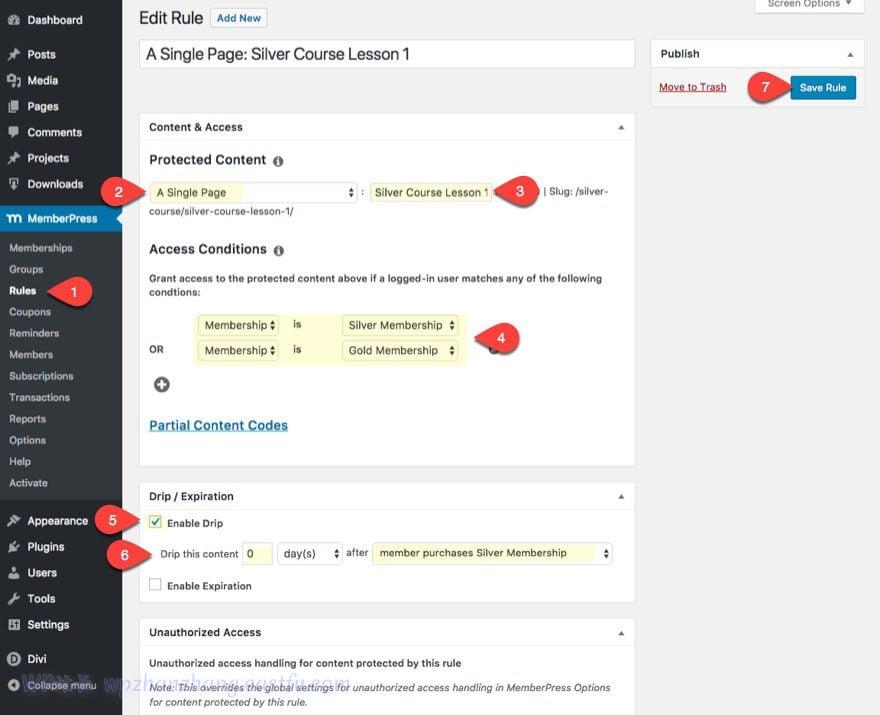
- 首先创建一个新规则。
- 在“受保护的内容”下,选择“单个页面”
- 开始输入我要保护的页面名称,即“Silver Course Lesson 1”。它应该显示在下拉列表中,然后选择页面。
- 接下来,添加访问条件。在第一个下拉菜单中选择会员资格,然后在第二个下拉菜单中选择银牌会员资格,这样它就会显示“会员资格是银牌会员资格”。
- 在滴注/过期部分下,启用滴注
- 会员购买白银会员后内容滴灌0天。

现在,新会员在购买会员资格后就可以立即访问第一堂课。
现在,您将以 7 天为增量为课程中的以下每一课创建一个单独的规则。例如,下一课(银牌课程第 2 课)我会将点滴设置为在会员购买银牌会员资格后 7 天发生。Silver Course Lesson 3 之后还有 14 天,依此类推。
如何一次滴下您的免费会员内容
如果我希望我的所有免费会员都能同时访问所有免费课程,我可以使用新规则轻松做到这一点。
您可以通过许多不同的方式定位受保护的内容。一个选项允许您定位另一个页面的所有子页面。因此,我将所有免费课程页面都设为免费课程页面的子页面。
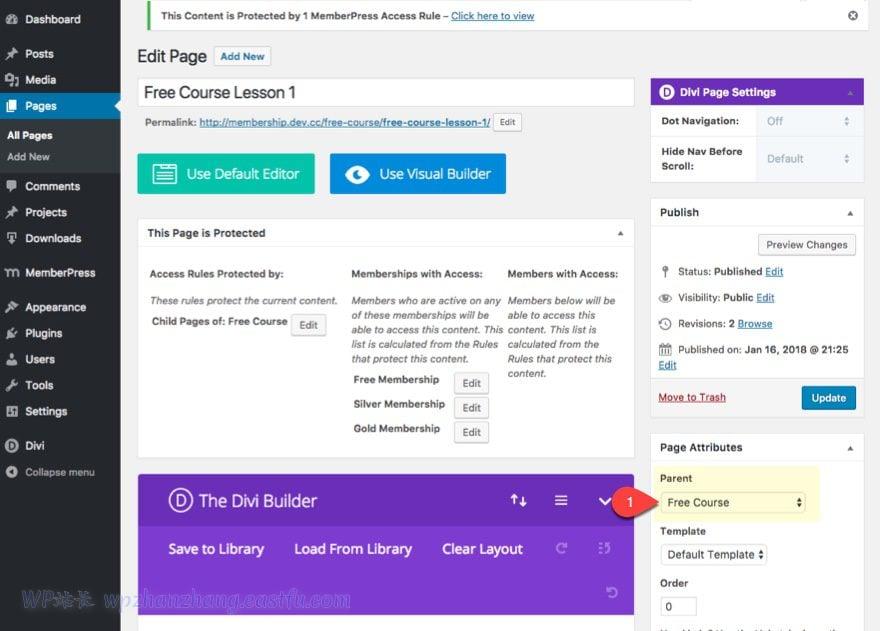
您可以通过在编辑页面时在“页面属性”框下选择父级来执行此操作。

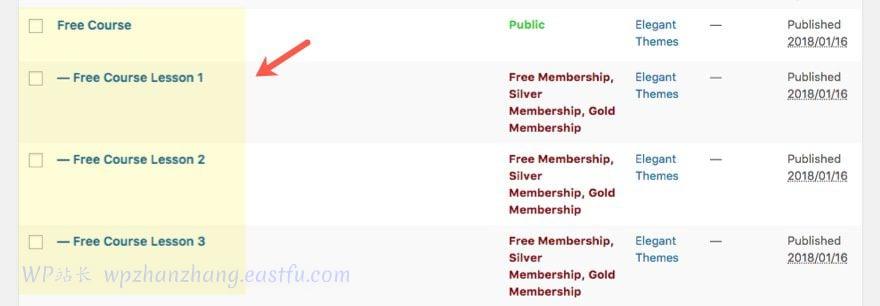
查看所有页面时,它也能很好地显示。

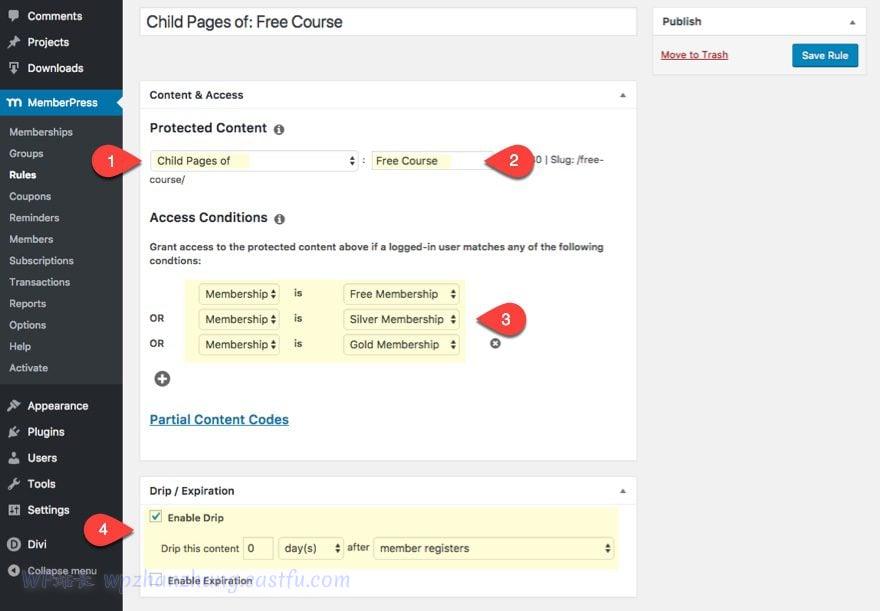
现在,当我创建新规则时,我可以选择我的受保护内容作为免费课程的子页面(我的父页面)。然后我想确保所有会员都可以访问这些内容,以便那些从一开始就购买银卡或金卡会员的人也可以访问免费的东西。最后,启用会员注册后0天滴灌内容。

对您的会员资格进行分组
分组是 Memberpress 独有的,如前所述,它们允许您快速轻松地为用户设置功能比较页面。虽然这对某些人来说是一个有用的功能,但我宁愿利用 Divi 的定价表来做到这一点。
这就是我喜欢分组的地方
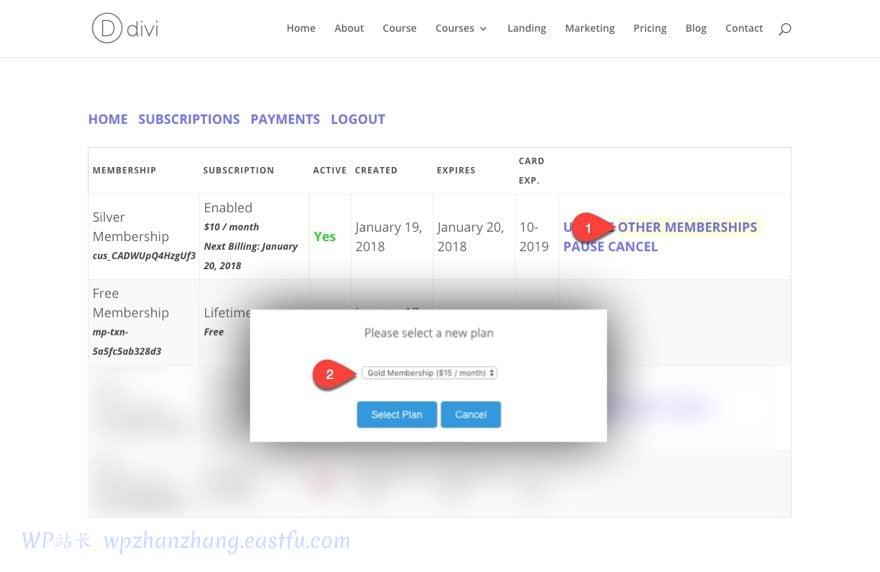
分组允许用户更改该组内的成员资格。例如,在他们的帐户页面中,用户可以选择“其他会员资格”,然后从弹出窗口中选择一个新计划。如果他们选择另一个付费计划(例如升级),他们可以使用存档的卡轻松处理付款。
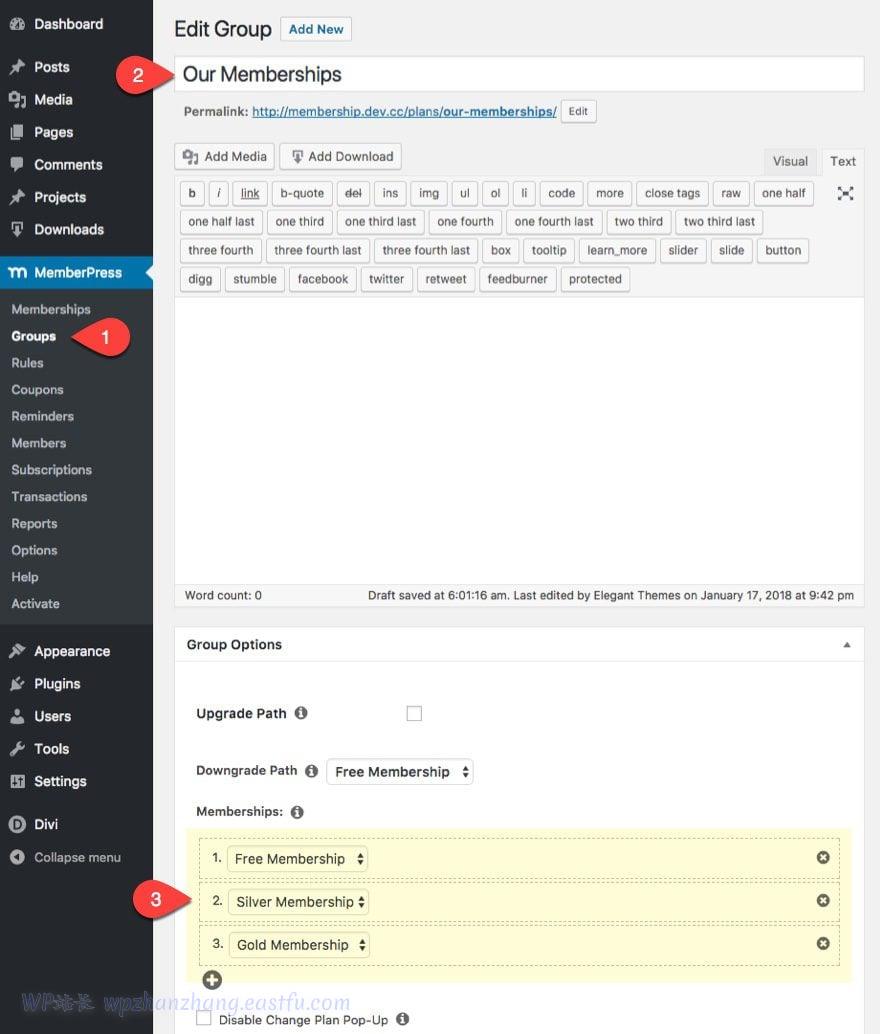
因此,由于我有三个会员资格(免费、银牌和金牌),我将它们放在一个名为“我们的会员资格”的组中。
为此,请转到 MemberPress > Groups 并单击 Add New。然后将所有三个成员添加到组选项下的组中。

现在,用户可以选择从他们的帐户中更改他们的会员资格。

总结一下
会员网站涉及许多不同的细微差别,因为这在很大程度上取决于您提供的产品类型和您喜欢的会员模式。在本教程中,我选择了一个三级会员课程作为示例,因为我认为这是一种流行的模型,它使我能够涵盖许多不同类型的会员网站可能需要的大部分功能。
接下来的
好消息是您已经为会员网站做好了所有准备工作。现在您所需要的只是设计和内容。我将在下一个教程中完成。你是你自己的内容。🙂 接下来我将向您展示如何使用 Divi 构建器和Learning Management System Layout Pack学习管理布局包轻松设计您的会员网站。
