
WooCommerce商城网站的一个常见请求是需要在单个产品页面上包含额外的字段输入,并在前端输出它们。我将解释如何使用出色的ACF高级自定义字段插件(免费版)来实现这一点。
需要编写一些代码,但不用担心,一切都非常简单。此外,您还能以强大的方式扩展WooCommerce商城,这让您倍感满足。
我将解释许多不同的用例,并为每个用例提供示例。我将使用 Shoptimizer WooCommerce 主题,但代码片段应该适用于任何 WooCommerce 主题。
步骤 1:安装高级自定义字段 (ACF) 插件

首先,下载 ACF插件 并激活高级自定义字段插件的免费版本。如果您搜索,可以在WordPress 的插件部分中执行此操作。完成后,进入 WordPress 仪表板中的新自定义字段区域进行设置。
步骤 2:添加自定义字段组

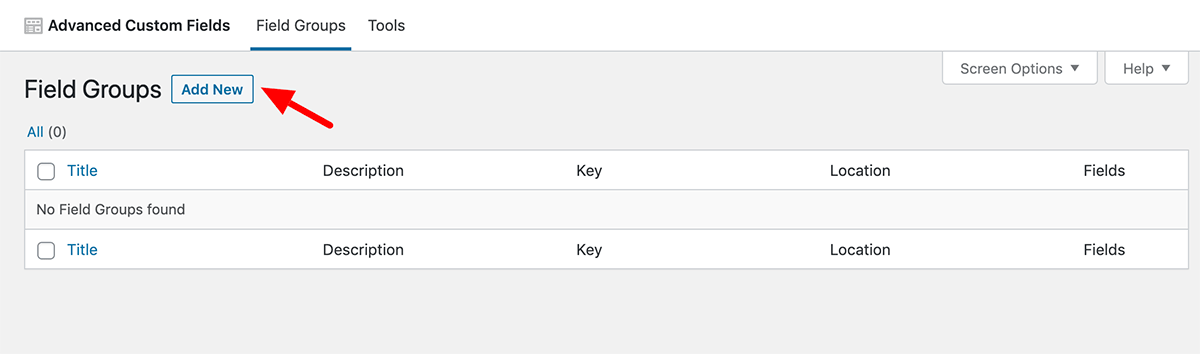
在自定义字段区域内,单击添加新按钮以创建新字段组。

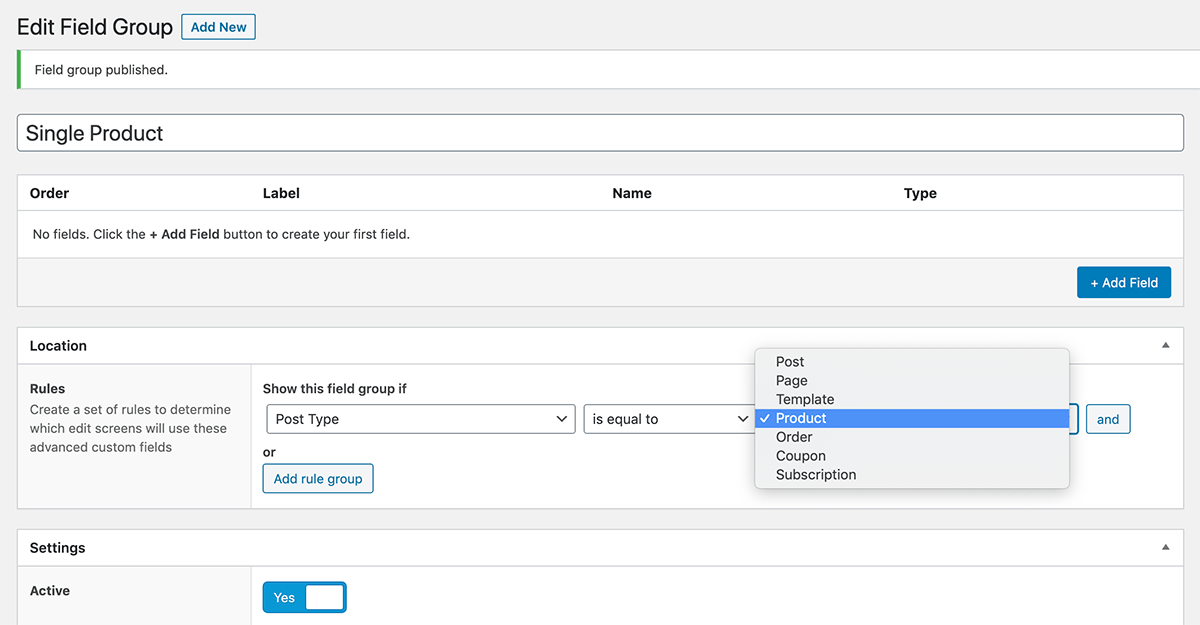
我们将此字段组命名为“单一产品”(可以是任何名称)。我们还将更改位置规则,以便在帖子类型等于产品时显示此字段。在此阶段保存。
3. 创建自定义字段
这样就设置好了我们的结构。接下来,我们需要实际添加一个字段。因此,单击“添加字段”按钮。
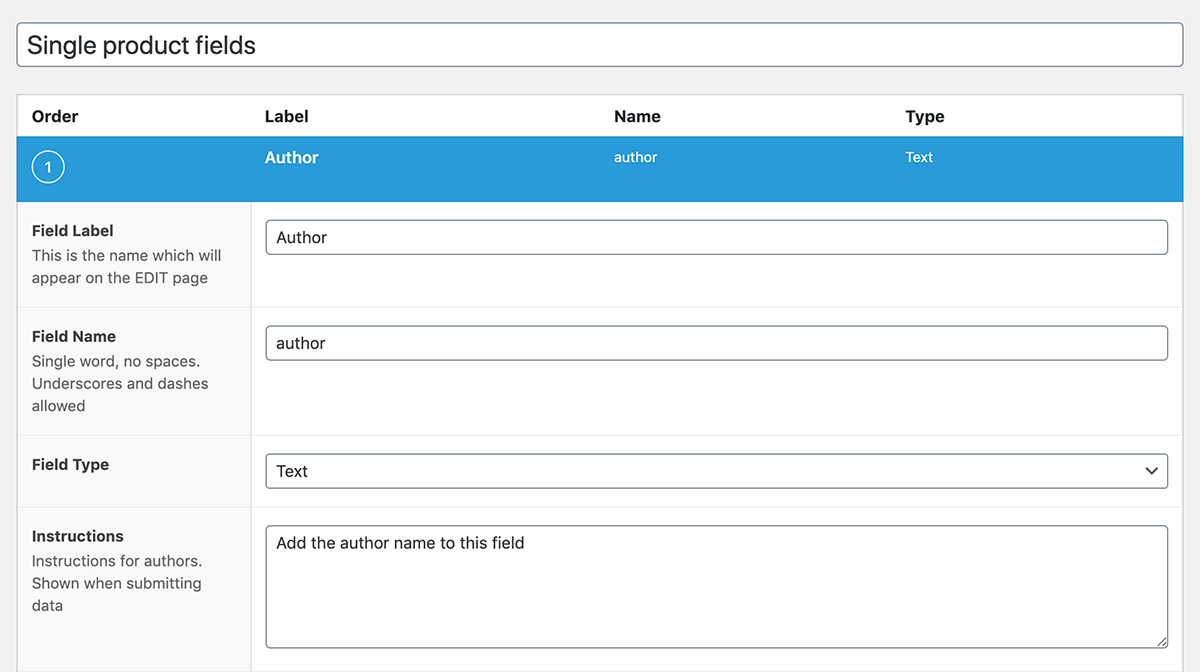
在此示例中,假设我们是一家在线书店,并希望添加一个新的“作者”字段,该字段显示在产品页面的标题上方。请记住,这只是您可以执行的操作的演示。您可以将其从作者更改为任何您喜欢的内容。

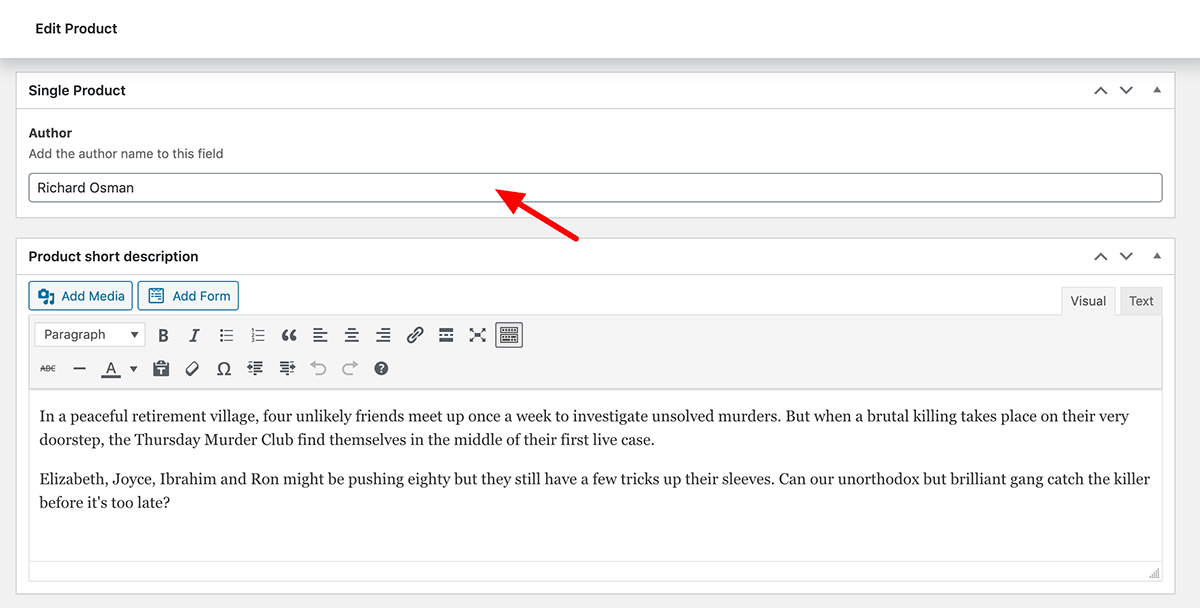
您可以看到,我们现在已创建了一个 Author 字段。字段名称只是author — 这很重要,因为我们很快就会用到它。字段类型也只是一个简单的文本输入。您可以根据需要添加说明。
4. 编辑产品

现在已经创建了作者字段,让我们编辑产品。在编辑器中,您应该会看到我们新的作者文本输入。成功了!
您可以向该字段添加一些内容并保存您的产品,但这个新的文本字段尚未输出在您的网站上。
我们接下来会讨论这个问题。
5. 在产品页面上显示我们的自定义字段
因此,在开始编写代码之前,先说一下代码的放置位置。您应该始终将自定义代码放在以下两个位置之一。
使用子主题的 functions.php 文件
我们已经为 Shoptimizer 准备了一个子主题。
子主题的上传方式与任何主题类似 – 在外观 > 主题 > 添加新主题中。您可以在子主题的 functions.php 中添加自定义代码。一种快速的方法是使用 WordPress 本身的主题编辑器。外观 > 主题编辑器。
确保选择了您的子主题并且您没有意外编辑父主题。
或者,使用代码片段插件
Code Snippets 插件。它是放置自定义代码片段的好地方,您可以随时激活和停用它,而不会有任何意外破坏商店的风险。
创建自定义函数
要在单个产品页面上输出我们的新作者字段,您可以使用以下代码。
add_action( ‘woocommerce_single_product_summary’, ‘shoptimizer_custom_author_field’, 3 ); function shoptimizer_custom_author_field() { ?> <?php if(get_field(‘author’)) { ?> <div class=”cg-author”><?phpthe_field(‘author’);?></div> <?php } } |
这相当简单。让我们逐行看一下。
add_action( ‘woocommerce_single_product_summary’, ‘shoptimizer_custom_author_field’, 3 ); |
我们创建了一个名为shoptimizer_custom_author_field的新函数(您可以为其命名任何名称),并将其挂接到位置 3 的单个产品页面的woocommerce_single_product_summary部分。
我们从哪里获得这个woocommerce_single_product_summary钩子标题?
Business Bloomer 提供了出色的单品挂钩视觉指南,其中显示了您可以使用的所有挂钩以及它们当前占据的位置。此外,您还可以在我们的指南中阅读有关WooCommerce 挂钩的更多信息。
这些是用于标题、评级、价格和介绍文本的标准 WooCommerce 挂钩位置。请注意每个后面的数字,它们指定元素的顺序。
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_title’, 5 ); add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_rating’, 10 ); add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_price’, 10 ); add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_excerpt’, 20 ); |
因此,首先显示标题,然后显示评级,然后显示价格,然后显示摘录文本。
因为 WooCommerce 的标题位于位置 5,所以我将作者自定义函数设为位置 3,因此它会出现在标题之前。
如果我们想让作者文字出现在标题之后?是的,你猜对了,你可以将位置编号更改为 6、7、8 或 9 中的任意一个。这些都可以。
让我们看看其余的代码:
function shoptimizer_custom_author_field() { ?> <?php if(get_field(‘author’)) { ?> <div class=”cg-author”><?phpthe_field(‘author’);?></div> <?php } } |
该函数的其余部分只是简单检查是否存在名为author 的字段。
如果找到该字段,它会将其包装在 div 中输出,如果您愿意,可以使用自定义 CSS 进行样式设置。
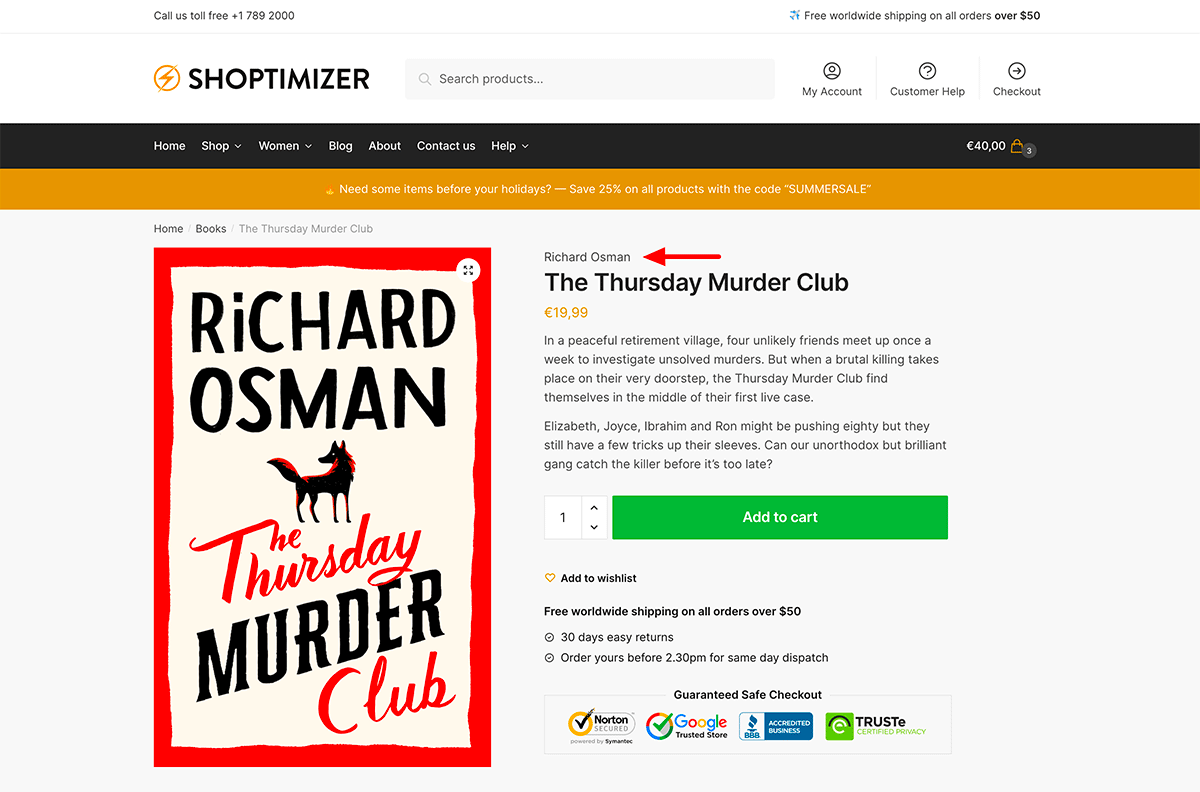
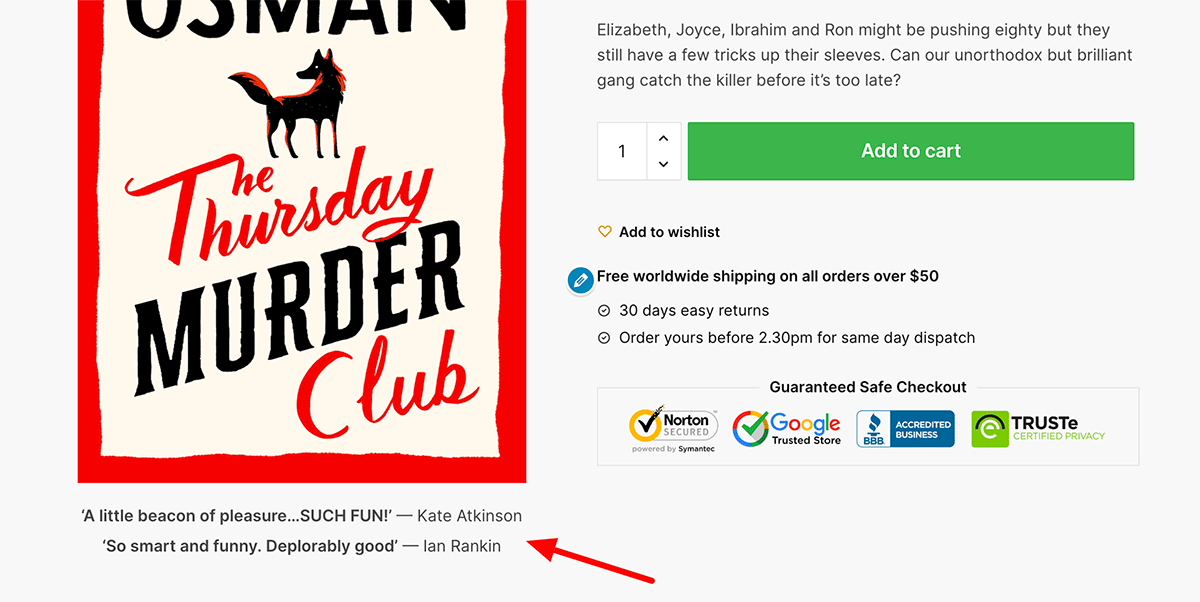
结果如下图所示。太棒了!

在产品图片下添加自定义字段
让我们添加另一个自定义字段,这次是在产品图片下方。我们将使用它来记录评论引言,这些引言通常出现在书籍封面的背面。
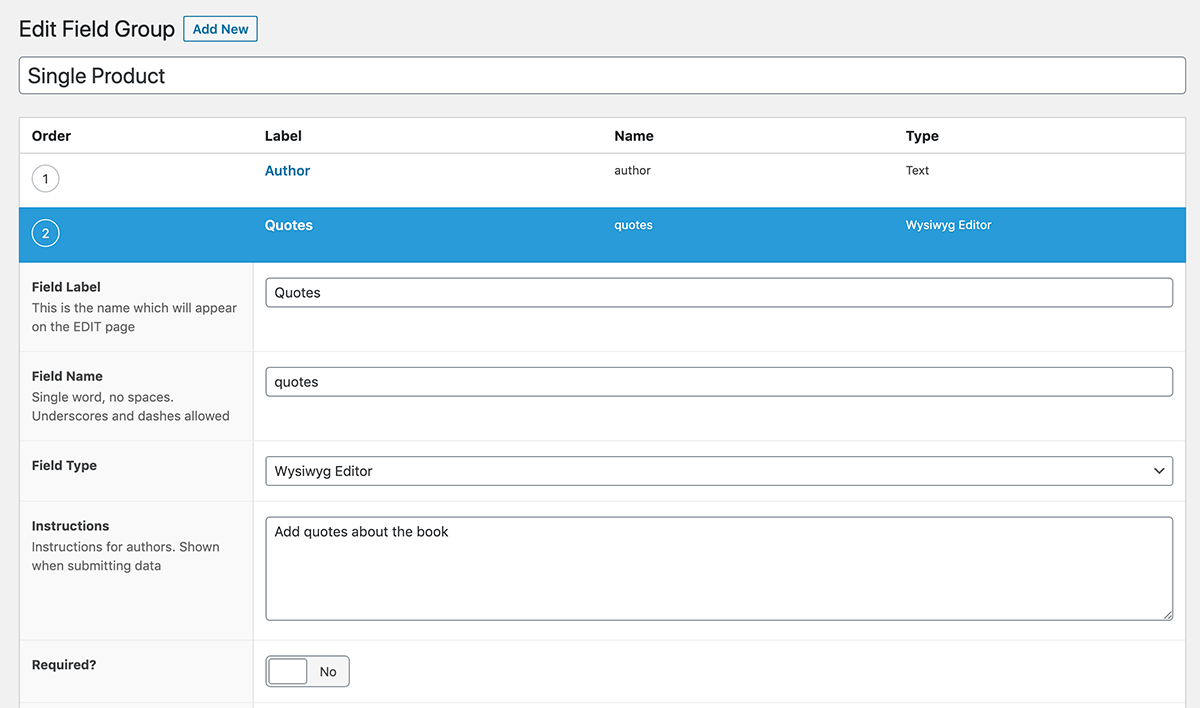
那么,让我们回到自定义字段区域并创建一个新字段,我们将其称为Quotes。字段名称是小写的quotes。

主要区别在于我已将字段类型更改为WYSIWYG 编辑器。这将包括完整的 WordPress 文本编辑器,以便我格式化内容样式。
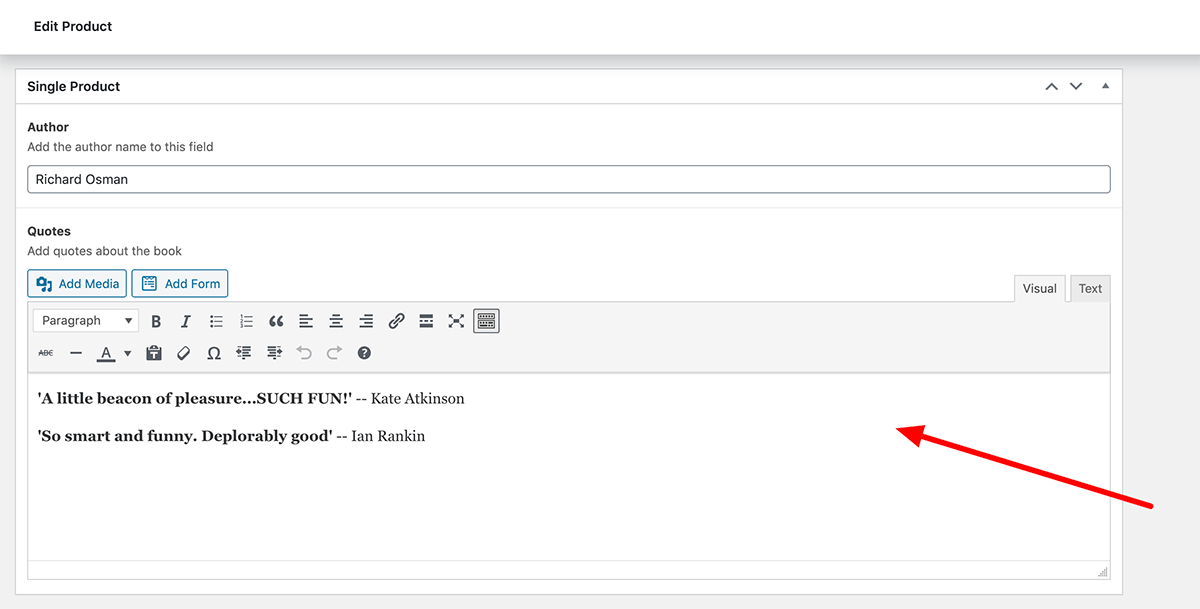
现在,当我编辑产品时,我会看到这个新字段,位于我之前创建的作者文本输入旁边。

让我们向此字段添加一些内容并保存。同样,它现在还不会显示,我们需要创建一个自定义函数来执行此操作。
显示此内容的自定义代码与我们用于作者文本的代码非常相似。我们可以使用以下内容:
add_action( ‘woocommerce_product_thumbnails’, ‘shoptimizer_custom_quotes_field’, 30 ); function shoptimizer_custom_quotes_field() { ?> <?php if(get_field(‘quotes’)) { ?> <div class=”cg-quotes”><?phpthe_field(‘quotes’);?></div> <?php } } |
正如您所见,我们将引用的作者改为了引文。
除此之外,另一个最明显的区别是第一行:
add_action( ‘woocommerce_product_thumbnails’, ‘shoptimizer_custom_quotes_field’, 30 ); |
我们想将这个新的自定义字段放在现有产品图片或图库下方。再次强调,单品视觉挂钩指南非常有用。
我们可以在指南中看到这是显示产品图库缩略图的现有操作:
add_action( ‘woocommerce_product_thumbnails’, ‘woocommerce_show_product_thumbnails’, 20 ); |
它被称为woocommerce_show_product_thumbnails。并且它被挂接到woocommerce_products_thumbnails区域。
因此,我们将使用相同的woocommerce_products_thumbnails 区域来显示我们自己的自定义钩子 – 但优先级为 30 – 以便它显示在下面。
最后,我们将添加几行自定义 CSS,以 cg-quotes 类名(我们将其命名为 div)为目标。为方便起见,可以将其放入外观 > 自定义 > 附加 CSS区域。
div.product .cg-quotes { padding-top:20px; text-align:center; } div.product .cg-quotes p { margin-bottom:5px; } |
我们来看看结果。

成功了!我们可以看到产品库下方显示了新的报价字段。我们的自定义 CSS 已将其居中,并缩小了段落之间的边距。
但是如果我使用产品库怎么办?
如果您只有一张产品图片,上述技术可以正常工作,但如果您使用标准 WooCommerce 图库,则无法正常工作。奇怪的是,WooCommerce 的图库不使用 woocommerce_products_thumbnails挂钩区域。除非您覆盖product-image.php 模板,否则实际上没有任何方法可以在图库下包含内容。
但是!如果您足够精明,可以使用 Shoptimizer 和它的优质产品库,作为CommerceKit的一部分,我们已经包含了您可以使用的钩子。
它被命名为commercekit_after_gallery,是的,您也可以使用commercekit_before_gallery。
将自定义字段定位在产品页面末尾
接下来我想做的事情稍微复杂一点。我想在单个产品页面的底部添加作者简介。也就是在标签之后。
传记内容包括:
- 作者姓名(已经有了)
- 关于作者的简短文字
- 个人资料照片
幸运的是,我们结合了高级自定义字段、自定义函数和少量 CSS,使得这一点很容易实现。
因此,请回到“自定义字段”部分并添加两个新字段。
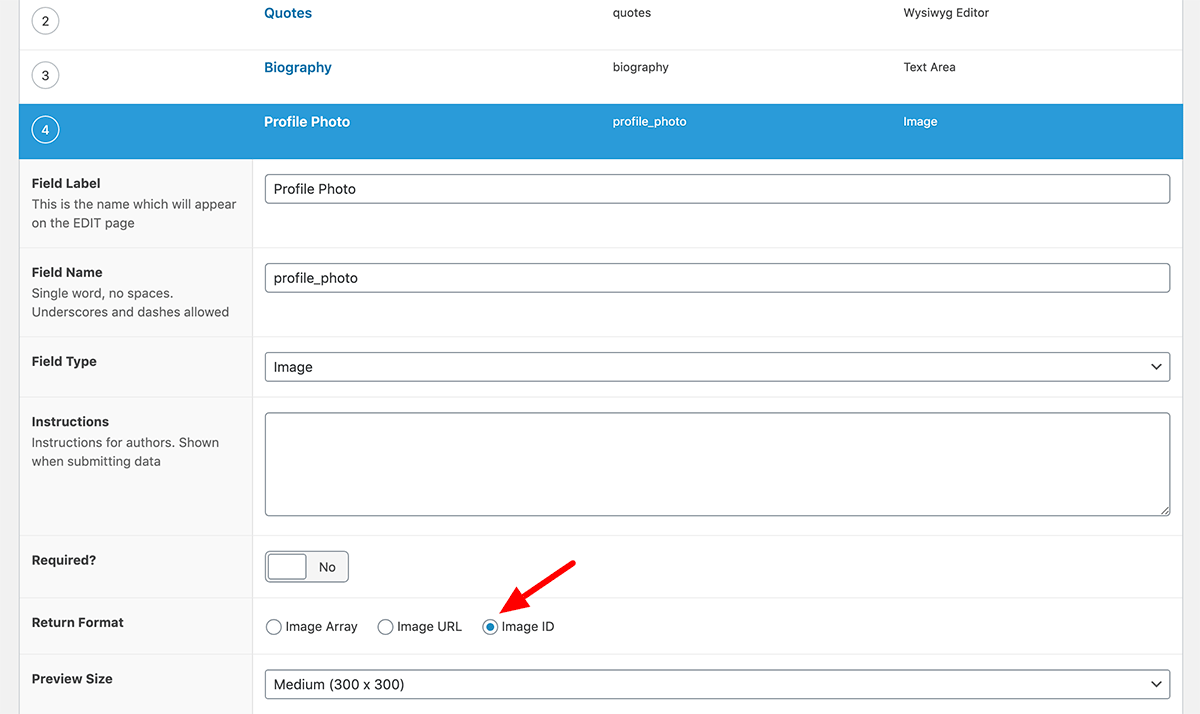
第一个,我们将其称为Biography,是一个文本区域。第二个,我们将其称为Profile Photo。它看起来像这样:

我们为此使用图像字段,您需要确保在“返回格式”标题旁边选择了图像 ID 。
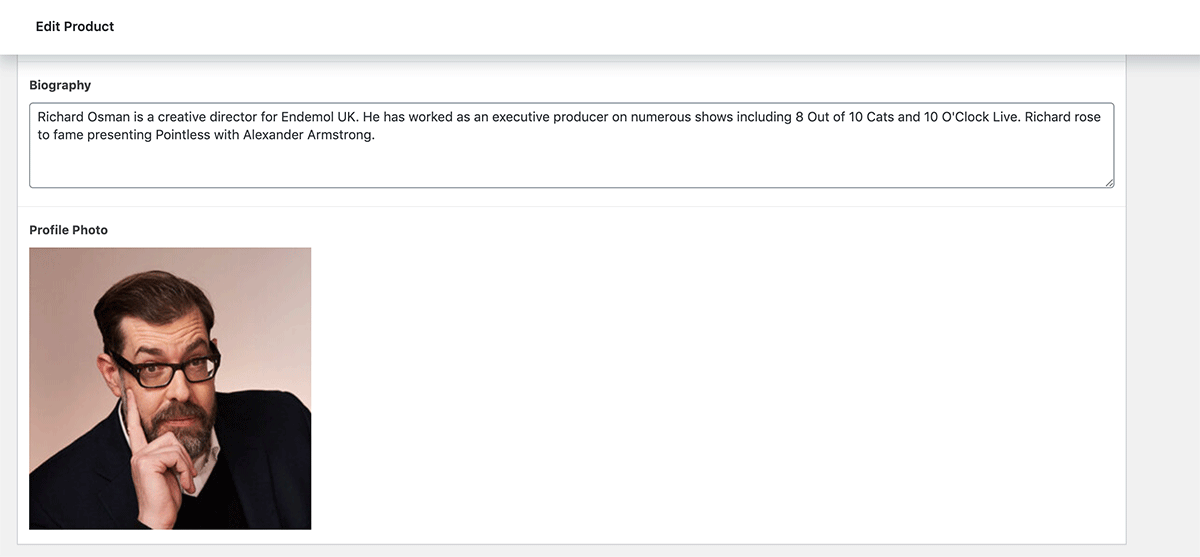
现在,当我们编辑产品时,我们会看到这两个新字段,并可以在其中包含我们的传记内容。

我们之前已经有了一个作者姓名字段,所以这就是我们显示传记部分所需要的一切。
我们需要的自定义函数稍微复杂一些,因为我们将合并所有这些字段以及一些包装 div 来构建布局。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | add_action( ‘woocommerce_product_after_tabs’, ‘shoptimizer_custom_biography’, 10 ); function shoptimizer_custom_biography() { ?> <div class=”cg-bio-container”> <div class=”cg-bio-wrapper”> <h2>About the author</h2> <div class=”cg-bio-inner”> <?php $bio_image=get_field(‘profile_photo’); $size=’full’; if($bio_image){ echo'<div class=”cg-bio-image”>’; echowp_get_attachment_image($bio_image,$size); echo'</div>’; }?> <div class=”cg-bio-text”> <?phpif(get_field(‘author’)){?> <h3><?phpthe_field(‘author’);?></h3> <?php}?> <?phpif(get_field(‘biography’)){?> <p><?phpthe_field(‘biography’);?></p> <?php}?> </div><!–/cg-bio-text–> </div><!–/cg-bio-inner–> </div><!–/cg-bio-wrapper–> </div><!–/cg-bio-container –> <?php } |
第一行当然是我们的钩子。再次参考 Visual hooks 指南是最好的做法,因为我们可以看到我们应该使用woocommerce_product_after_tabs操作将内容放在标签之后。
除了一些包装的 div 之外,唯一的其他新代码是用于显示我们的传记资料图片。
我们需要更多自定义 CSS 来以整洁的方式进行布局,我们可以使用 flexbox CSS 的强大功能来实现这一点,而不是使用浮动。它将进入外观 > 自定义 > 附加 CSS,或我们子主题的 style.css。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | .cg-bio-container { max-width:1200px; padding:15px; margin:0auto; } .cg-bio-wrapper h2 { font-size:22px; margin-bottom:15px; color:#888; font-weight:normal; } .cg-bio-inner { display:flex; border:1pxsolid#eee; padding:25px; } .cg-bio-image { max-width:90px; margin-right:20px; } .cg-bio-image img { border-radius:50%; } .cg-bio-text h3 { margin-bottom:5px; } .cg-bio-text p:last-child { margin-bottom:0; } |
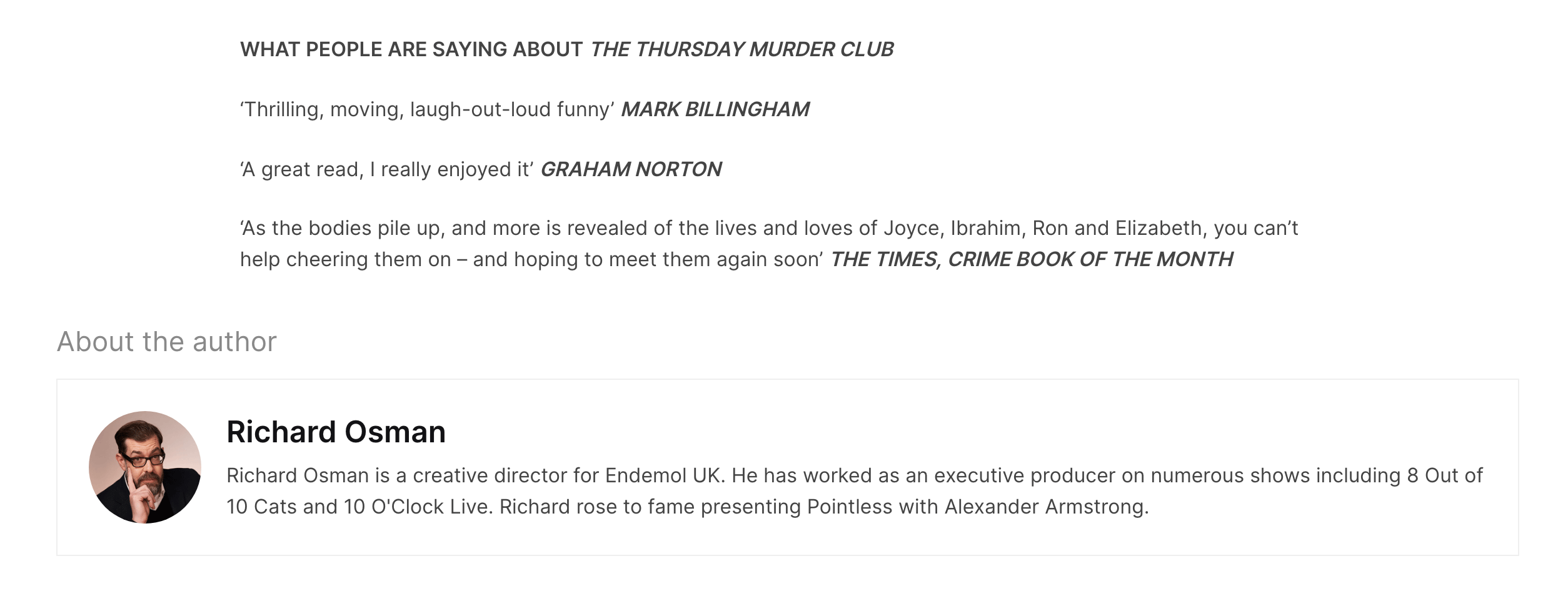
根据您的主题,您可能需要稍微调整一下,但希望它适用于大多数主题。经过我们的努力,结果如下:

我们的产品页面标签后面有一个很棒的作者传记区域。对于在线书店来说,这是一个很棒的功能。
在商店/目录上显示自定义字段
因此,我们已成功将字段添加到单个产品页面。我们如何在商店页面的产品“卡片”中包含这些字段之一。假设我们想在产品标题下方包含新的作者字段。
如果我们已经拥有了现有的功能:
add_action( ‘woocommerce_single_product_summary’, ‘shoptimizer_custom_author_field’, 7 ); function shoptimizer_custom_author_field() { ?> <?php if(get_field(‘author’)) { ?> <div class=”cg-author”><?phpthe_field(‘author’);?></div> <?php } } |
然后我们只需要添加一行代码即可。我们还需要添加一个add_action来将其添加到商店页面。
现在变成:
add_action( ‘woocommerce_single_product_summary’, ‘shoptimizer_custom_author_field’, 7 ); add_action( ‘woocommerce_shop_loop_item_title’, ‘shoptimizer_custom_author_field’, 15 ); function shoptimizer_custom_author_field() { ?> <?php if(get_field(‘author’)) { ?> <div class=”cg-author”><?phpthe_field(‘author’);?></div> <?php } } |
您将在第二行看到一个新动作。
我们应用相同的代码来显示该字段,但在新的位置,即woocommerce_shop_loop_item_title。
WooCommerce 有更多钩子来控制商店页面上元素的位置。同样,Business Bloomer为商店页面提供了另一个出色的视觉钩子指南,您可以参考。
看一下,您将能够看到产品“卡片”上的常规标题位置是这样的:
add_action( ‘woocommerce_shop_loop_item_title’, ‘woocommerce_template_loop_product_title’, 10 ); |
因此,我们的新动作使用相同的woocommerce_shop_loop_item_title钩子,但将定位在它之后,位置 15。
为了添加一些额外的样式,我还添加了几行自定义 CSS。这些可以进入:外观 > 自定义 > 附加 CSS。
li.product .cg-author { font-size:13px; position:relative; clear:both; } |
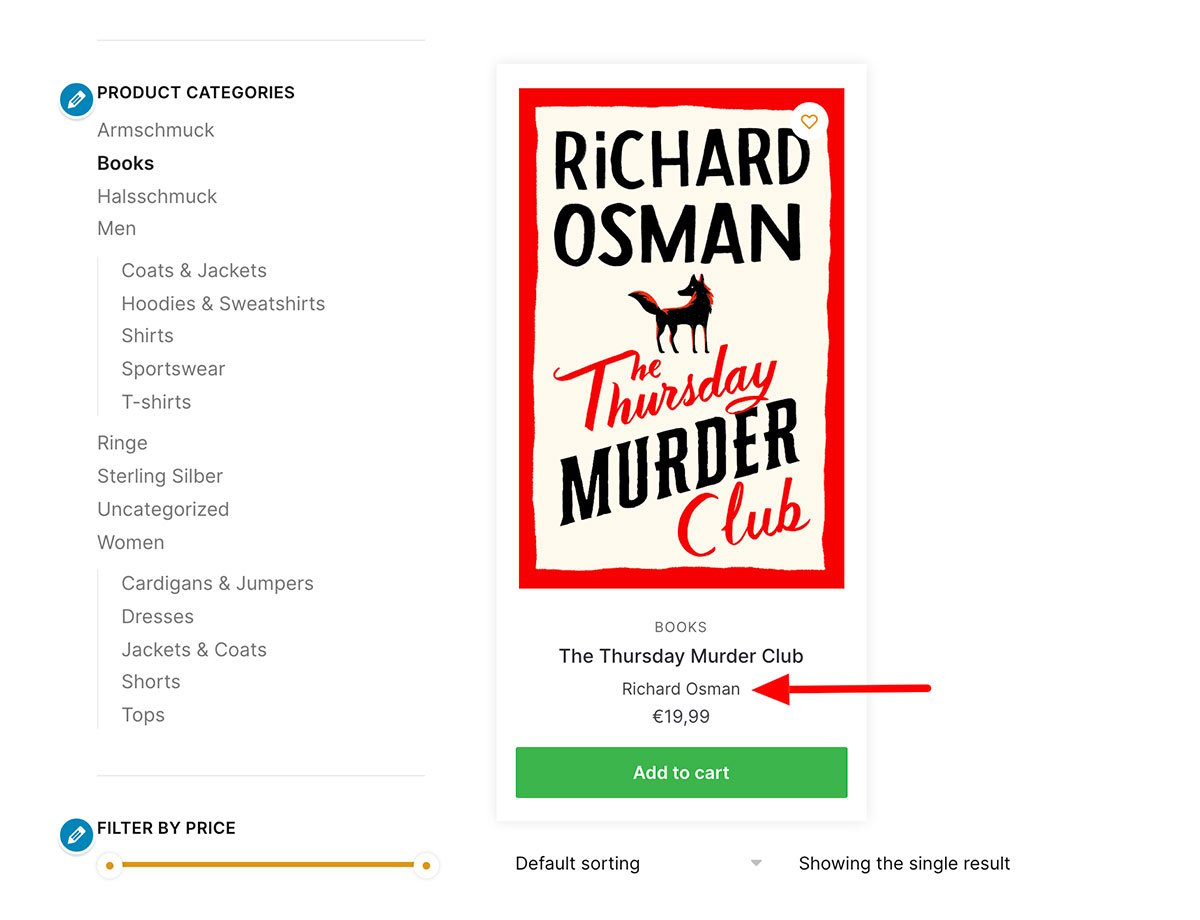
现在,当您查看您的商店或类别页面时,您应该会看到您的 ACF 字段显示在产品卡中,如下所示。

使用 ACF 创建自定义徽章
根据我们目前所见,将自定义产品徽章应用到产品上现在并不太困难。
它可能简单到为某些项目添加“新”标签,或者添加诸如“特色”、“高度评价”等文字。
为此,我需要以下项目:
- 当我编辑产品时会出现一个新的自定义徽章ACF 字段。
- 用于在目录页面上显示此徽章的自定义挂钩。
- 另一个钩子用于在单个产品页面上显示它。
- 一些 CSS 使一切看起来美观。
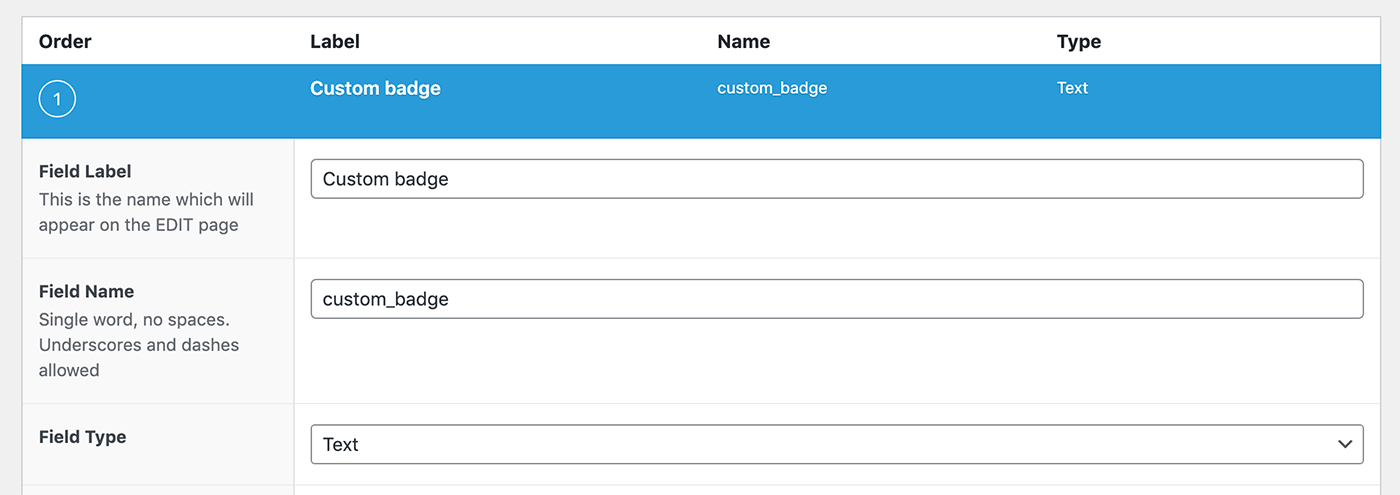
因此,我将首先添加名为“自定义徽章”的 ACF 字段。该字段类型是一个简单的文本字段。

现在,当我编辑产品时,我会看到这个新字段。因此,请在您的某个产品中添加一些示例文本,这样您就有了一个可行的示例。我在示例中添加了标签“畅销书!” 。
接下来,我需要添加自定义函数以在两个不同的位置显示此字段。目录和单个产品页面。
add_action( ‘woocommerce_product_thumbnails’, ‘shoptimizer_custom_badge’, 20 ); add_action( ‘woocommerce_before_shop_loop_item_title’, ‘shoptimizer_custom_badge’, 6 ); function shoptimizer_custom_badge() { ?> <?php if(get_field(‘custom_badge’)) { ?> <div class=”cg-badge”><span><?php the_field(‘custom_badge’); ?></span></div> <?php } } |
您可以看到我的shoptimizer_custom_badge函数正在两个位置被添加。
最后,我们需要一些自定义 CSS 来让它看起来更美观。可以进入:外观 > 自定义 > 附加 CSS。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | .cg-badge span { background:#c97351; color:#fff; font-size:12px; font-weight:600; padding:4px8px; border-radius:3px; } li.product .woocommerce-loop-product__link { position:relative; } /* Catalog */ li.product .cg-badge { position:absolute; bottom:10px; z-index:2; width:100%; } li.product .product-label { z-index:2; } /* Single Product */ .single-product .cg-badge { position:absolute; top:10px; left:10px; } |
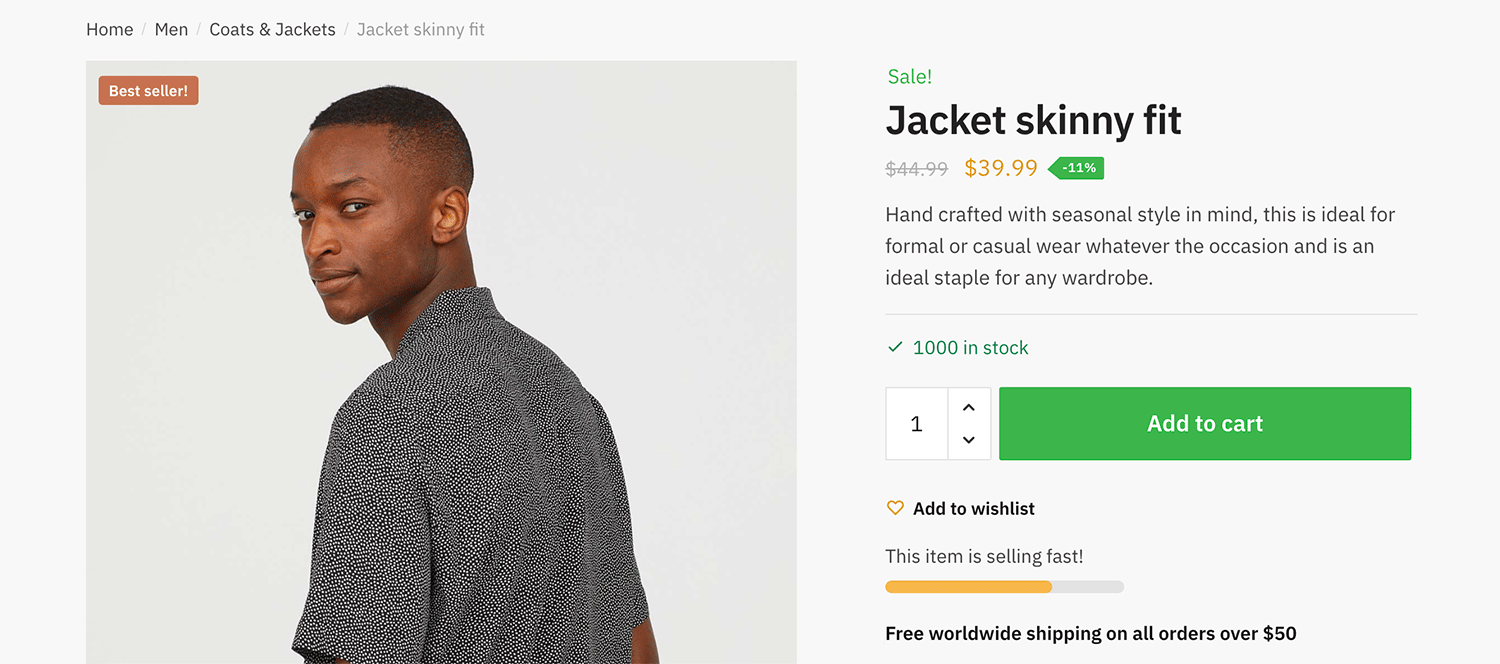
现在,我们来看看结果。产品页面如下所示:

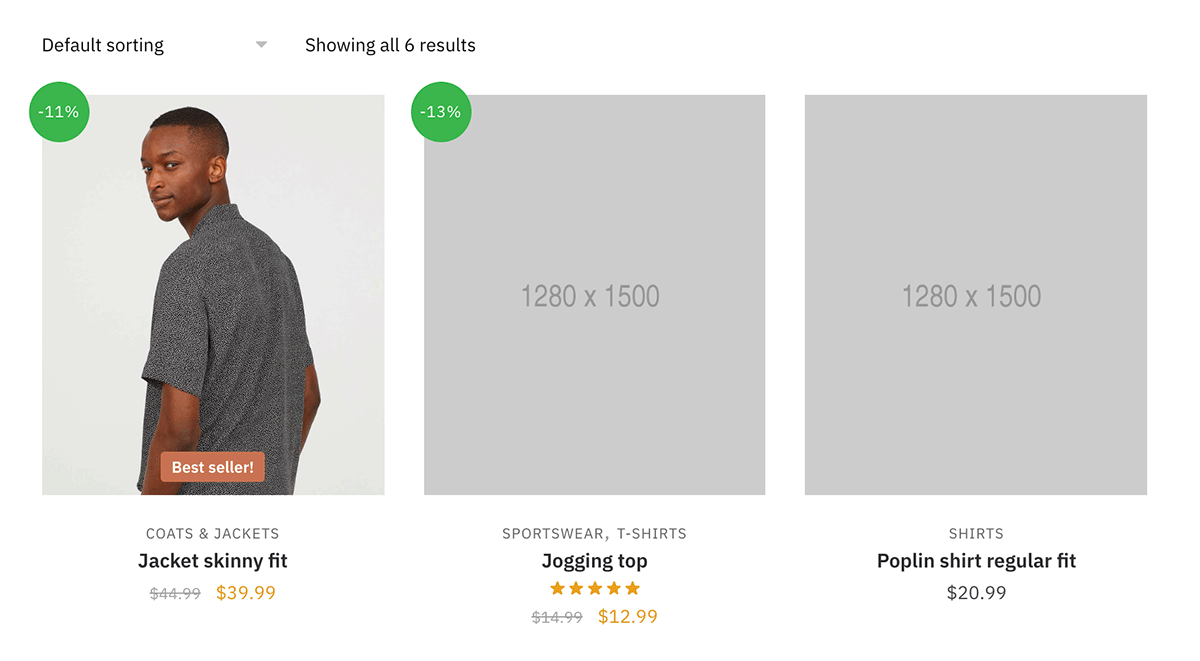
CSS 确保它位于特色图片的顶部。现在,让我们看看目录页面,你会发现它也出现在那里。

我的 CSS 已将其置于图片底部的中央。我认为这是放置它的最佳位置,因为顶部部分可以包含折扣标签、愿望清单图标和可能的缺货文本。
结论
我们已经看到,ACF高级自定义字段是扩展 WooCommerce 和添加其他字段的绝佳方法。此插件与一些简单的WooCommerce Hooks相结合,几乎可以将新的自定义字段放置在任何位置。
我使用了一个在线书店的示例,您当然可以使用这些技术添加任何类型的自定义内容。
