
我喜欢在线学习课程。开始一个设计良好、组织良好、内容丰富的线上课程是有道理的。如果做得好,这些线上课程可以让您充满成就感。但是学习一门很棒的线上课程和创建一个线上课程是两种完全不同的体验。根据我的经验,创建学习管理/线上课程网站可能是一个艰苦的过程。
在这篇文章中,我希望通过向您展示如何使用Divi及其预制的学习管理布局包来创建一个功能齐全的在线课程网站,来消除构建您自己的在线课程的恐惧。
在我们开始构建网站之前,以下是我们将共同完成的工作的细目分类:
- 使用现有布局的片段创建课程页面
- 创建一个课程菜单,显示在每个课程页面上,显示该课程的所有课程
- 使用WP Complete 插件让用户能够跟踪每门课程的进度
- 使用Restrict Content Pro 插件创建免费和付费会员级别
- 了解如何使用现有布局中的元素快速设计会员页面以匹配网站
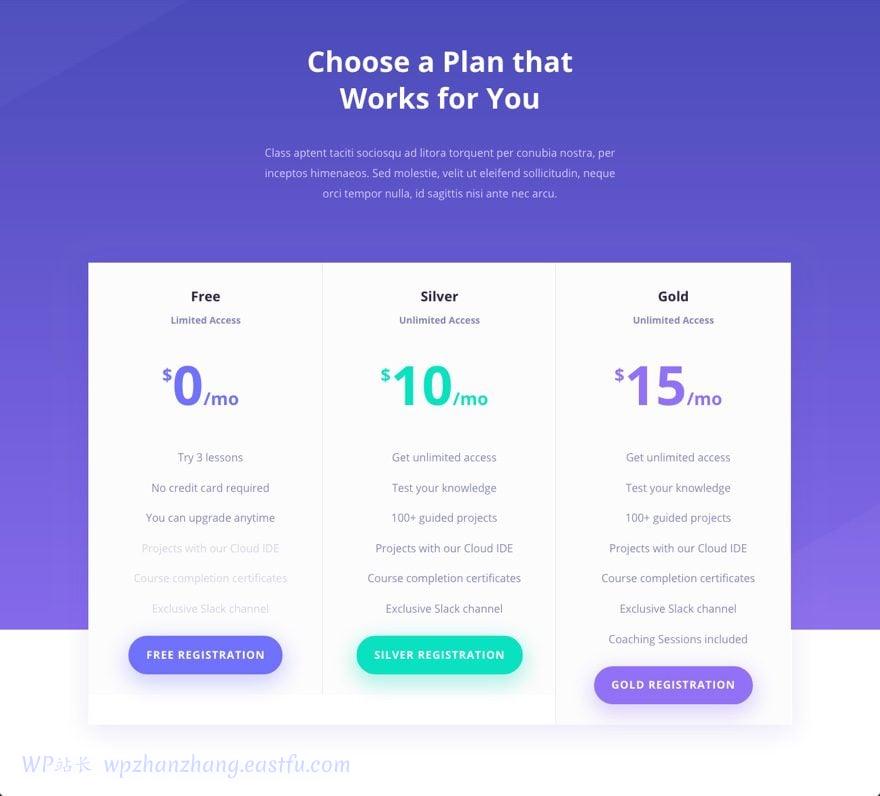
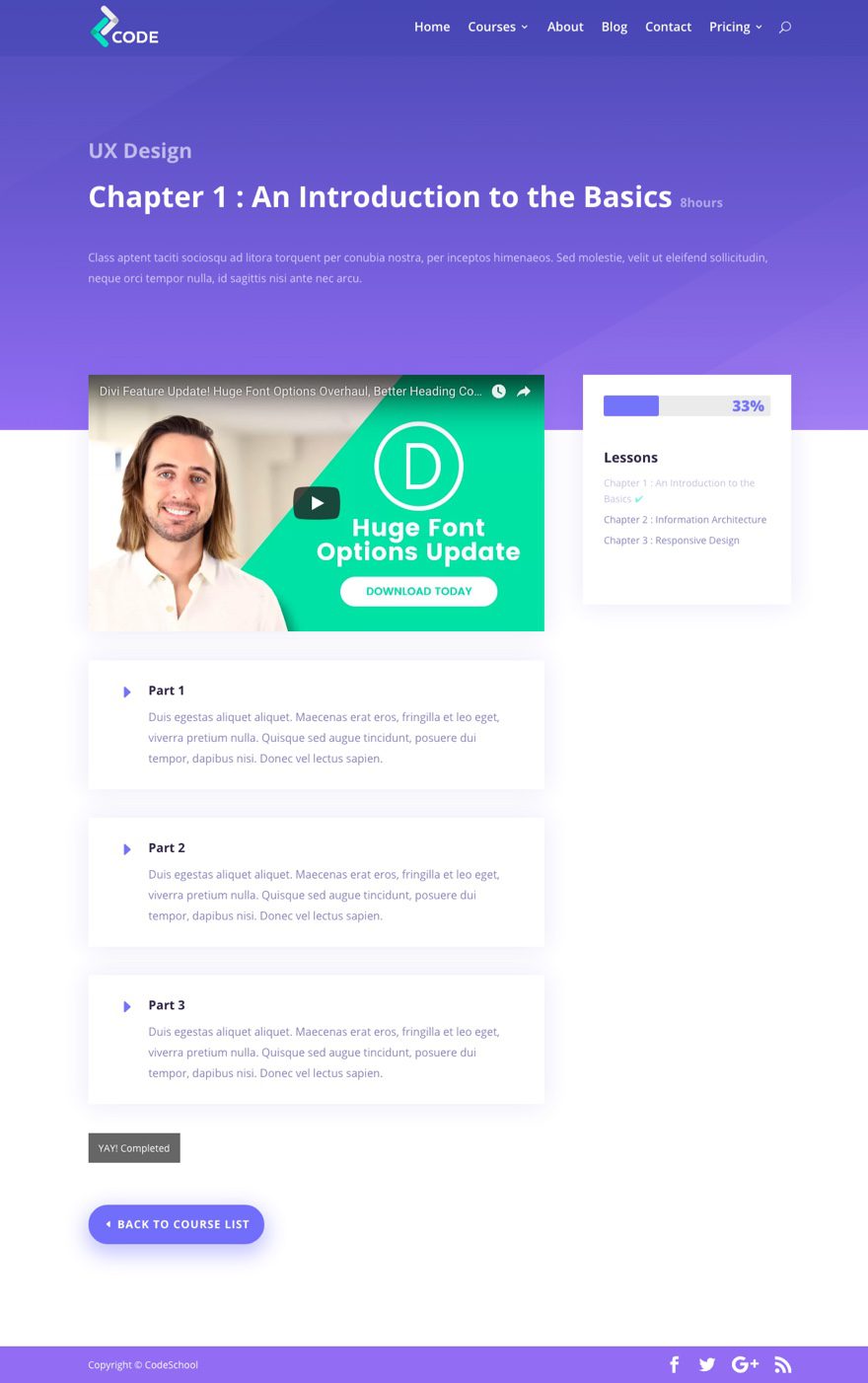
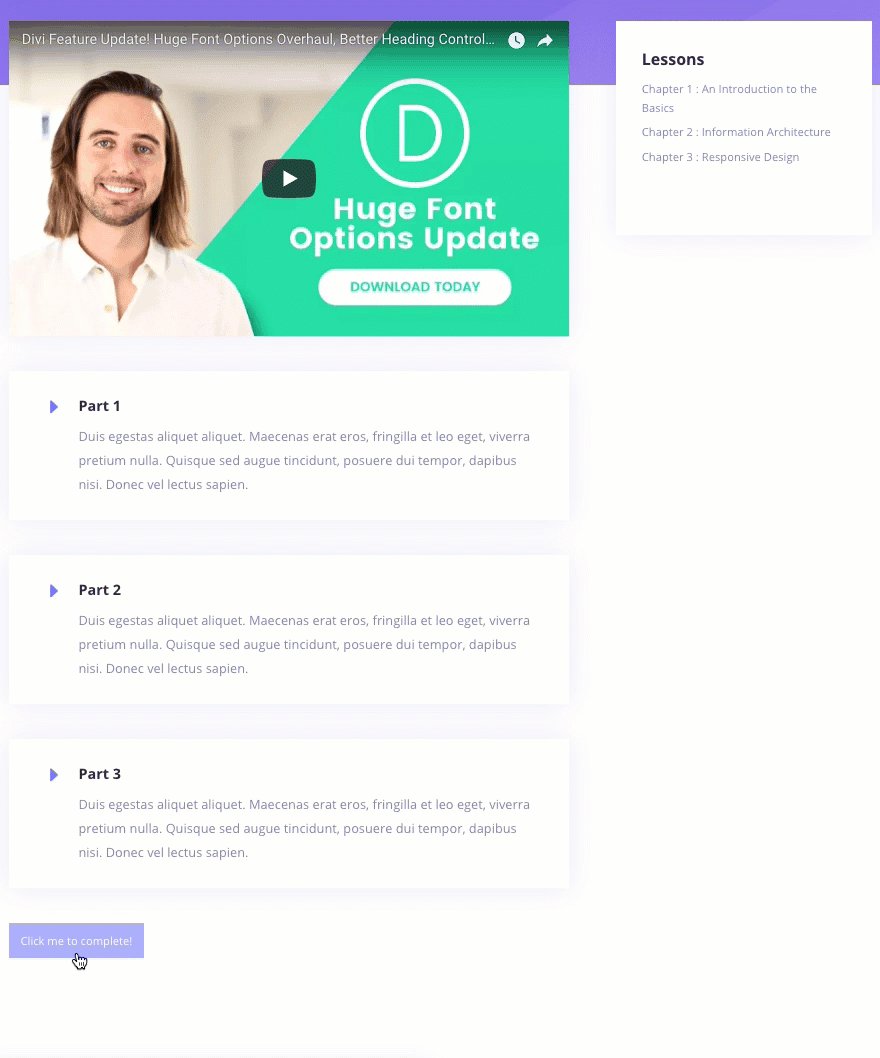
而且,为了满足您的好奇心,先睹为快,下面是你将使用侧边栏中课程菜单上方的完成按钮和进度条创建的课程页面。

但首先,让我们设置一下。
使用 Divi 创建学习管理 (LMS) 网站
设置一切
#1 – 安装 Divi
确保您安装了最新版本的 Divi。而且,让子主题也处于活动状态总是好的。
#2 – 将布局包上传到您的 Divi 库
我们将使用Divi 的学习管理 (LMS) 布局包。下载布局包,解压缩,然后将 coding-school_All.json 文件安装到您的 Divi 库中。然后使用每个相应的布局创建九个新页面。
#3 – 安装并激活 Restrict Content Pro 插件
Restrict Content Pro是我们将用于线上课程网站会员功能的插件。我们将使用它来设置课程的免费和高级(付费)订阅。
#4 – 安装并激活 WP Complete Pro 插件
该插件将用于让成员(或学生)在完成每门课程的每节课时了解他们的进度。它有很酷的圆圈和条形图视觉效果来显示进度,并在导航菜单中每个已完成的课程旁边有一个方便的复选标记。
一切就绪后,您就可以开始构建电子课程了。
让我们开始吧。
重命名课程页面
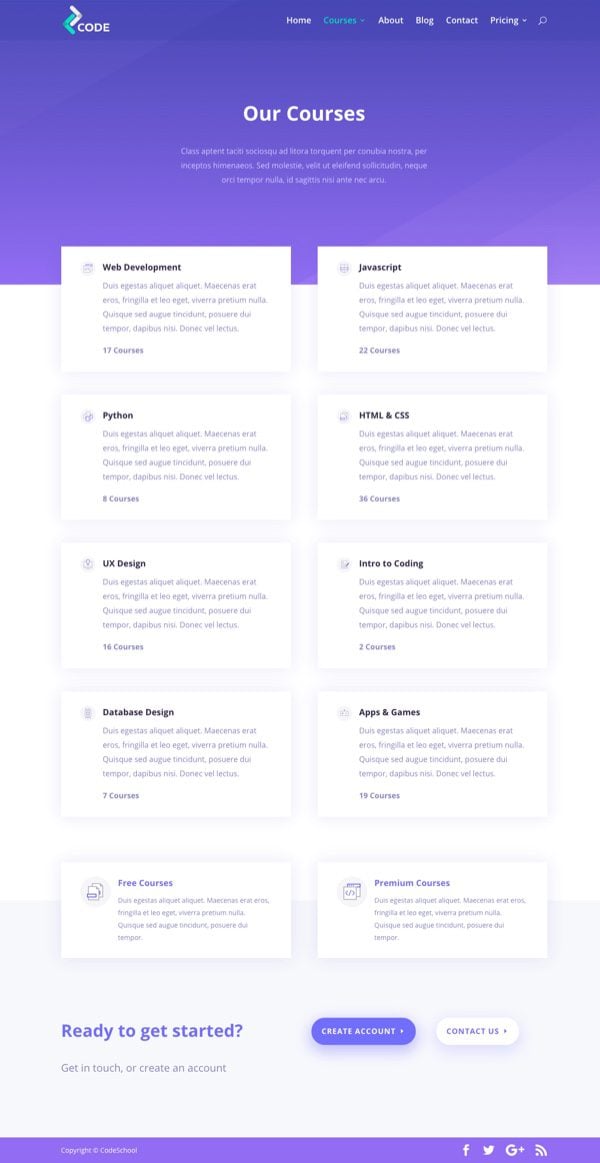
您的布局包带有课程页面布局。

该布局上列出的每门课程(如果您计划教授所有这些课程)都应链接到使用课程页面布局的特定课程页面。

注意:请注意,我用视频模块替换了上面课程页面标题中的按钮。这样我就不必重定向到不同的页面来显示课程的预览。只是一个想法。
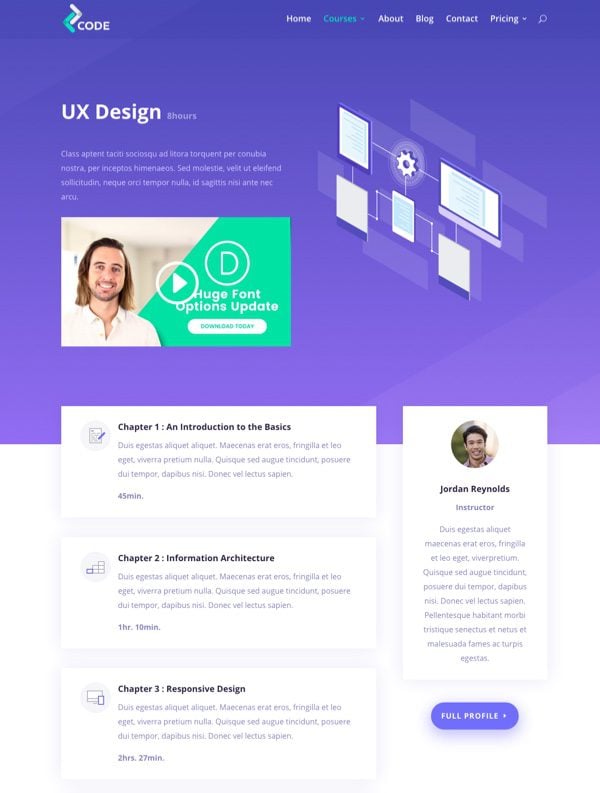
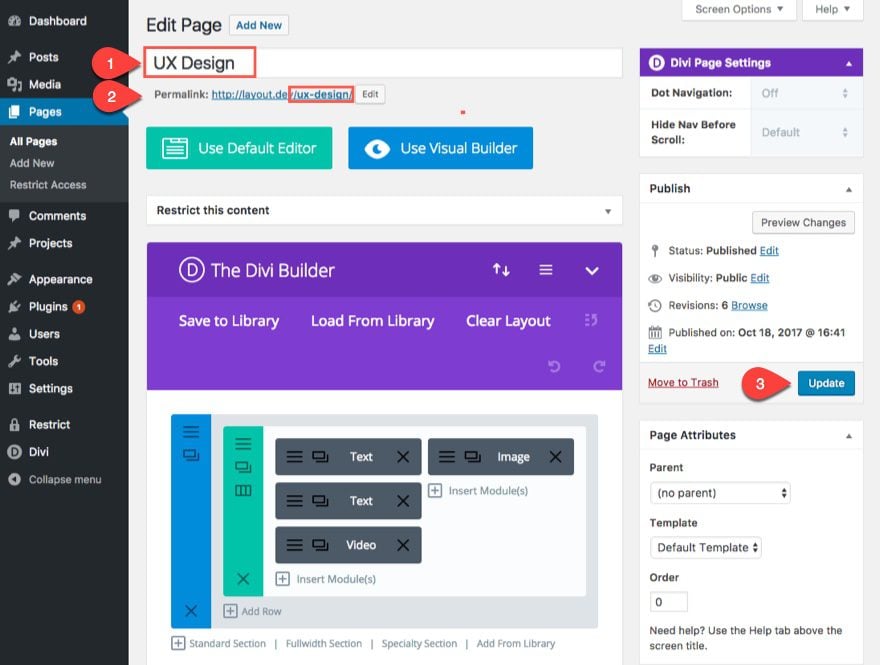
如您所见,对于此示例,课程页面布局使用的是用户体验设计课程,因此继续编辑页面并将课程页面名称从“课程”更改为“用户体验设计”。并更新您的永久链接。

构建课程页面
您的新课程页面现在命名为“UX 设计”,按章节(您也可以将它们视为课程)分解,并对每个章节进行简短描述。这些章节/课程中的每一个都需要重定向到其自己的课程页面。要构建此课程页面,我们将使用课程页面布局并进行一些调整。
UX 设计课程页面中列出的第一章/课程称为“第 1 章:基础知识简介”。让我们为此构建我们的课程页面。
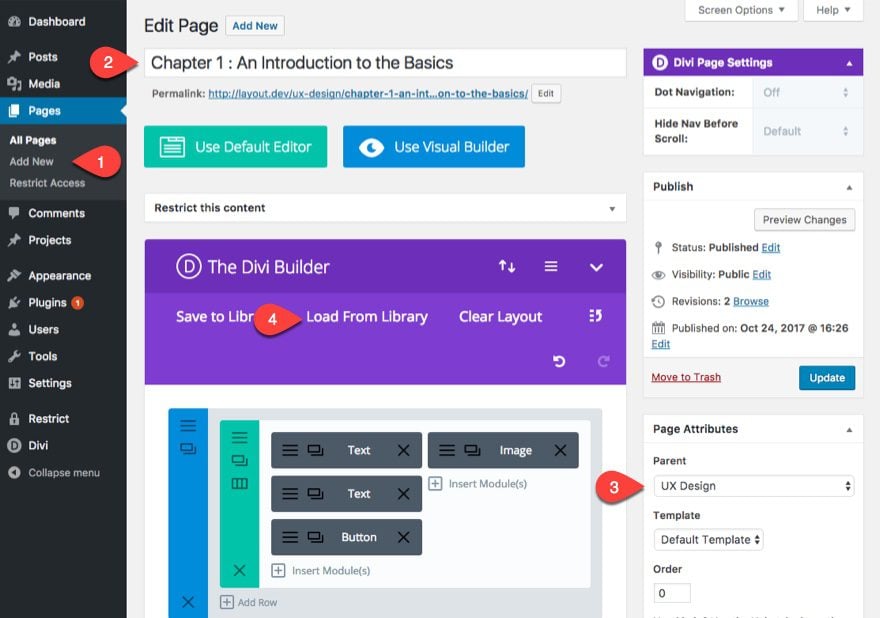
继续并添加一个新页面并输入“Chapter 1 : An Introduction to the Basics”作为标题。
由于本课是 UX 设计课程页面的子页面,因此单击右侧栏中页面属性框内的父级下拉菜单,然后选择 UX 设计作为父级。
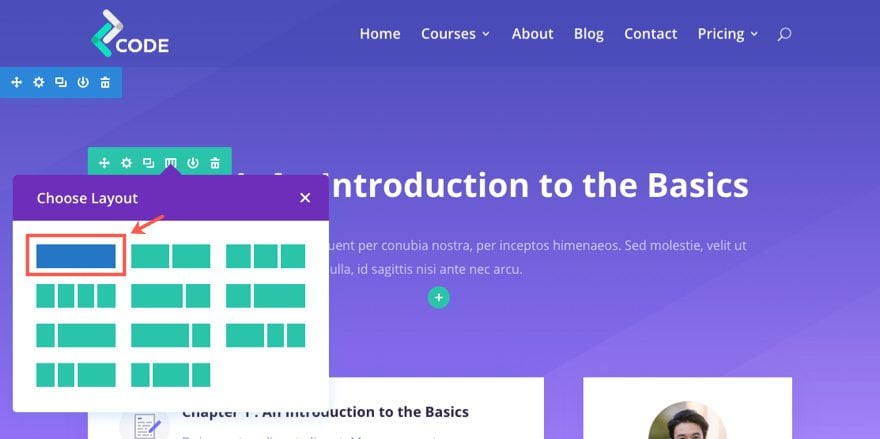
接下来单击以使用 Divi Builder,单击“从库中添加”,然后选择“课程布局”。

保存草稿
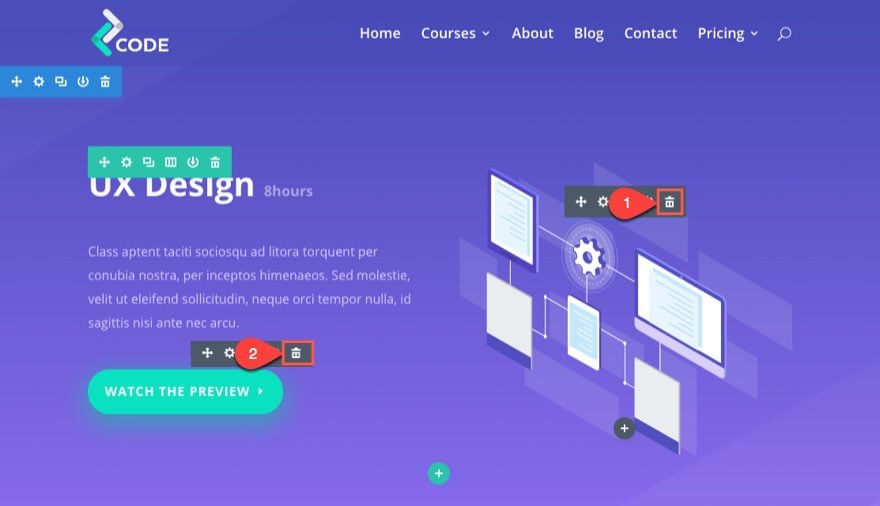
现在单击以使用 Visual Builder 对页面布局进行一些调整。首先,让我们稍微改变一下顶部的页眉布局。从可视化构建器中,删除右栏中的图像模块和第一栏底部的绿色按钮。

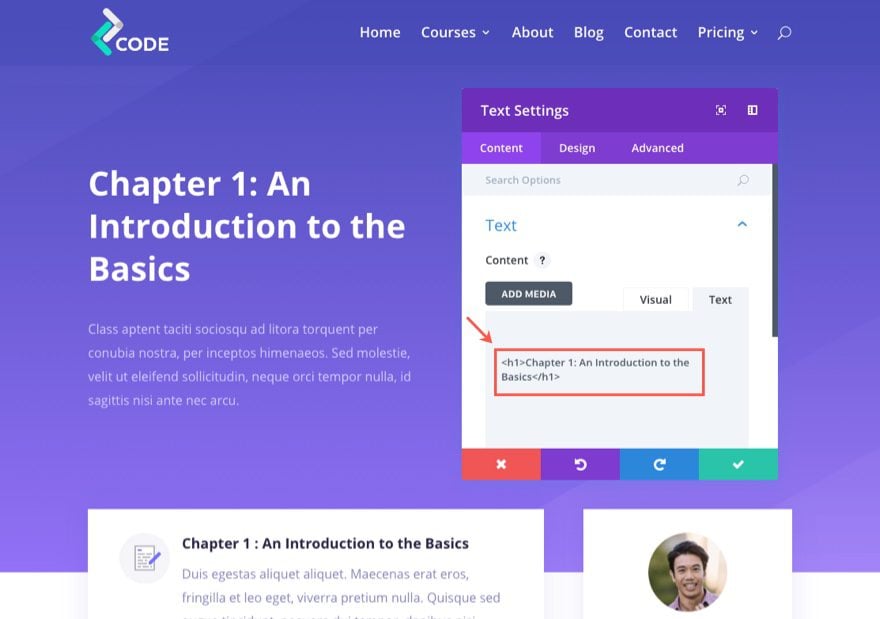
接下来单击以编辑第一列顶部文本模块的设置,并将 h1 标题文本更改为“第 1 章:基础知识简介”。

然后将行的列结构更改为一列而不是两列。

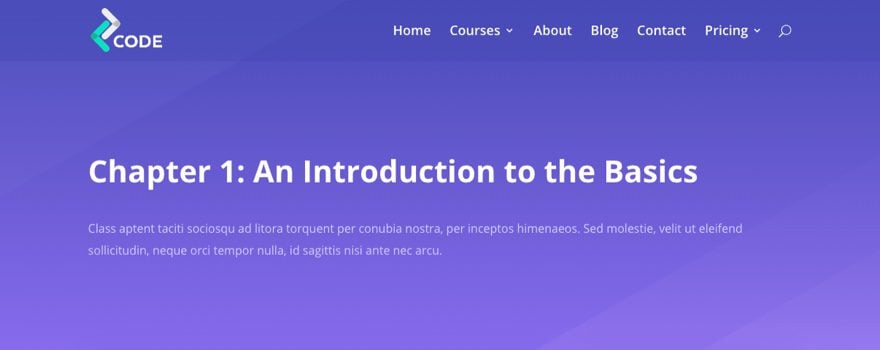
现在你的标题应该是这样的。

更改简介内容
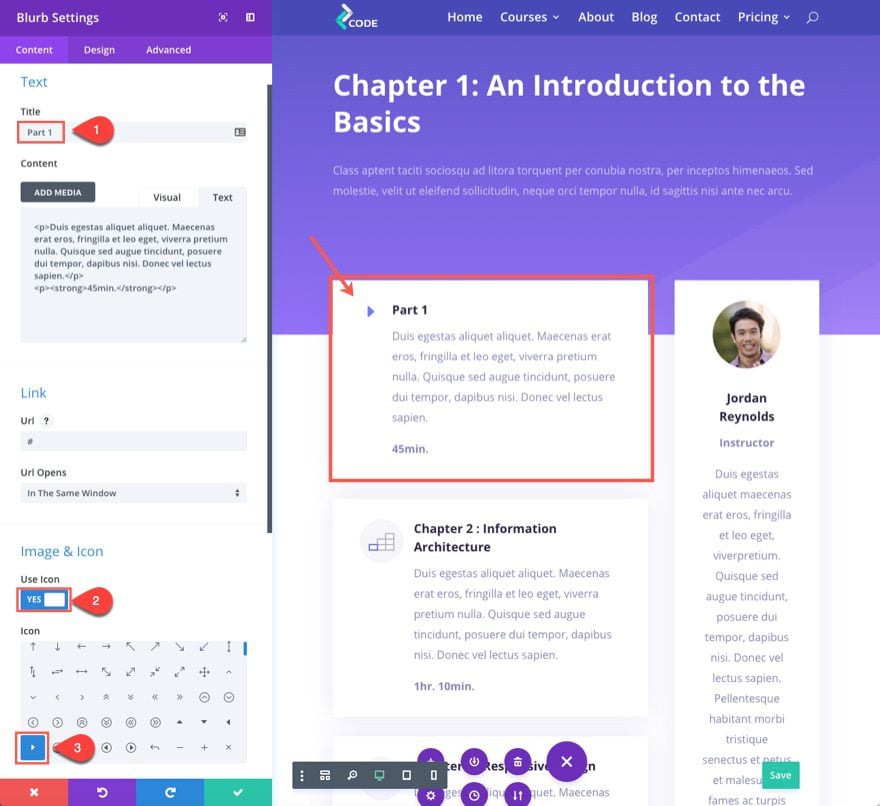
在下面的专业部分,编辑左侧内容部分中第一个简介的设置并更新以下内容:
内容标签
标题:第 1 部分
内容:[这将成为您的课程内容;我暂时将模拟内容留在这里]
使用图标:是
图标:选择右箭头图标

注意:图标颜色将取自主题定制器中设置的主题强调色,因此请确保使用与网站匹配的颜色更新那里的颜色。
保存设置
现在您已经创建了一个 blurb 模块,我们可以使用它作为模板来分解页面上课程的每个部分。继续复制您刚刚创建的模块两次(或您想要的任何部分)并用不同的标题更新每个模块(即第 2 部分、第 3 部分等)。
然后删除我们不再需要的其他简介。
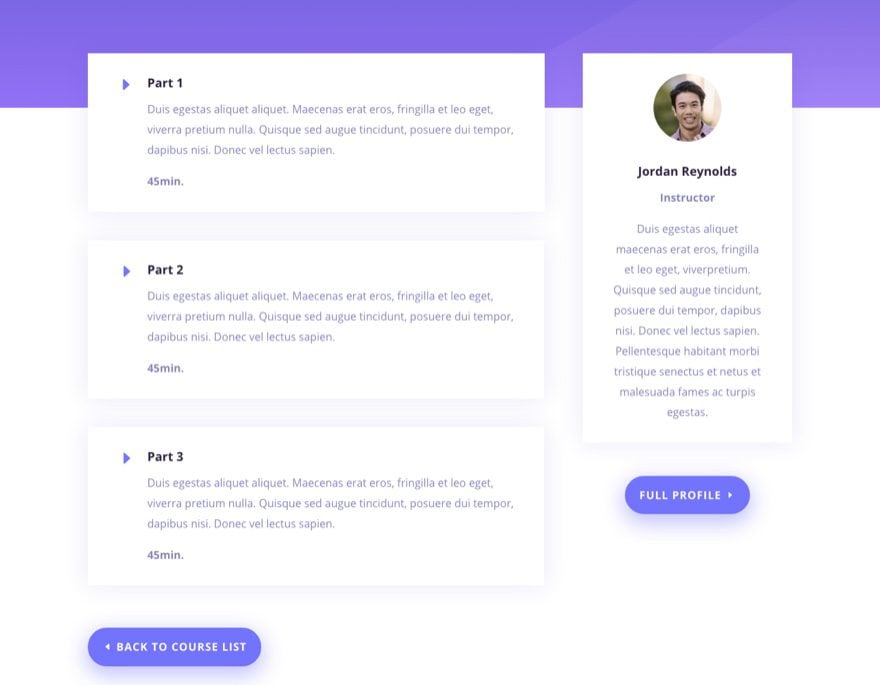
现在你的布局应该是这样的。

在专业部分右侧边栏的按钮模块下添加一个侧边栏模块。而且,现在,只需保留拉出侧边栏小部件区域内容的默认内容设置。我们最终会在创建包含课程菜单的自定义小部件区域后立即更改它。
在内容选项卡下,为您的模块添加白色背景。
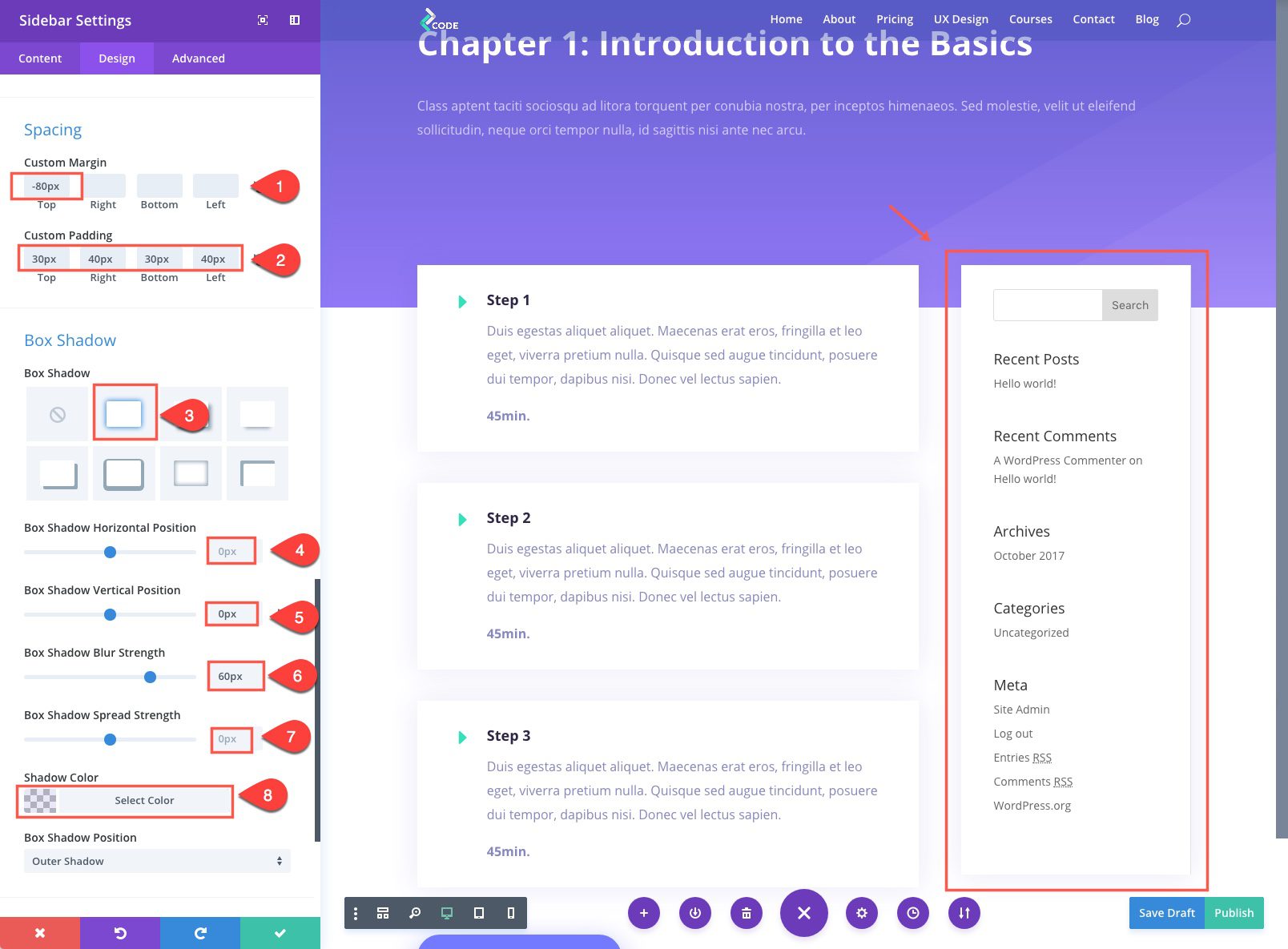
要使侧边栏模块与页面设计相匹配,请按如下方式更新设计选项卡中的设置:
自定义边距:-80px 顶部
自定义填充:30px 顶部,40px 右侧,30px 底部,40px 左侧
框阴影水平位置:0px
框阴影垂直位置:0px
框阴影模糊强度:60px
框阴影扩散强度:0px
阴影颜色:rgba(71) ,74,182,0.12)
动画风格:缩放
动画方向:向上
动画强度:20%
动画起始不透明度:100%
保存设置
注意:最好继续将其作为一个全局模块,这样您只需对一个模块进行调整以供将来更新。为此,选择添加到库,将其命名为“课程菜单侧边栏模块”,选择使其成为全局模块,然后单击“保存”。
最后,删除带有讲师和“完整配置文件”按钮模块的简介模块。您的页面应如下所示:

保存页面
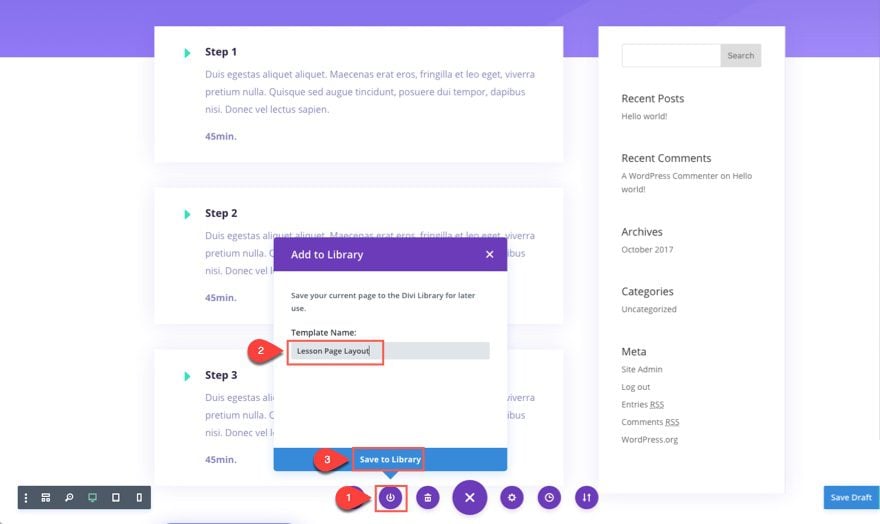
现在我们已经构建了我们的课程页面之一,让我们将它保存到我们的库中,以便我们可以将它用于其他课程。从可视化构建器中,单击底部菜单中的“添加到库”按钮,输入“课程页面布局”作为模板名称,然后保存。

继续并重复上述步骤以添加另外两个课程页面。只是这一次,不使用课程页面布局,而是使用您创建的称为“课程页面布局”的新布局。
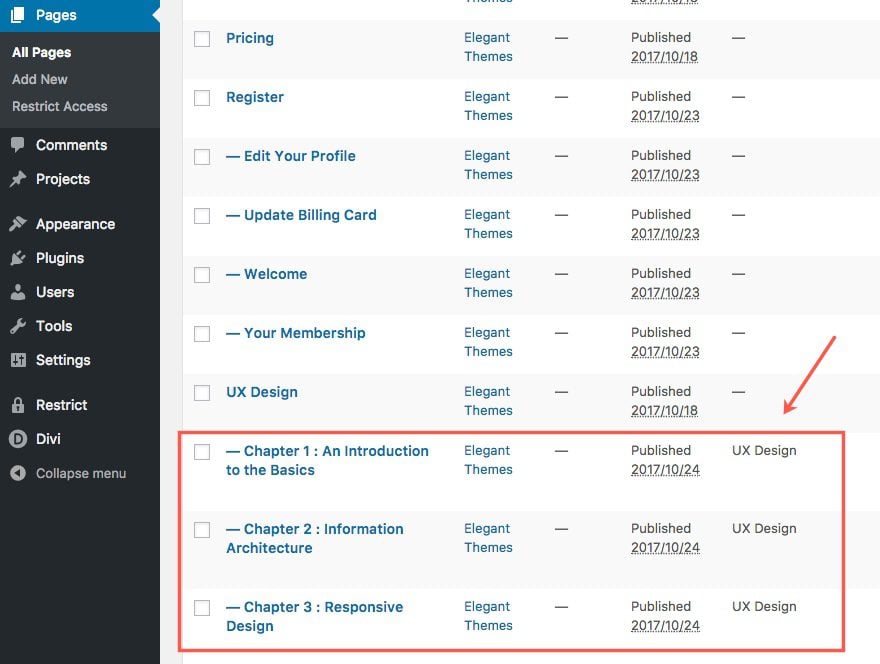
完成后,您应该创建了三个具有以下标题的课程页面:
第 1 章:基础知识介绍
第 2 章:信息架构
第 3 章:响应式设计

现在您已经创建了课程,我们可以构建我们的课程菜单。在 WordPress 仪表板中,转到外观 > 菜单。
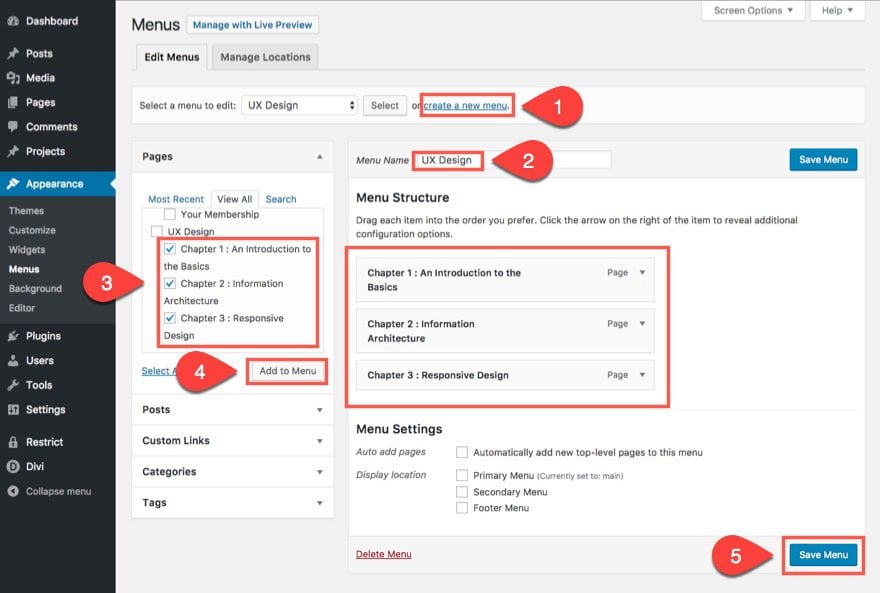
在“菜单”页面中,完成以下步骤:
1. 选择“创建新菜单”
2. 将其命名为“UX 设计”
3. 选择您刚刚创建的菜单的三个课程页面/章节。
4. 单击添加到菜单
5. 保存菜单

创建自定义小部件区域
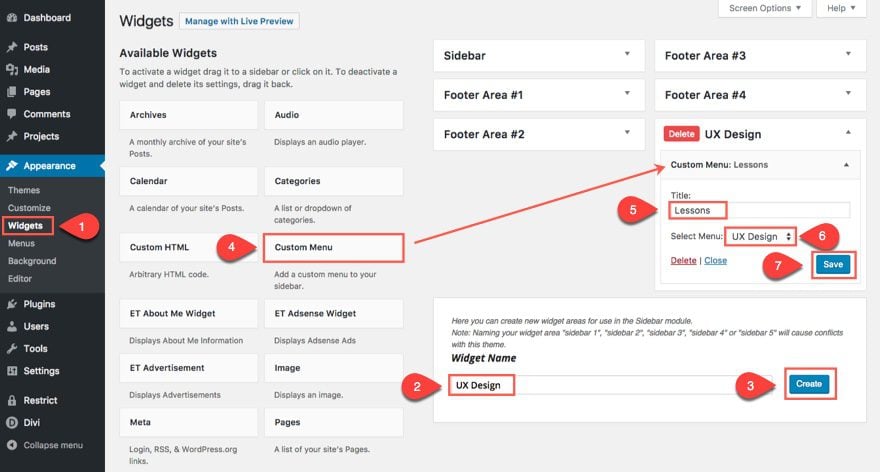
要将菜单添加到我们的课程页面,我们首先需要为其创建一个自定义小部件区域。从 WordPress 仪表板,转到外观 > 小部件。在现有小部件区域下,找到用于创建新小部件区域的框。输入名称“UX Design”并单击“Create”。现在刷新页面。您现在应该看到新的自定义“UX 设计”小部件区域。将自定义菜单小部件拖到“UX 设计”小部件区域的内部。在自定义菜单小部件中,选择菜单“UX 设计”。然后单击保存。

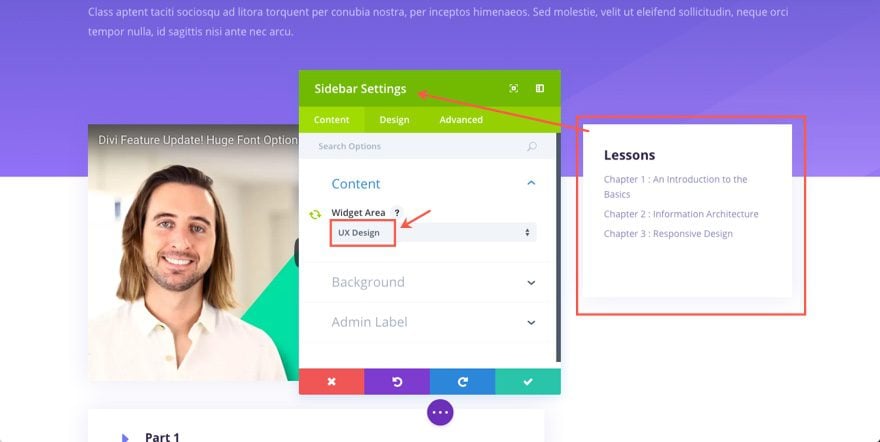
现在您已经使用课程菜单创建了小部件区域,返回到您创建的课程页面并更新侧边栏模块以选择小部件区域“UX Design”。现在您的菜单应该出现在侧边栏中。

注意:如果您将侧边栏模块设为全局,则只需对该模块进行一次此调整,其他两个将自动更新。
在这一点上,我们已经为创建我们的课程和我们的课程打下了良好的基础,所以让我们通过合并课程进度跟踪来改进我们的用户体验。
添加课程进度跟踪
在您的线上课程网站上添加课程进度跟踪是提升用户体验、参与度和参加课程积极性的好方法。为了显示我们每门课程的进度,我将使用 WP Complete Pro 插件。如果您还没有确保安装并启用插件。
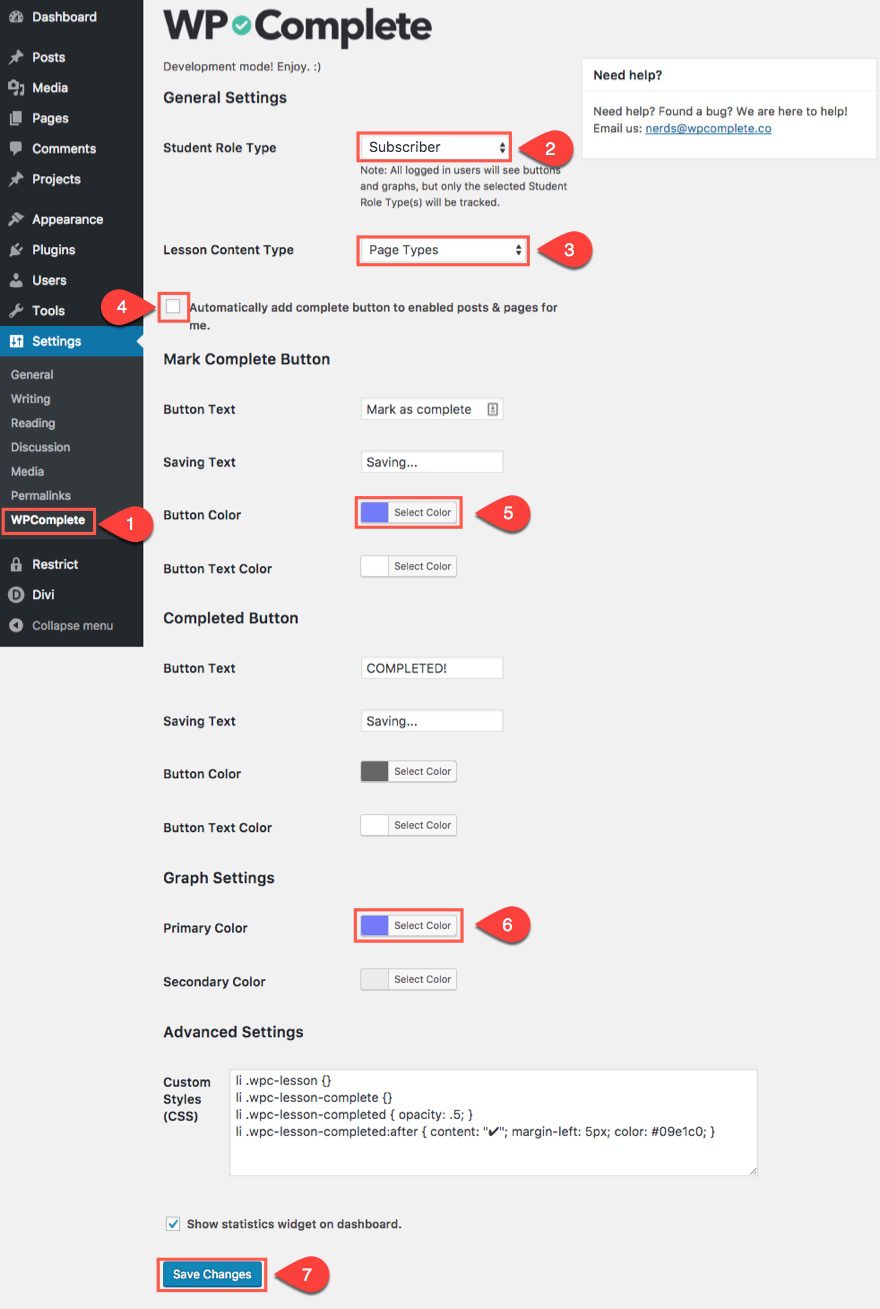
启用插件后,从您的 WordPress 仪表板转到设置 > WPComplete。这将带您进入插件设置。
更新以下设置:
学生角色类型:订户
课程内容类型:页面类型(因为我们是用页面而不是帖子来构建课程)
取消选中“自动为我启用的帖子和页面添加完整按钮”选项。(我们将使用短代码手动添加这些按钮。)
标记完成按钮颜色:#7377fc
图形设置原色:#7377fc
然后单击保存更改。

现在我们已经完成了 WP Complete 设置。让我们将我们的“完成”按钮添加到我们的课程页面。
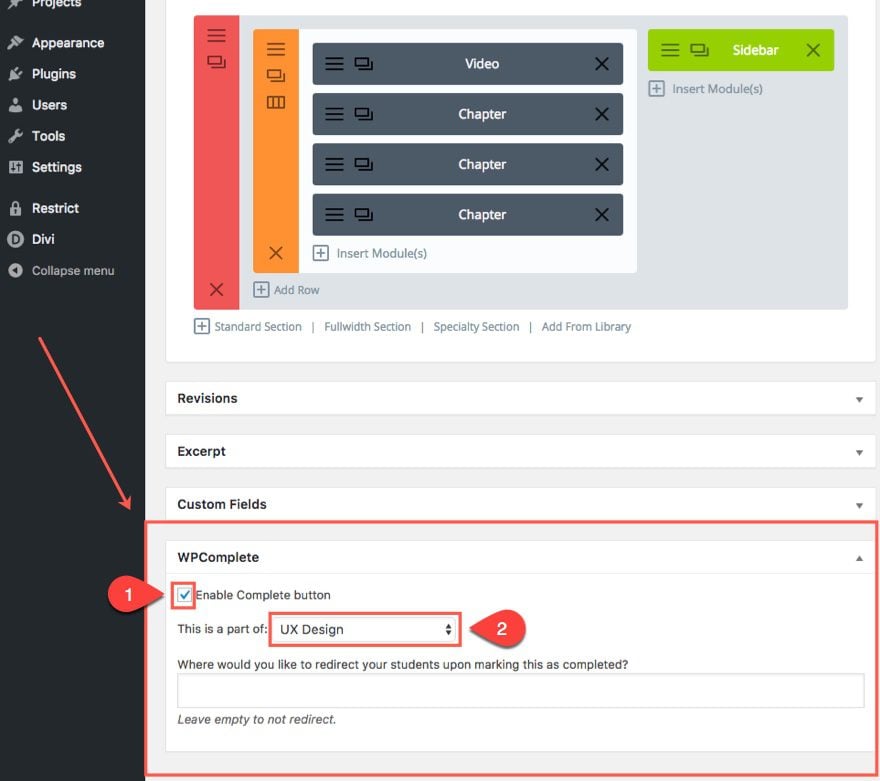
转到我们创建的标题为“第 1 章:基础知识简介”的第一课页面,然后单击以编辑该页面。在默认页面编辑器中,找到页面底部的 WPComplete 框。在框内,单击“启用完成按钮”选项。这将告诉插件您要为用户跟踪此页面。接下来,在“This is a part of:”后面的输入框中输入“UX Design”,这是您要跟踪的课程的名称。这就是您在每门课程下对课程进行分组的方式。例如,如果您有三节课,并且在每节课页面上都选择“UX 设计”作为课程,当用户通过单击完成按钮完成页面时,插件能够记录用户已完成 33%该课程的(3 节课中的 1 节)。如果你有多门课程,

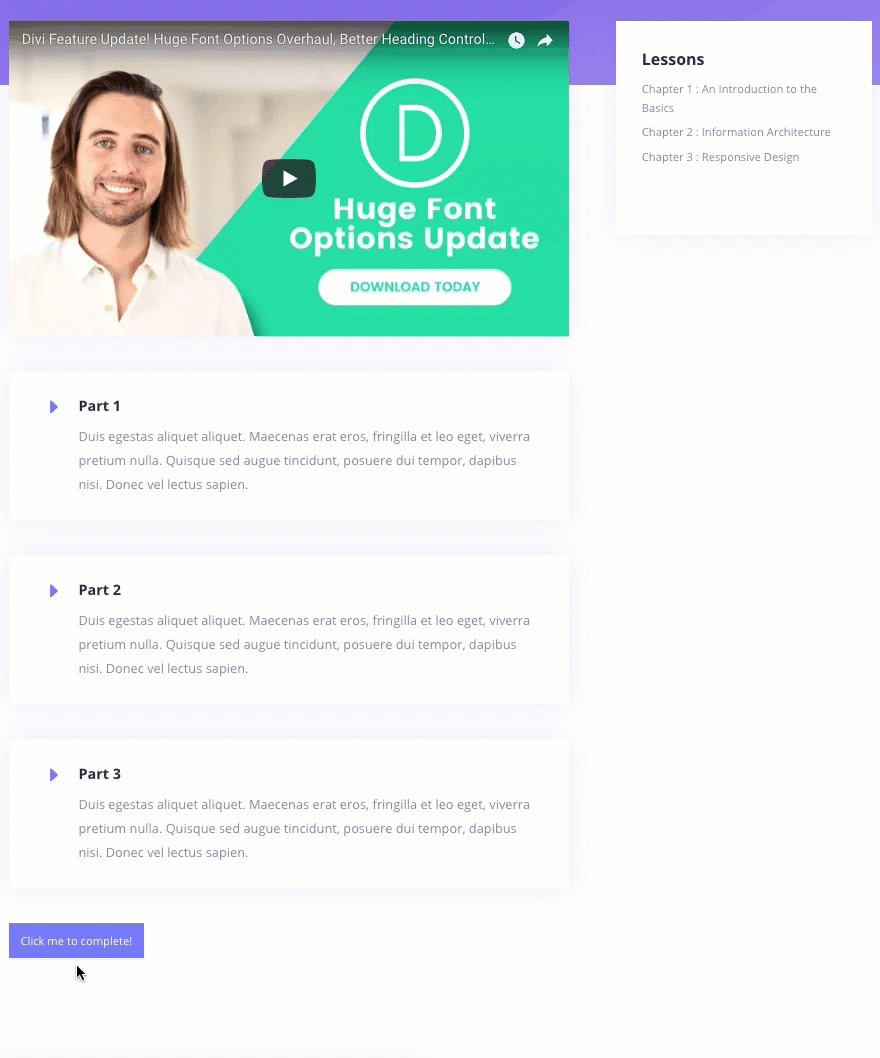
要将“完成”按钮添加到您的课程页面,请在您刚刚编辑的同一课程页面上部署可视化构建器。
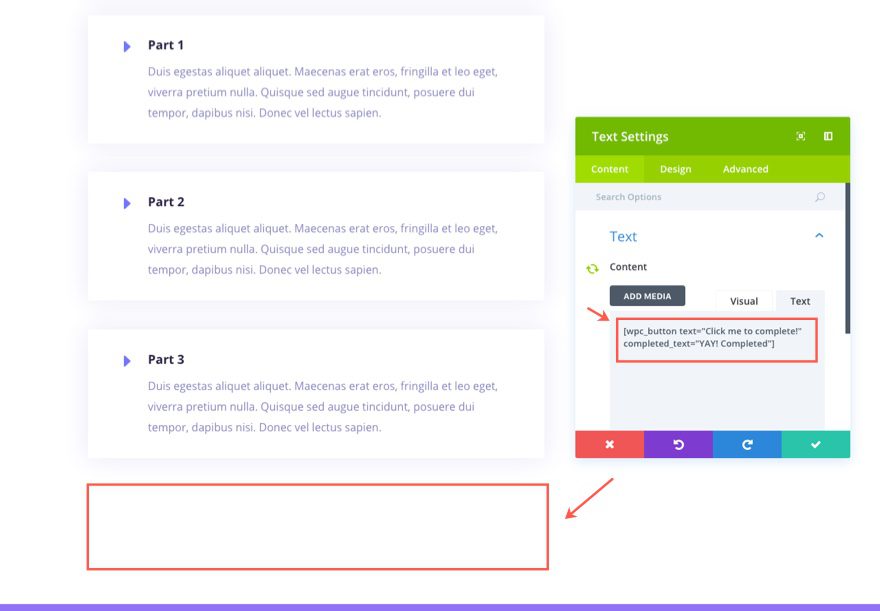
在页面底部的最后一个 blurb 模块下添加一个文本模块。在文本设置中,在内容框中输入以下简码:
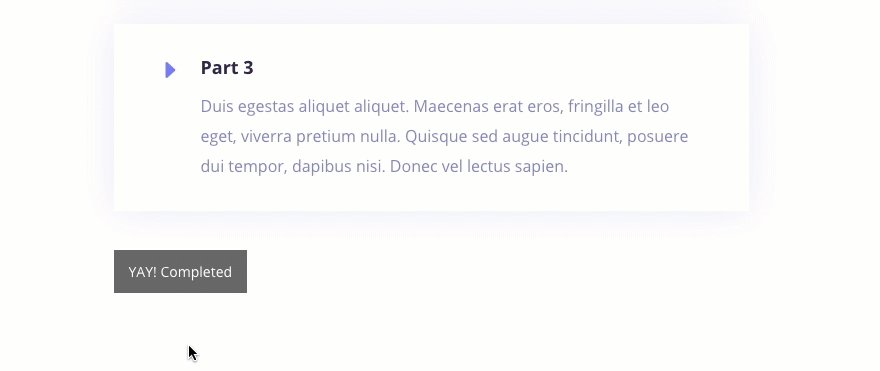
[wpc_button text=”点我完成!” completed_text=”耶!完成了”]
注意:您可以通过修改短代码中的文本来更改按钮上显示的文本和完成的文本。
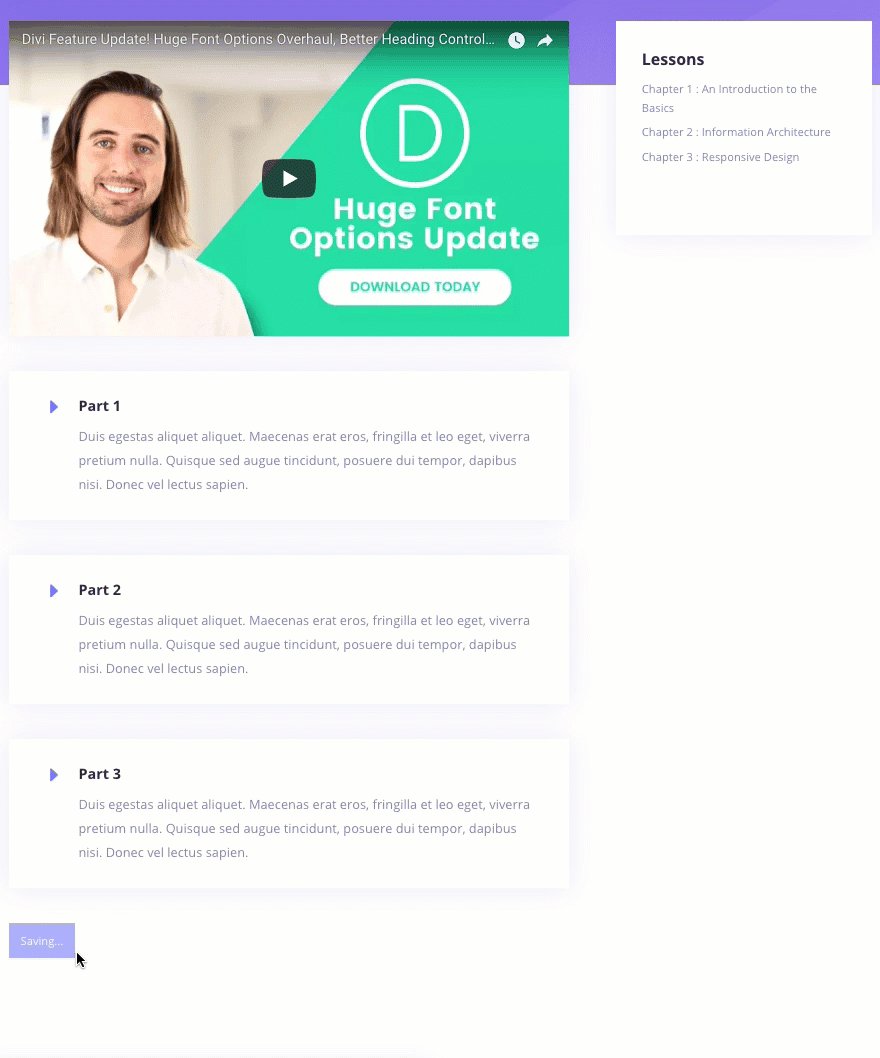
保存设置

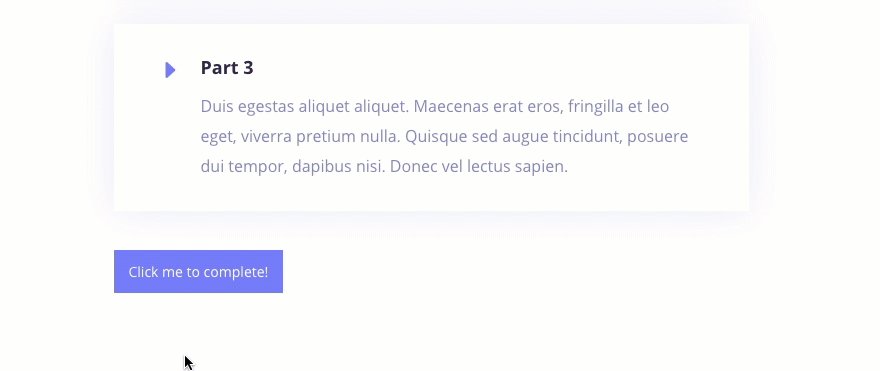
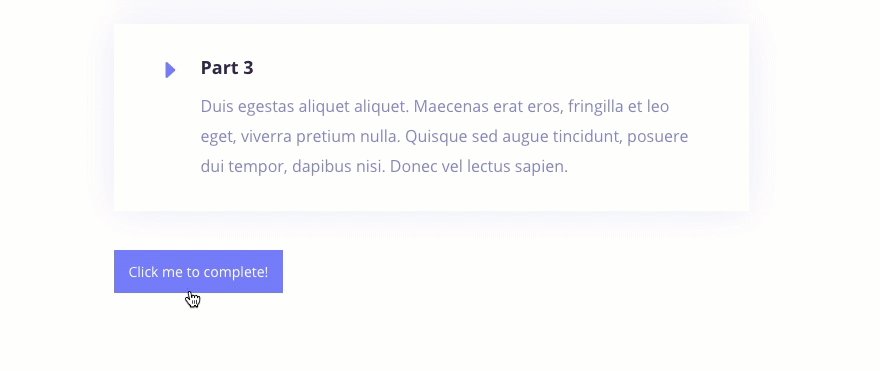
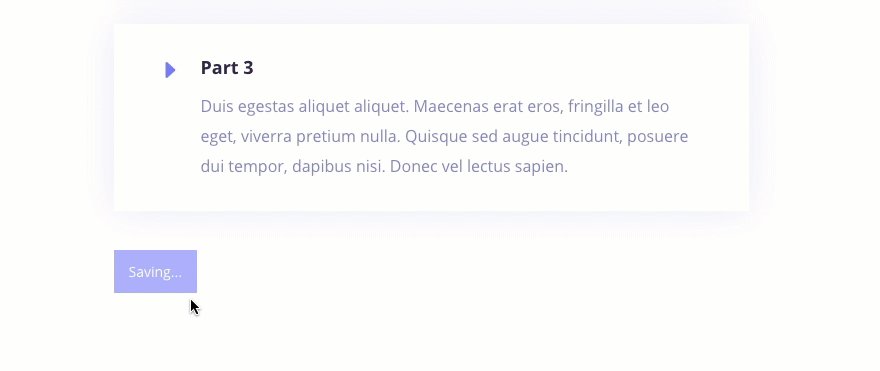
此简码创建一个按钮,允许用户单击它并将课程记录为完成。

请注意,当您单击按钮完成课程时,侧边栏中相应课程的菜单项将略微淡化并在其右侧显示一个复选标记。

继续将您刚刚创建的文本模块保存到您的库中,名称为“Complete Button”。现在,您可以根据需要使用该库项目在所有页面上输入相同的模块。
注意:您可能希望继续将包含完成按钮的新版本课程页面布局保存到您的库中,这样您在构建未来课程页面时就不必继续将其添加为次要项目。
WPComplete 插件还允许您显示图表,向用户显示他们在特定课程中的进度。我们将在课程的侧边栏中添加一个条形图来显示 UX 设计课程的进度。
还记得我们如何为 UX 设计课程创建自定义小部件区域以在课程页面侧边栏中显示课程菜单吗?那么现在我们要在课程菜单的正上方添加一个进度条图。这样用户就可以在炫酷的视觉显示中看到他们的进度。
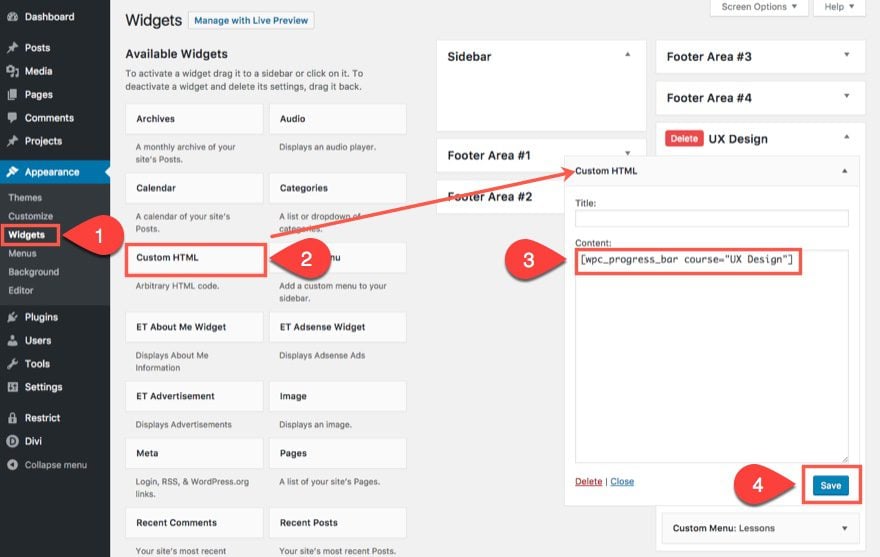
要添加条形图,请转到您的 WordPress 仪表板并导航至Appearence > Widgets。然后切换打开您之前创建的“UX Design”自定义小部件,并将 HTML 小部件拖到当前存在的自定义菜单小部件顶部的小部件区域中。在 HTML 内容框中,输入以下简码:
[wpc_progress_bar course=”用户体验设计”]

此短代码将显示特定课程“UX 设计”的进度条图。该课程名称对应于您在“This is a part of:”旁边的 WPComplete 框选项中输入的内容。如果您将来有另一门课程,只需在为该课程添加简码时在“UX Design”位置输入新课程名称即可。
注意:有关此插件可用的简码的完整列表,请转到简码备忘单。
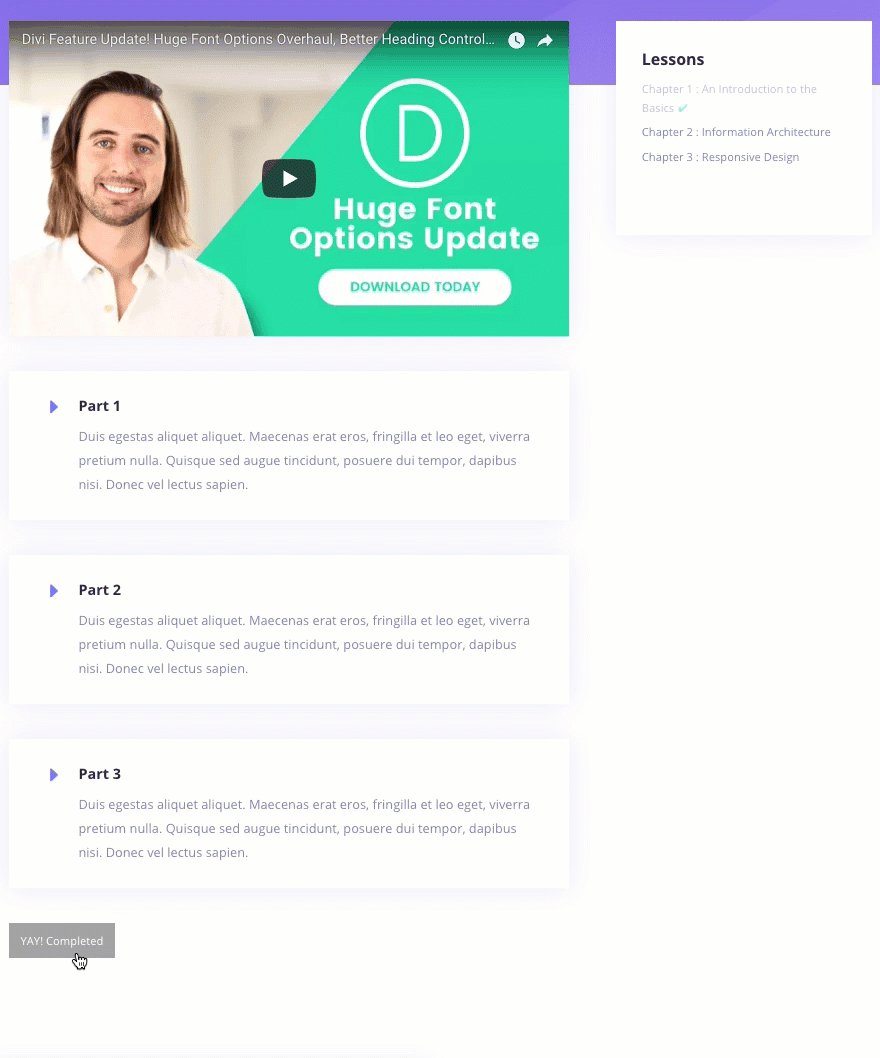
现在转到“第 1 章:基础知识简介”以查看它的外观。
单击页面底部的完成按钮。现在查看侧边栏,看看发生了什么变化。条形图现在显示您已完成课程的 33%。课程页面的菜单项现在显示为褪色,右侧带有复选标记,表明该课程已完成。

很酷吧?
让我们回顾一下到目前为止我们所拥有的:
1. 我们有一个新的课程页面模板,作为我们未来课程的转到模板
2. 我们有一个为每门课程创建自定义菜单的系统。
3. 我们有一个系统可以为每门课程设置自定义小部件区域,以在课程页面上显示该特定课程的自定义菜单。
4. 我们可以在我们的课程页面上添加一个完成按钮,单击该按钮后,会在条形图和相应的菜单链接中显示进度。
将我们的网站变成功能性线上课程的最后阶段是整合会员级别,以将我们的内容限制为付费客户。
建立会员页面
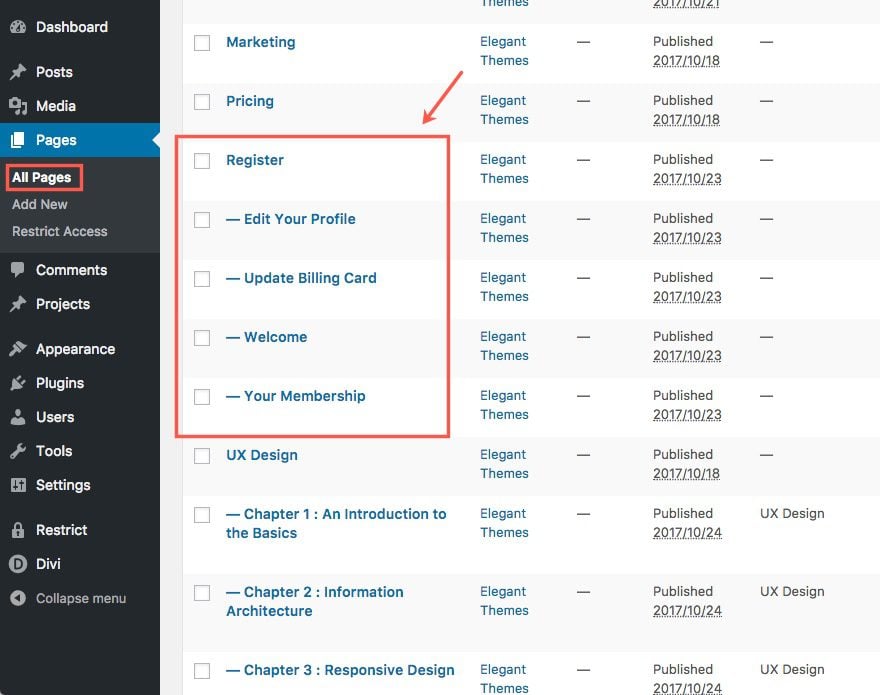
如果您还没有这样做,请安装并启用 Restrict Content Pro 插件。安装后,该插件将自动创建 5 个页面来处理会员流程。

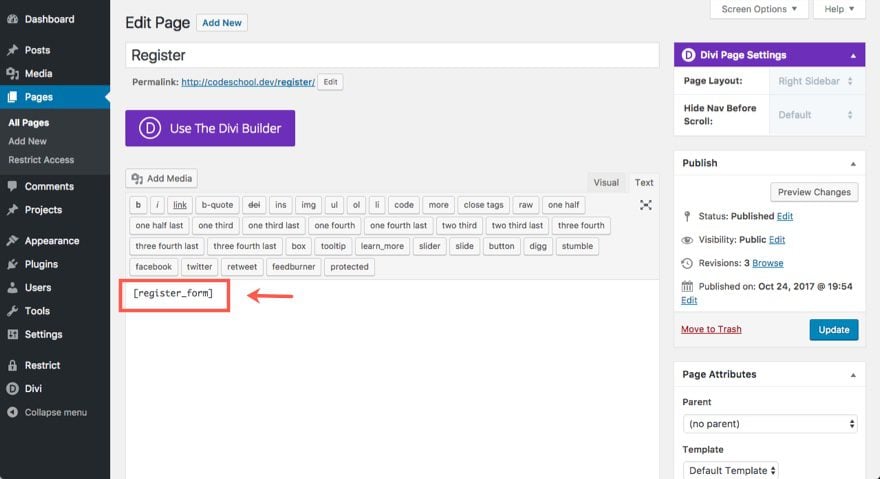
如果您在默认页面编辑器中查看每个页面,您会发现每个页面的内容中唯一添加的是简码。例如,如果您转到“注册”页面,您会看到内容编辑器中唯一显示注册表单的简码“[register_form]”。

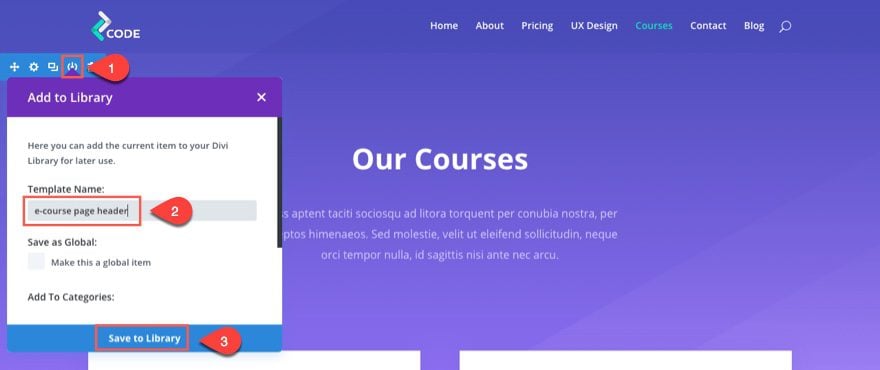
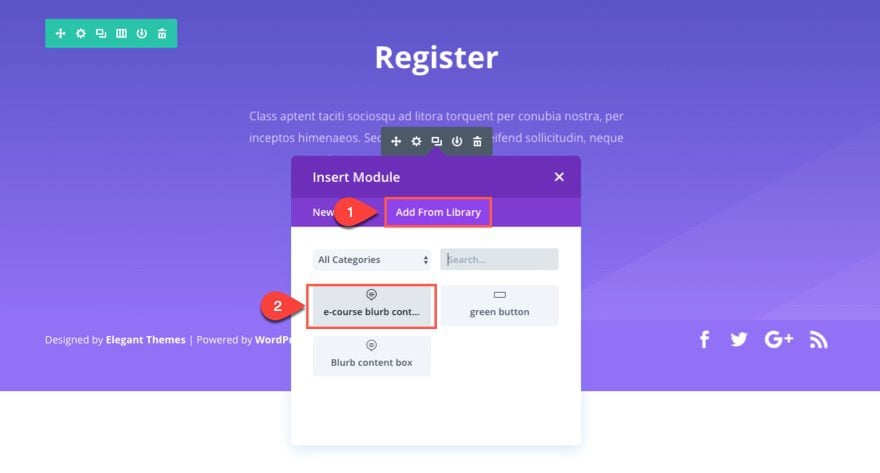
由于您需要显示每个自动生成页面的内容的是短代码,因此您可以使用 Divi Builder 轻松地为这些页面构建布局。例如,如果您想要一种快速简便的方法来自定义您的注册页面,请转到您的课程页面并部署可视化构建器。使用名称“电子课程页面标题”(或类似名称)将布局的顶部部分保存到您的库中。

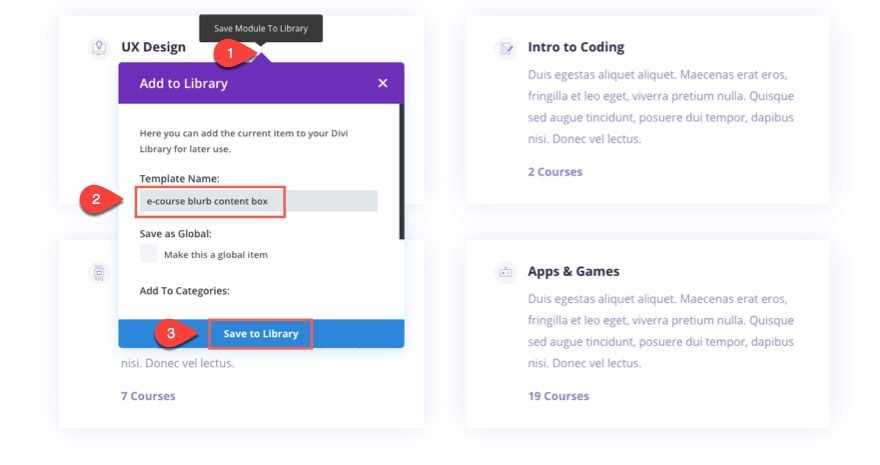
然后单击其中一个显示课程的简介,并将该模块保存到您的库中,名称为“e-course blurb content box”(或类似名称)。

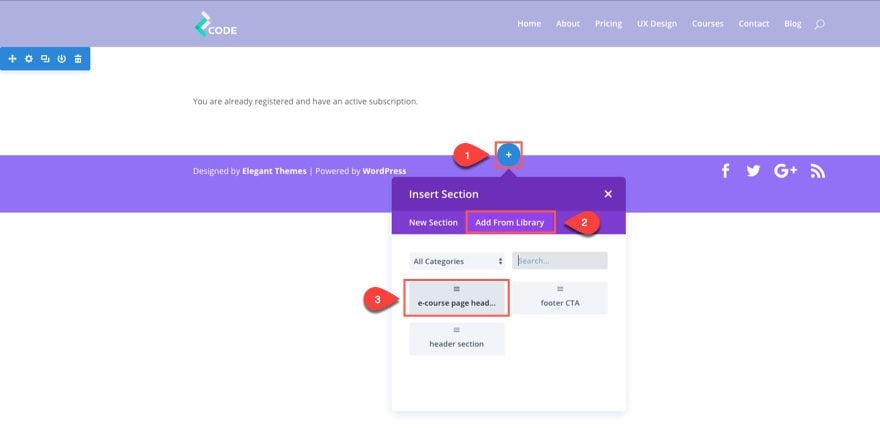
现在转到您的注册页面,将简码复制到剪贴板(突出显示简码并单击 ctrl + c)。然后部署 Divi Builder,然后部署可视化构建器。从您的图书馆添加名为“电子课程页眉”的新保存部分。

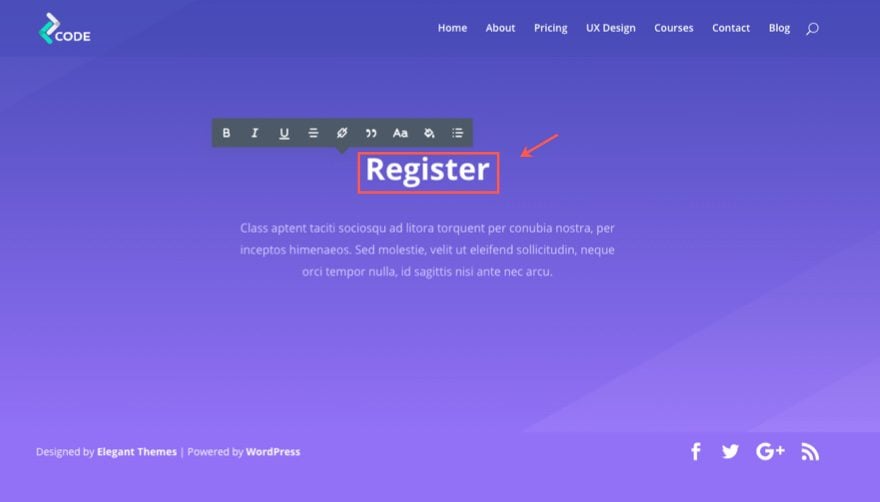
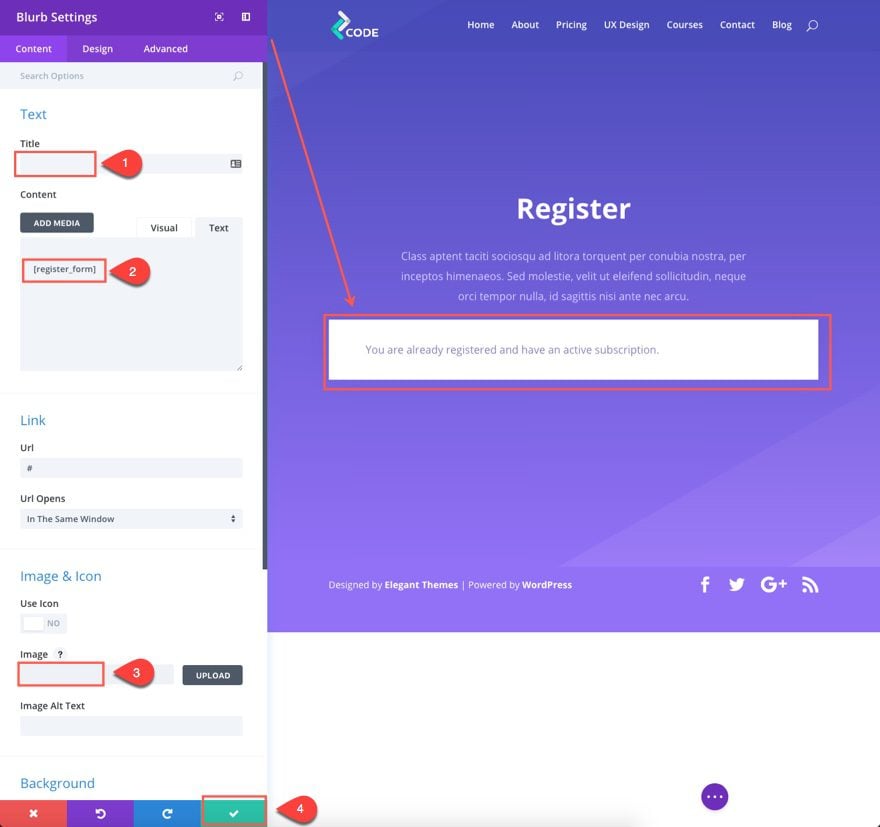
将包含标题的文本模块更新为“Register”而不是“Courses”。

然后单击以在该部分的当前模块下从您的库中添加一个模块。选择您刚刚保存到库中的“电子课程简介内容框”模块。

然后按如下方式更新设置:
在内容选项卡下…
擦除标题
内容:按 ctrl + v 输入您保存到剪贴板的短代码 [register_form]。
擦除图像 url
保存设置

注意:这是快速简便的方法。我使用了一个 blurb 模块,因为这是引入模块样式的最快方法。您可能希望改用文本模块。
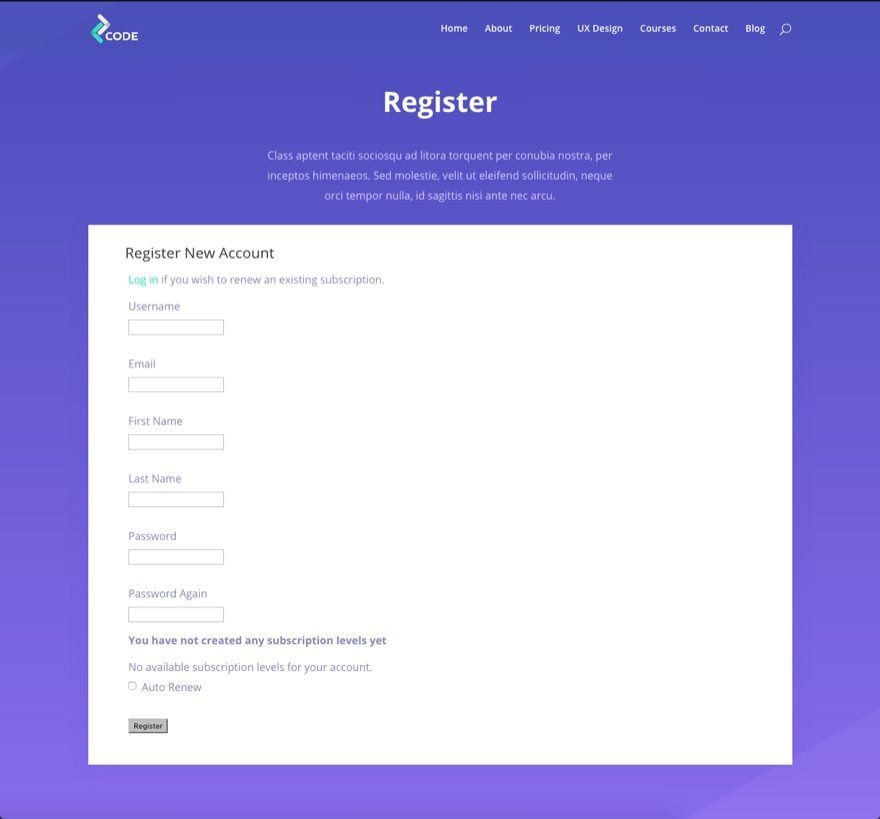
现在在隐身浏览器中查看您的注册页面。

您仍然需要自定义表单的设计(在本教程中不打算这样做),但这可以通过一些检查和自定义 CSS 轻松完成。
您可以按照相同的过程来更新插件生成的所有 5 个会员页面。要查看哪些页面被用于处理会员资格,请转到 WordPress 仪表板并导航至“Restrict ”>“设置”,您将在“常规”选项卡下看到所有正在使用的页面的列表。
添加免费订阅级别
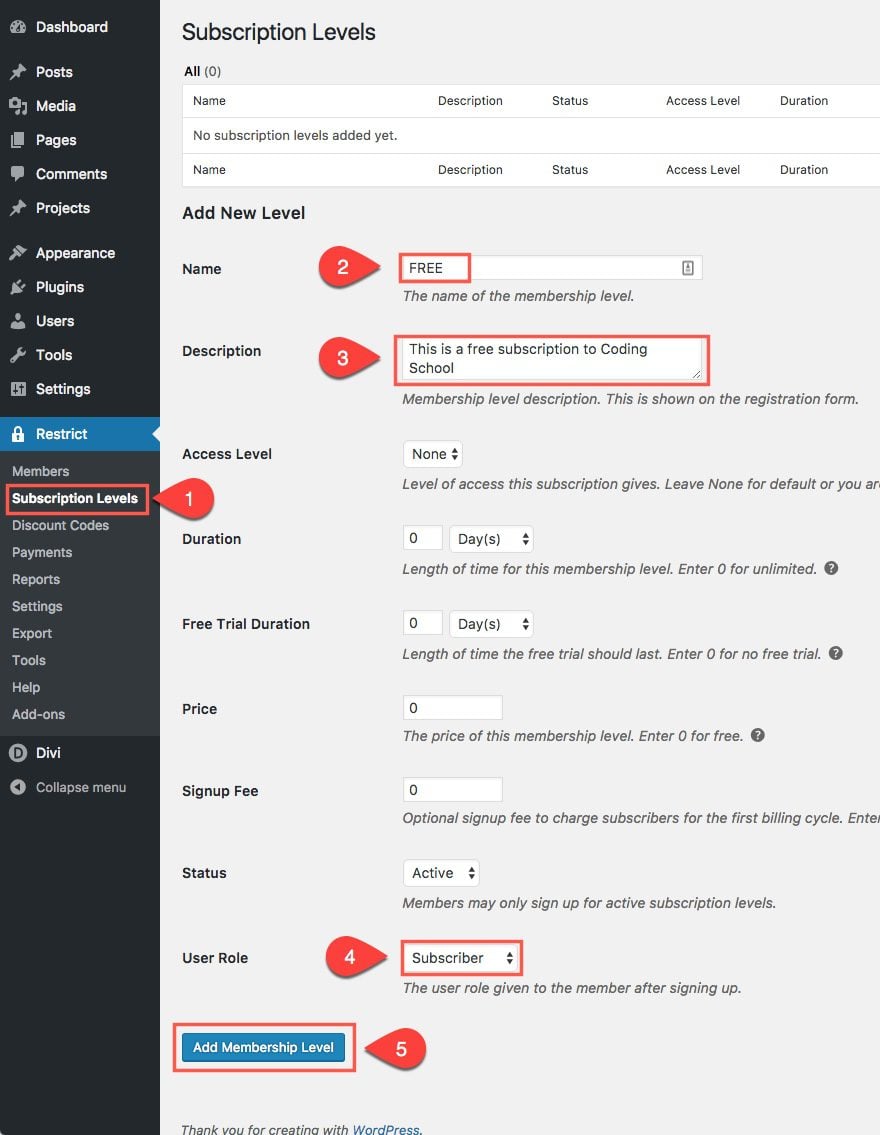
向您的线上课程添加免费订阅级别是捕获潜在客户、将其添加到电子邮件营销活动并以高级会员资格追加销售的好方法。要添加免费订阅级别,请转到 WordPress 仪表板并导航至Restrict > 订阅级别。然后填写设置以创建您的免费会员资格。以下是免费订阅级别的输入示例:
名称:FREE
描述:这是 Coding School 的免费订阅。
用户角色:订户
将其他选项保留为默认设置。
然后点击添加会员级别

高级会员通常是您可以付费访问免费会员无法访问的更高级别内容的地方。与免费会员一样,用户必须在注册表上注册。唯一的区别是他们将被定向到付款表格以购买订阅。如果用户已经是免费会员,他们可以使用他们当前的注册信息升级到高级订阅,然后支付升级费用。
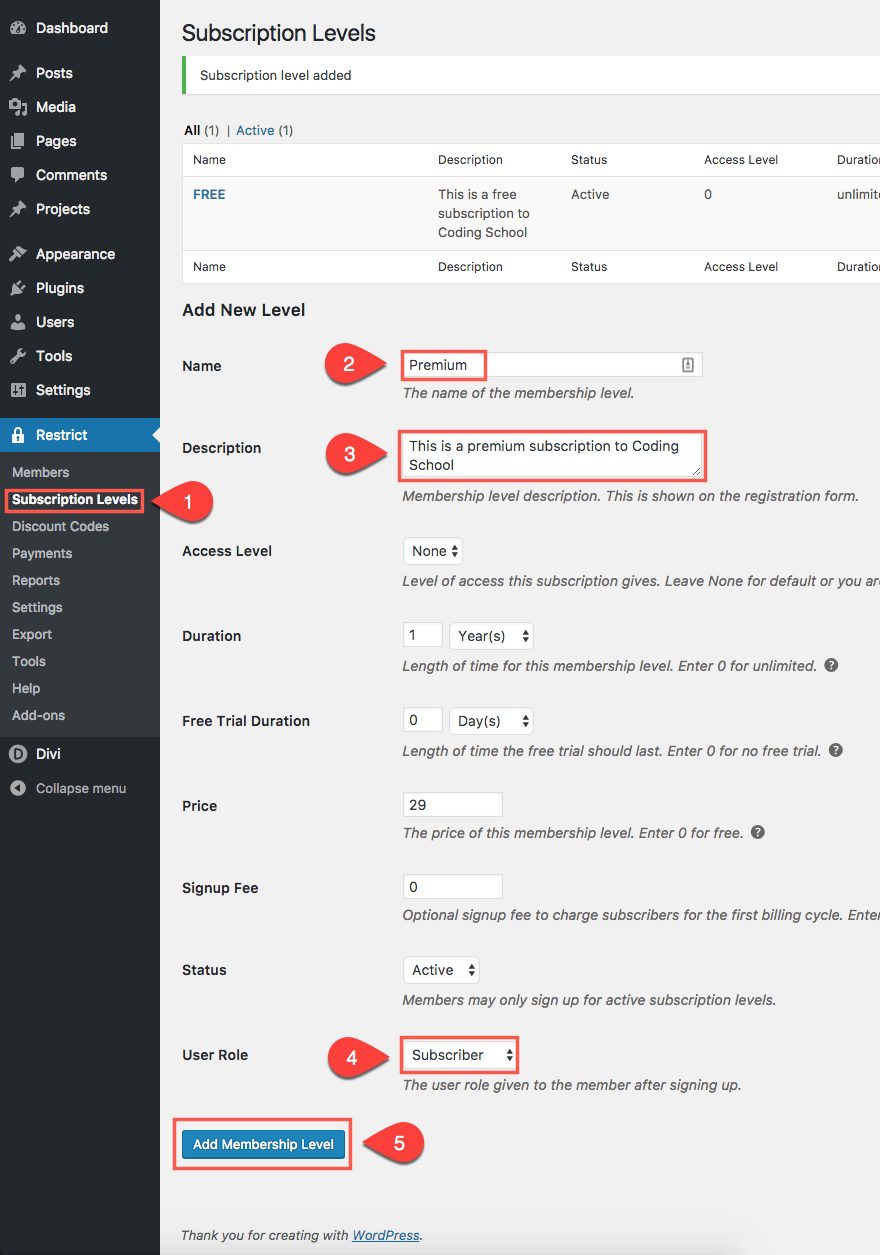
要添加 Premium 订阅级别,请转到 WordPress 仪表板并导航至Restrict > 订阅级别。然后填写设置以创建您的高级订阅。以下是为高级订阅级别输入内容的示例:
名称:高级
说明:这是 Coding School 的高级订阅
持续时间:1 年
价格:29
用户角色:订阅者

根据订阅级别限制课程
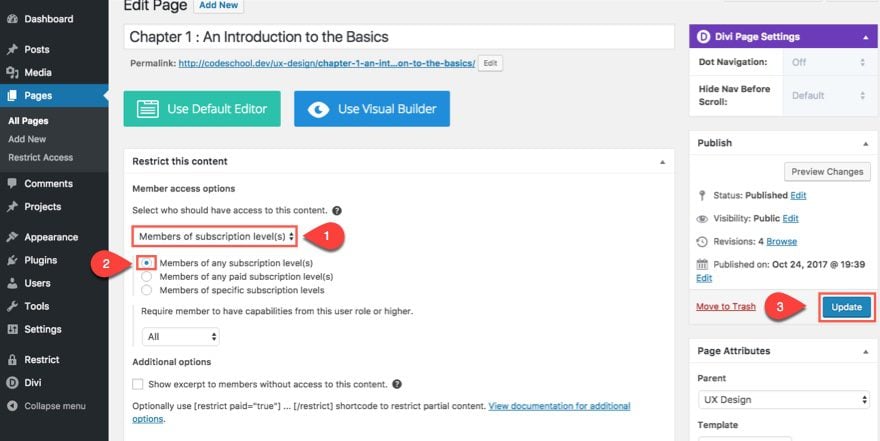
现在我们已经创建了免费和高级订阅级别。我们可以根据用户的订阅级别选择限制页面/帖子甚至特定内容。该插件使这个过程非常简单。让我们开始吧,将我们创建的第一课的访问权限限制为免费订阅。为此,请去编辑标题为“第 1 章:基础知识简介”的课程页面。请注意页面编辑器顶部的“限制此内容”框。在该框中,您有一个下拉输入框,允许您选择谁应该有权访问内容。您要选择订阅级别的成员. 选择后,您会看到更多选项出现。选择第一个选项“任何订阅级别的成员”。那是因为我们希望拥有高级订阅的会员也可以访问此内容。

注意:此设置将对非订阅用户隐藏整个页面。如果您想隐藏页面上的某些内容并使其仅对免费或高级订阅者可用,您可以使用短代码来包装您想要隐藏的内容。由于我们使用的是 divi 构建器,因此使用短代码包装内容可能具有挑战性,但您可以考虑做的一件事是仅使用短代码将内容包装在 blurbs 的实际内容框中,并使标题可见。
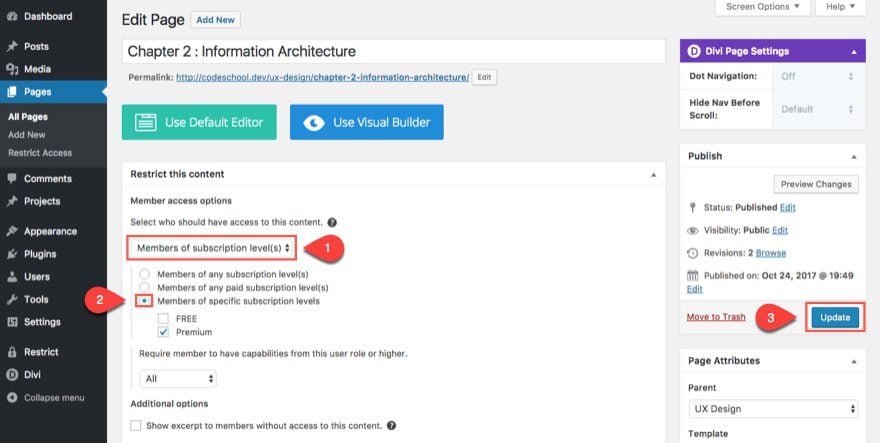
对于标题为“第 2 章:信息架构”的下一课,我们将把页面限制为仅限高级订阅者。为此,请转到编辑页面并在页面编辑器顶部的“限制此内容”框中,选择订阅级别的成员。然后选择“特定订阅级别的成员”选项。然后选择“高级”。现在只有拥有高级订阅的人才能访问该页面。
通过更新页面保存您的更改。

更改受限内容的重定向页面
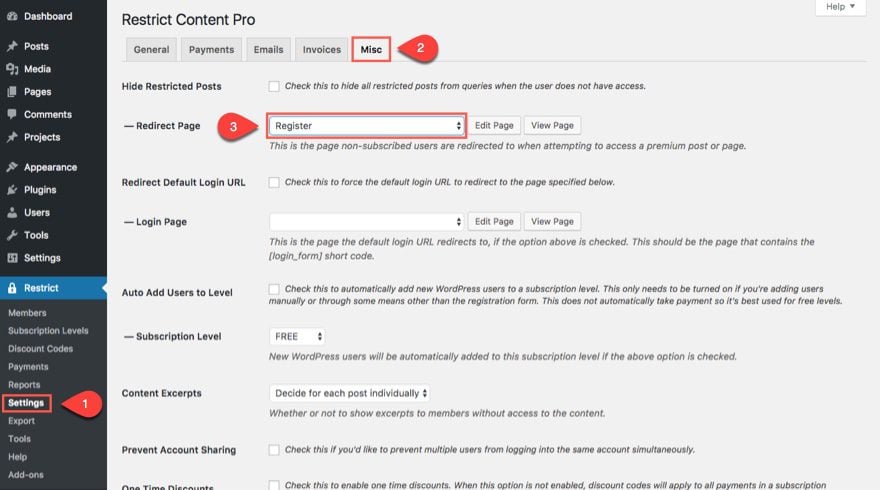
当用户试图访问受限制的内容时,您可以将用户重定向到特定页面。由于我们希望用户注册以访问课程,因此我们将用户重定向到注册页面是有道理的。为此,请转到 WordPress 仪表板并导航至“Restrict”>“设置”,然后单击“杂项”选项卡。找到重定向页面选项,然后从下拉输入框中选择注册页面。

保存选项
现在,每次非订阅用户尝试访问受限页面时,他们都会自动重定向到注册页面。
你可以很快地测试这个。保存页面并在隐身浏览器中打开页面,以查看用户在尚未注册时看到的内容。
注意:如果您愿意,可以为此用例创建一个额外的注册页面,以便您可以包含更具体的号召性用语,例如“抱歉,您目前无权访问此内容,请在下方注册。” 用下面的登记表。
添加您的支付网关
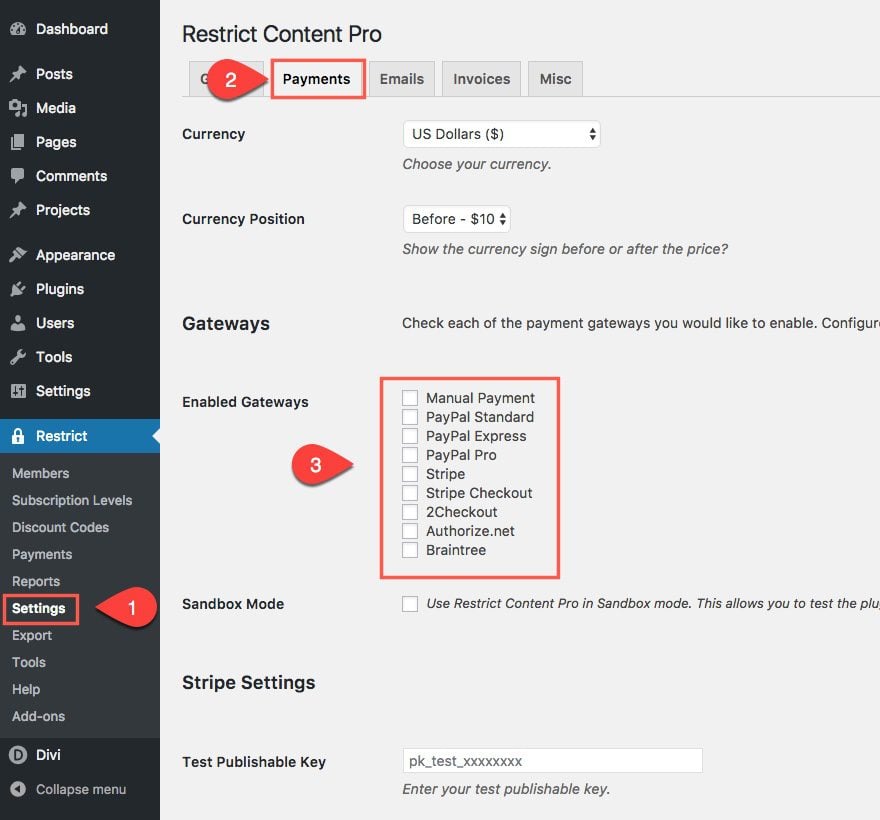
此时您需要确保您的支付网关已与 Restrict Content Pro 集成。您可以通过导航到“Restrict”>“设置”并单击“付款”选项卡来执行此操作。在那里您可以选择要启用的网关以及输入集成网关所需的信息。您有九个选项可供选择,包括 Stripe 和 Paypal。

我不会详细介绍设置这些设置所涉及的细节,但我的建议是确保并彻底测试您的支付网关以确保它们正常工作。
自定义您的电子邮件通知
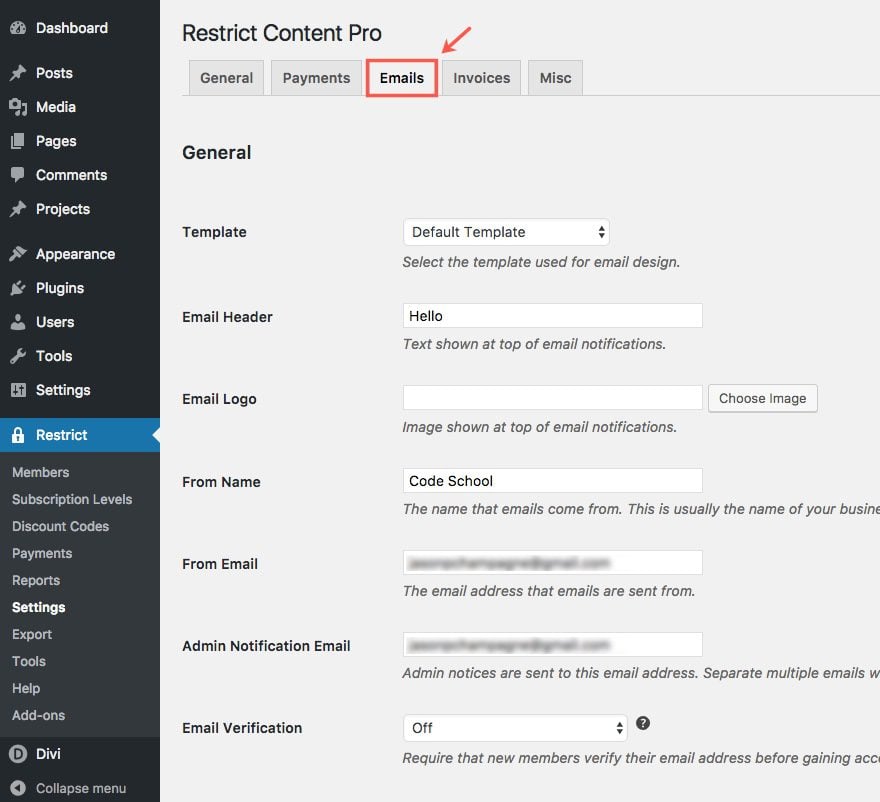
Restrict Content Pro 允许您在新会员注册时为新会员和管理员自定义通知电子邮件。通过在电子邮件正文中包含一个好的号召性用语来利用此选项,鼓励用户通过指向第一课的链接开始课程。您可以通过转到“Restrict”>“设置”并单击“电子邮件”选项卡来找到电子邮件设置。

可选的电子邮件营销集成
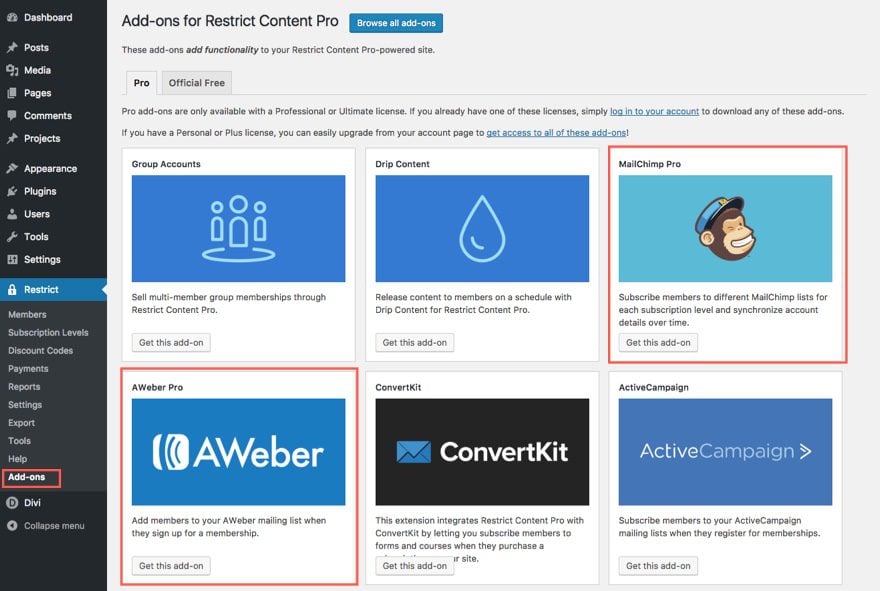
您可能有一个 Mailchimp 或Aweber帐户,您希望在他们注册时将其添加到其中。您可以使用 Restrict Content Pro 插件提供的众多附加组件之一来做到这一点。只需导航至“Restrict”>“附加组件”,然后找到您想要的电子邮件平台。

现在怎么办?
现在您已经设置了您的线上课程网站,您仍然需要完成每个页面的所有内容设置、向按钮添加 URL 以及许多其他调整。但是基础已经打好了。希望这能让您设置一个可以轻松构建的平台。
最后的总结
有人可能会争辩说,使用 WordPress 世界中所有出色的工具,您可以非常轻松地开始和运行在线课程。但随之而来的是设计的挑战。如果设计不是您的强项,那么让这些网站看起来不错并不容易。幸运的是, “学习管理布局包”等预制Divi 布局为设计问题提供了很好的解决方案。开箱即用的布局既实用又美观。
但是接下来的问题是找到合适的插件将您漂亮的布局转换为实用的在线课程。有许多很棒的 WordPress 会员插件和学习管理系统插件,它们的成本和复杂程度各不相同。这篇文章的目的是让您以低成本建立并运行一个具有简单会员资格的精美线上课程网站。对于那些希望使用免费插件创建它的人,很抱歉让他们失望了。我认为本教程最好使用 Pro 版本,因为在我看来最终结果物有所值。
