
您是否希望在您的网站上改进图片SEO?如果正确优化,图片搜索可以为您的网站带来许多新访问者。
要从图片SEO中受益,您需要帮助搜索引擎找到您的图片并为正确的关键词编制索引。
在本初学者指南中,我们将向您展示如何通过遵循最佳实践来优化图片SEO。

以下是您将在本文中学到的内容的简要概述。
为SEO和速度优化你的图像
速度在SEO和用户体验中起着重要作用。搜索引擎一直将快速网站排名得更高。对于图片搜索也是如此。
图片会增加整个页面加载时间。它们下载的时间比文本长,这意味着如果要下载多个大图像文件,页面加载速度会变慢。
您需要确保您网站上的图片针对网络进行了优化。这可能有点棘手,因为许多初学者不是图形和图像编辑方面的专家。
优化图片的最佳方法是使用Adobe Photoshop等照片编辑软件在计算机上进行编辑。这允许您选择正确的文件格式来创建小文件。
您还可以使用WordPress 的图片压缩插件。这些图像优化器插件允许您在将图片上传到WordPress时自动减小文件大小。
什么是Alt Text?
替代文本或备用文本是添加到img标记的HTML属性,用于在网页上显示图像。在纯HTML代码中看起来像这样:
<img src="/fruitbasket.jpeg" alt="A fruit basket" />
它允许网站所有者以纯文本形式描述图像。备用文本的主要目的是通过使屏幕阅读器能够为视障用户读出替代文本来改善可访问性。
Alt文本对图片SEO也很重要。它有助于搜索引擎了解图片的上下文。
现代搜索引擎可以通过使用人工智能识别图像及其内容。但是,他们仍然依靠网站所有者用他们自己的话来描述图片。
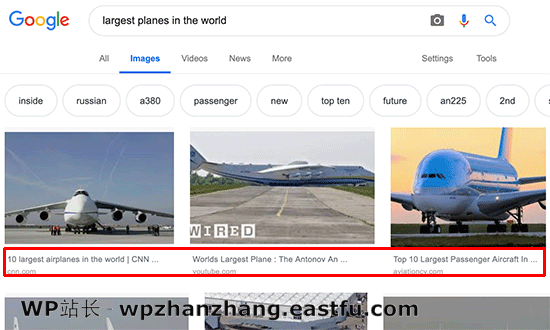
Alt图片还伴随着Google图像搜索中的图像,这有助于用户了解图像并提高获得更多访问者的机会。

通常,您的网站上不会显示替代文字。但是,如果图像被破坏或无法找到,那么您的用户将能够看到旁边带有损坏图像图标的备用文本。

Alt Text与Title之间的区别是什么?
Alt文本用于辅助功能和图片SEO,而标题字段由WordPress内部用于媒体搜索。

WordPress在用于显示图像的实际代码中插入alt标记。标题标记存储在数据库中以查找和显示图像。
过去,WordPress也在HTML代码中插入了标题标签。但是,从可访问性的角度来看,这并不是一个理想的情况,这就是他们删除它的原因。
Alt Text与Caption之间的区别是什么?
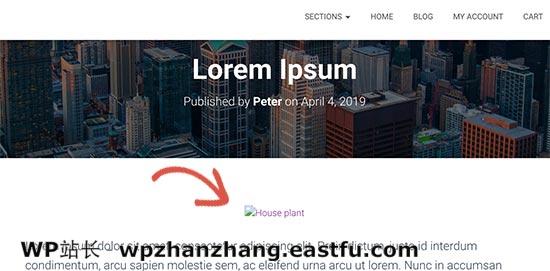
alt文本用于描述搜索引擎和屏幕阅读器的图像。另一方面,说明文字用于为所有用户描述图片。
当您的图片下方显示说明文字时,您的网站上将无法显示替代文字。

替代文字对于您网站上更好的图片SEO至关重要。说明文字是可选的,只有在您需要向网站访问者提供有关图像的其他信息时才能使用。
如何在WordPress中为图像添加Alt文本、标题和说明文字
替换文本、标题和说明文字构成了将图像上传到WordPress时可以添加到图片的图像元数据。
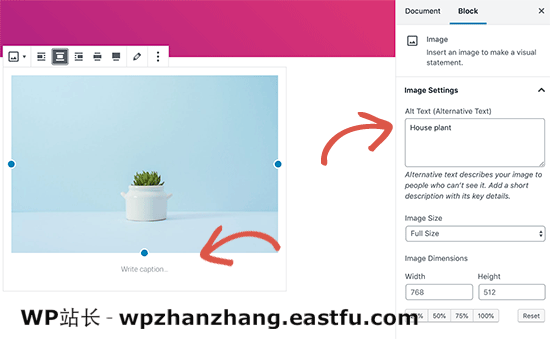
当你使用默认的图像块添加一个图像时,WordPress允许你添加图像的标题和替代文字。

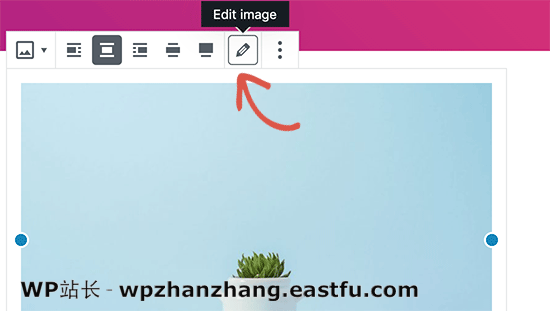
它会自动从文件名生成图像的标题。您可以通过单击图像块工具栏中的编辑按钮来更改标题。

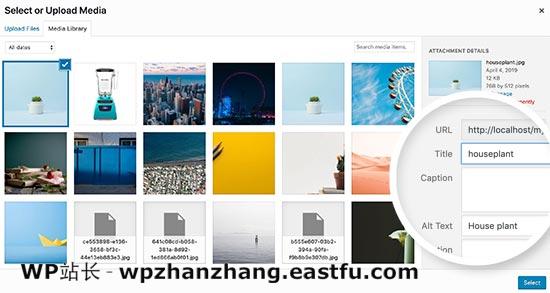
这将打开媒体上传器弹出窗口,您可以在其中输入自己的图像自定义标题。

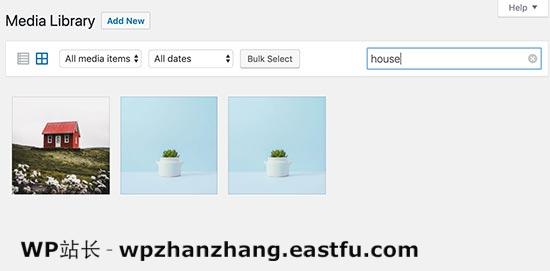
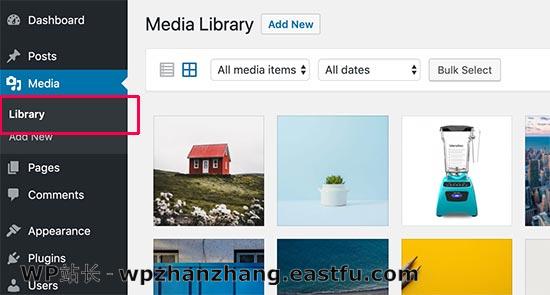
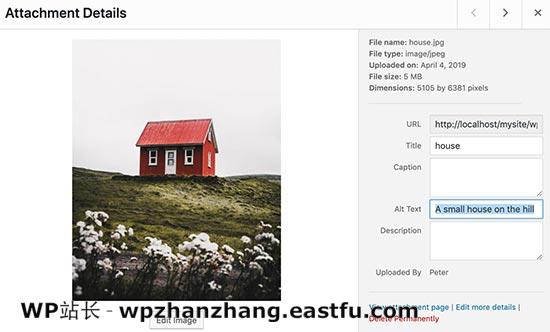
您还可以编辑已上传到WordPress的图像的alt标签和说明文字。为此,您需要访问媒体»库页面并找到要编辑的图像。

只需单击图像,即可弹出附件详细信息弹出窗口,您可以在其中输入标题,替代文字和说明文字。

注意:通过媒体库更改图像的alt标签或说明文字不会在已使用图像的文章和页面中相应地更改。
何时在WordPress中使用图像的说明文字
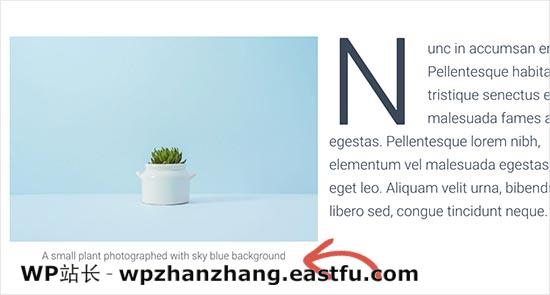
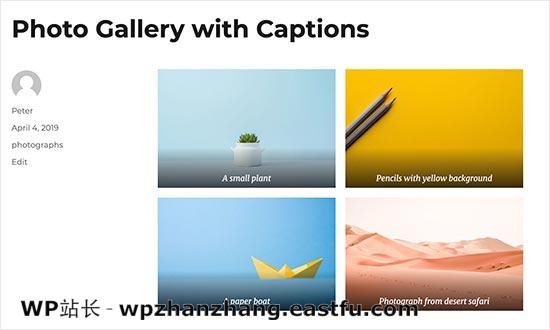
通过说明文字,您可以向所有用户提供图像的其他详细信息。它们在屏幕上对所有用户可见,包括搜索引擎和屏幕阅读器。

您可能已经注意到,大多数网站通常不会在其博客文章或页面中使用图像的说明文字。那是因为解释图像通常不需要说明文字。
说明文字更适合以下场景:
- 家庭或活动照片
- 照片需要额外的解释来描述背景故事
- 产品图片库
在大多数情况下,您可以在文章内容本身中解释图像。
在WordPress中禁用附件页面
WordPress为您上传到文章和页面的所有图片创建一个页面。它被称为附件页面。此页面仅显示实际图像的更大版本,而不是其他任何内容。
这可能会对您的搜索排名产生负面的SEO影响。搜索引擎会将几乎没有文本的页面视为低质量或“瘦内容”。
这就是我们建议用户禁用您网站上的附件页面的原因。
最简单的方法是安装并激活Yoast SEO插件。
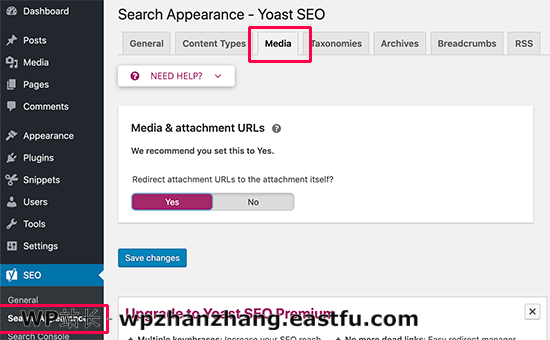
激活后,它会自动关闭附件网址。您还可以通过访问SEO»搜索外观页面并单击媒体选项卡来手动关闭WordPress中的附件页面。

在此处,请确保“媒体和附件网址”选项设置为“是”。
如果您不使用Yoast SEO插件,那么您可以安装Attachment Pages Redirect插件。此插件只是将访问附件页面的人重定向到显示图像的文章。
您也可以手动执行此操作,方法是将以下代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_redirect_attachment_to_post() {
if ( is_attachment() ) {
global $post;
if( empty( $post ) ) $post = get_queried_object();
if ($post->post_parent) {
$link = get_permalink( $post->post_parent );
wp_redirect( $link, '301' );
exit();
}
else {
// What to do if parent post is not available
wp_redirect( home_url(), '301' );
exit();
}
}
}
add_action( 'template_redirect', 'wpb_redirect_attachment_to_post' );改善图片SEO的其他技巧
添加alt标签并不是唯一可以改善图片SEO的方法。以下是在向博客文章添加图片时应记住的一些其他提示。
1. 编写描述性替代文字
许多初学者通常只使用一个或两个单词作为图像的替代文字。这使图像太通用,难以排名。
例如,不要只是用‘小猫’使用‘小猫玩黄色橡皮鸭’。
2. 为图像使用描述性文件名
您需要正确命名它们,而不是将图像保存为DSC00434.jpeg。考虑用户在搜索中键入的关键字以查找特定图像。
在图像文件名中更具体和描述性。例如,red-wooden-house.jpeg比house.jpeg更好。
3. 为图像提供上下文
搜索引擎每天都变得越来越聪明。他们可以很好地识别和分类图像。但是,他们需要您为图像提供上下文。
您的图片需要与文章或页面的整体主题相关。将图像放在文章中最相关的文本附近也很有帮助。
4. 遵循SEO最佳实践
您还需要遵循您网站的整体SEO指南。这可以提高您的整体搜索排名,包括图片搜索。
5. 使用原始照片和图像
有许多免费库存摄影网站,您可以用来查找您的博客文章的免费图像。但是,库存照片的问题在于它们被成千上万的网站使用。
尝试使用原始照片或创建博客独有的高质量图像。
我们知道大多数博主不是摄影师或平面设计师。幸运的是,您可以使用一些很棒的在线工具为您的网站创建图形。
我们希望这篇文章能帮助您了解您网站的图片SEO。您可能还希望查看有关如何全面设置WordPress网站SEO的文章。
